Alluno
Shopping App
Prototype
Time Frame: August 17 – September 18, 2023
Role: UI&UX Designer
Involvement: User Research, Information Architecture, Mobile Interface Design, Usability Testing
Alluno
Shopping App
Prototype
Time Frame: August 17 – September 18, 2023
Role: UI&UX Designer
Involvement: User Research, Information Architecture, Mobile Interface Design, Usability Testing






Project Overview
Alluno, born from a UX hackathon .I worked alongside 3 talented UX designers on this project.
We designed app that users can search for products, compare prices, and make purchases without switching between different apps or websites.
Challenge
To design an app that provides a seamless shopping experience by integrating multiple e-commerce platforms into one interface. Users can search for products, compare prices, and make purchases without switching between different apps or websites.
Alluno
Shopping App
Prototype
Time Frame: August 17 – September 18, 2023
Role: UI&UX Designer
Involvement: User Research, Information Architecture, Mobile Interface Design, Usability Testing
Alluno
Shopping App
Prototype
Time Frame: August 17 – September 18, 2023
Role: UI&UX Designer
Involvement: User Research, Information Architecture, Mobile Interface Design, Usability Testing






Alluno
Shopping App
Prototype
Time Frame: August 17 – September 18, 2023
Role: UI&UX Designer
Involvement: User Research, Information Architecture, Mobile Interface Design, Usability Testing
Alluno
Shopping App
Prototype
Time Frame: August 17 – September 18, 2023
Role: UI&UX Designer
Involvement: User Research, Information Architecture, Mobile Interface Design, Usability Testing






Project Overview
Alluno, born from a UX hackathon .I worked alongside 3 talented UX designers on this project.
We designed app that users can search for products, compare prices, and make purchases without switching between different apps or websites.
Challenge
To design an app that provides a seamless shopping experience by integrating multiple e-commerce platforms into one interface. Users can search for products, compare prices, and make purchases without switching between different apps or websites.
Project Overview
Alluno, born from a UX hackathon. I worked alongside 3 talented UX designers on this project.
We designed app that users can search for products, compare prices, and make purchases without switching between different apps or websites.
Challenge
To design an app that provides a seamless shopping experience by integrating multiple e-commerce platforms into one interface. Users can search for products, compare prices, and make purchases without switching between different apps or websites.
The Product
The Process
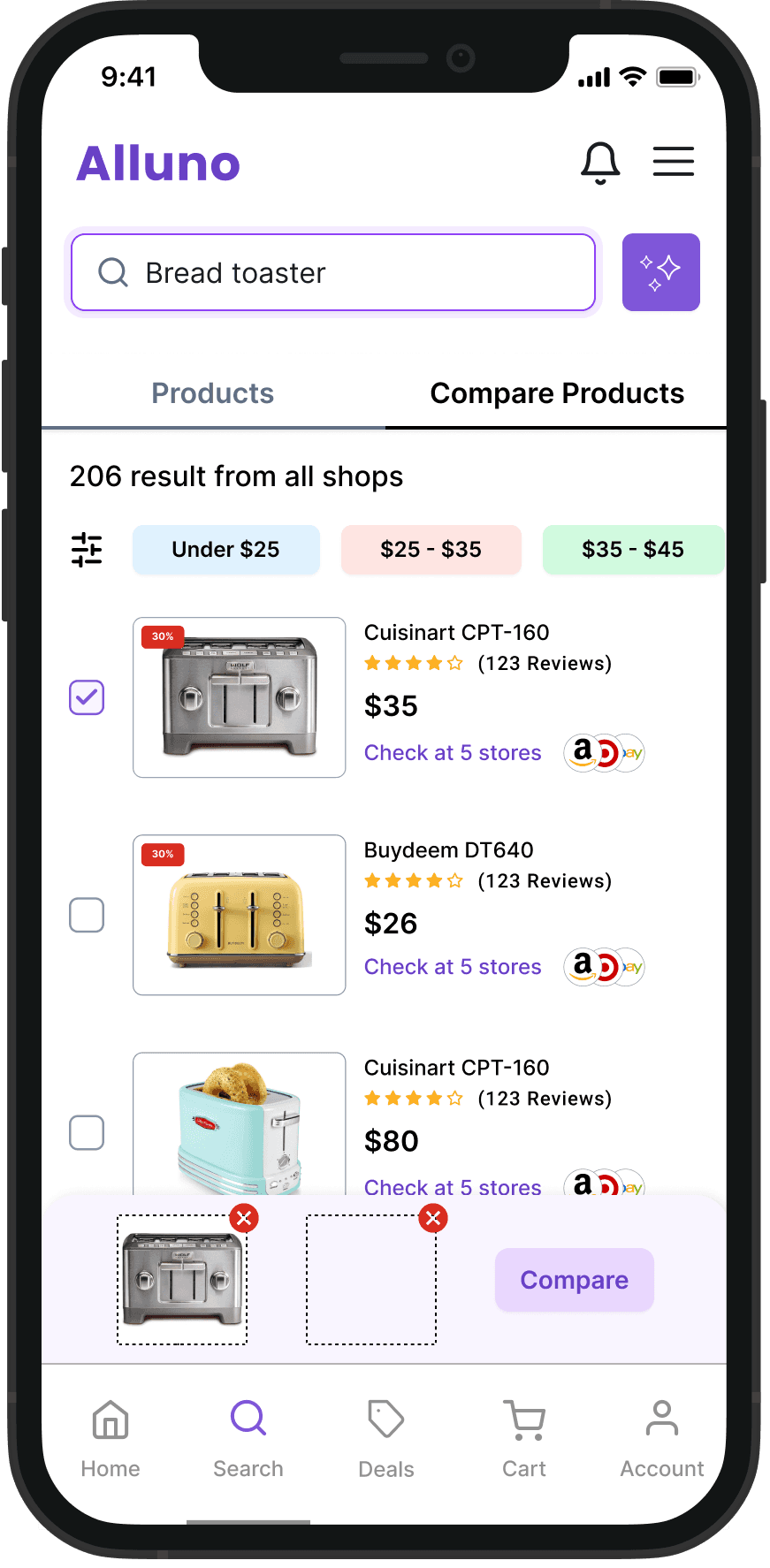
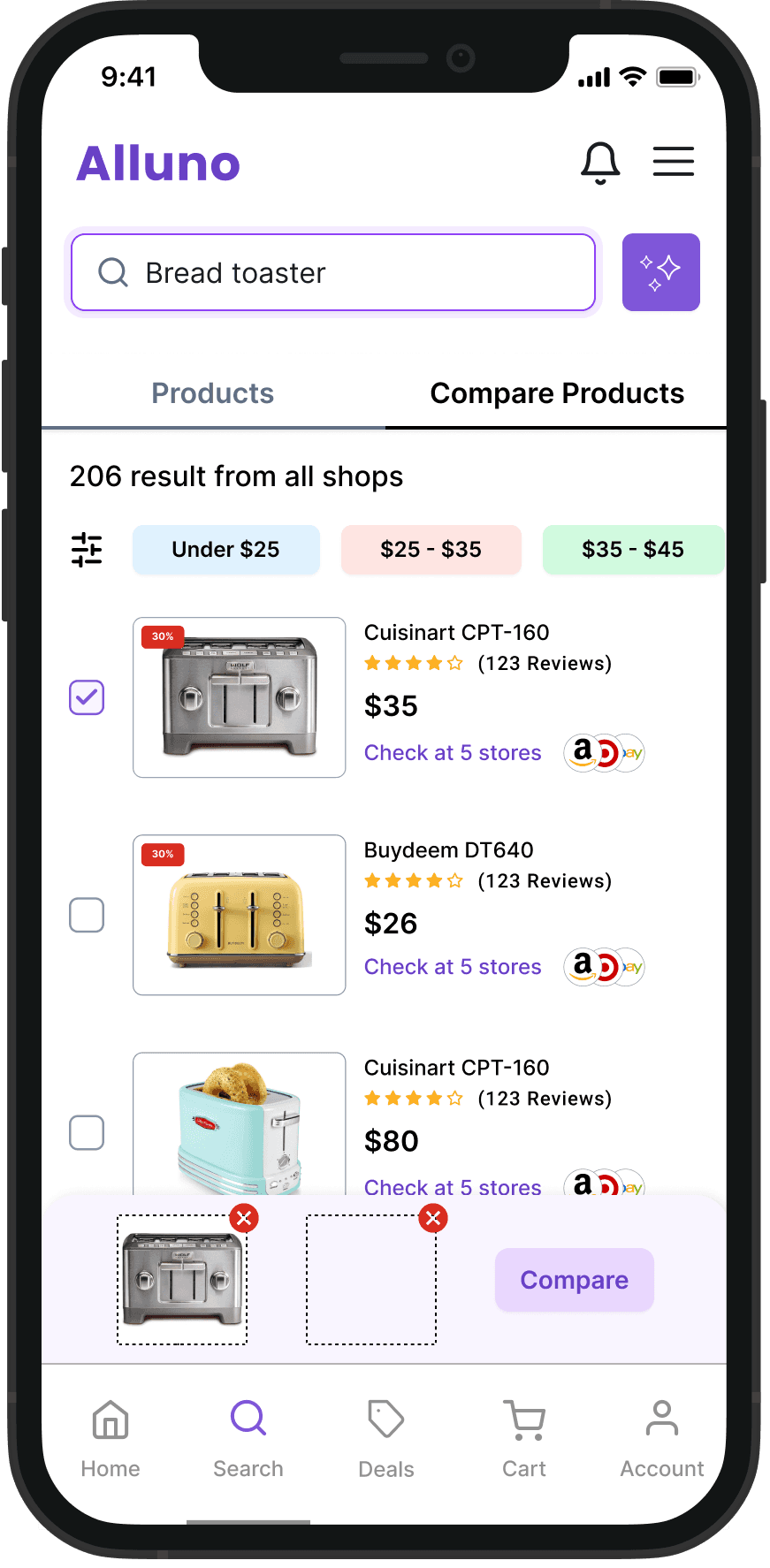
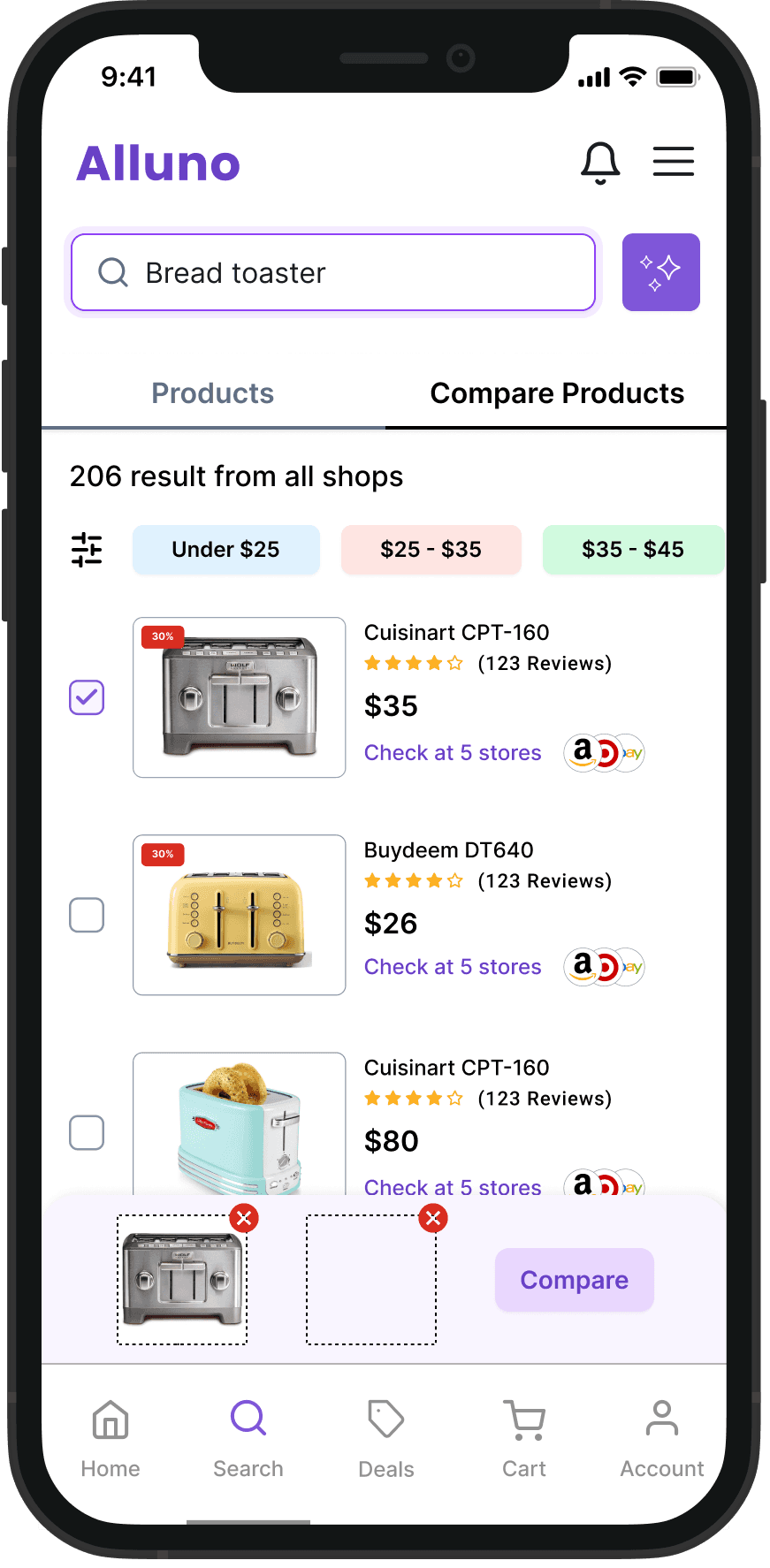
Search results and Compare prices
In crafting Alluno, our main goal was to help users decide quickly and effortlessly. Here's the design thinking behind it:
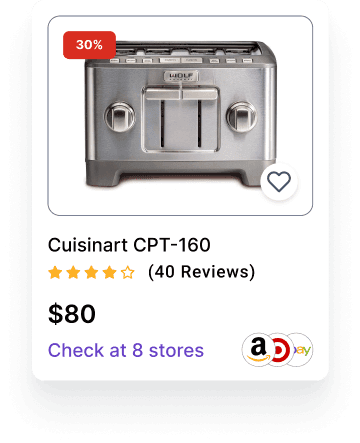
Quick Info on Product Cards:
When a user searches for a product, they will see different product cards. These cards display the number of stores where the price can be compared, the number of reviews, and the cheapest price available. For more detailed information, users can visit the Product page

30%
Cuisinart CPT-160
(40 Reviews)
$80
Check at 8 stores




Product Comparison
Taking inspiration from Amazon and Target, we also allow users to choose two products and compare them based on their details.
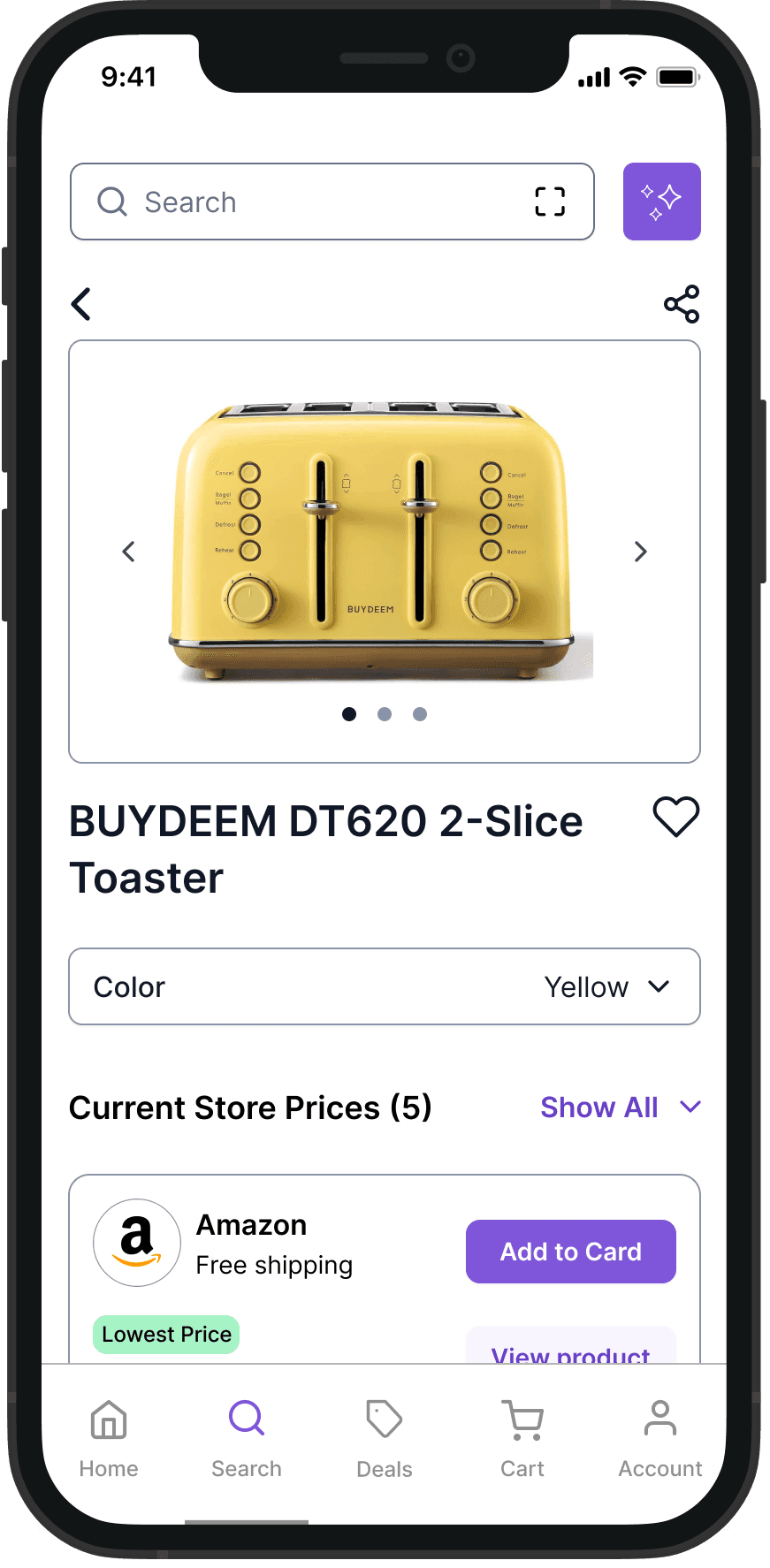
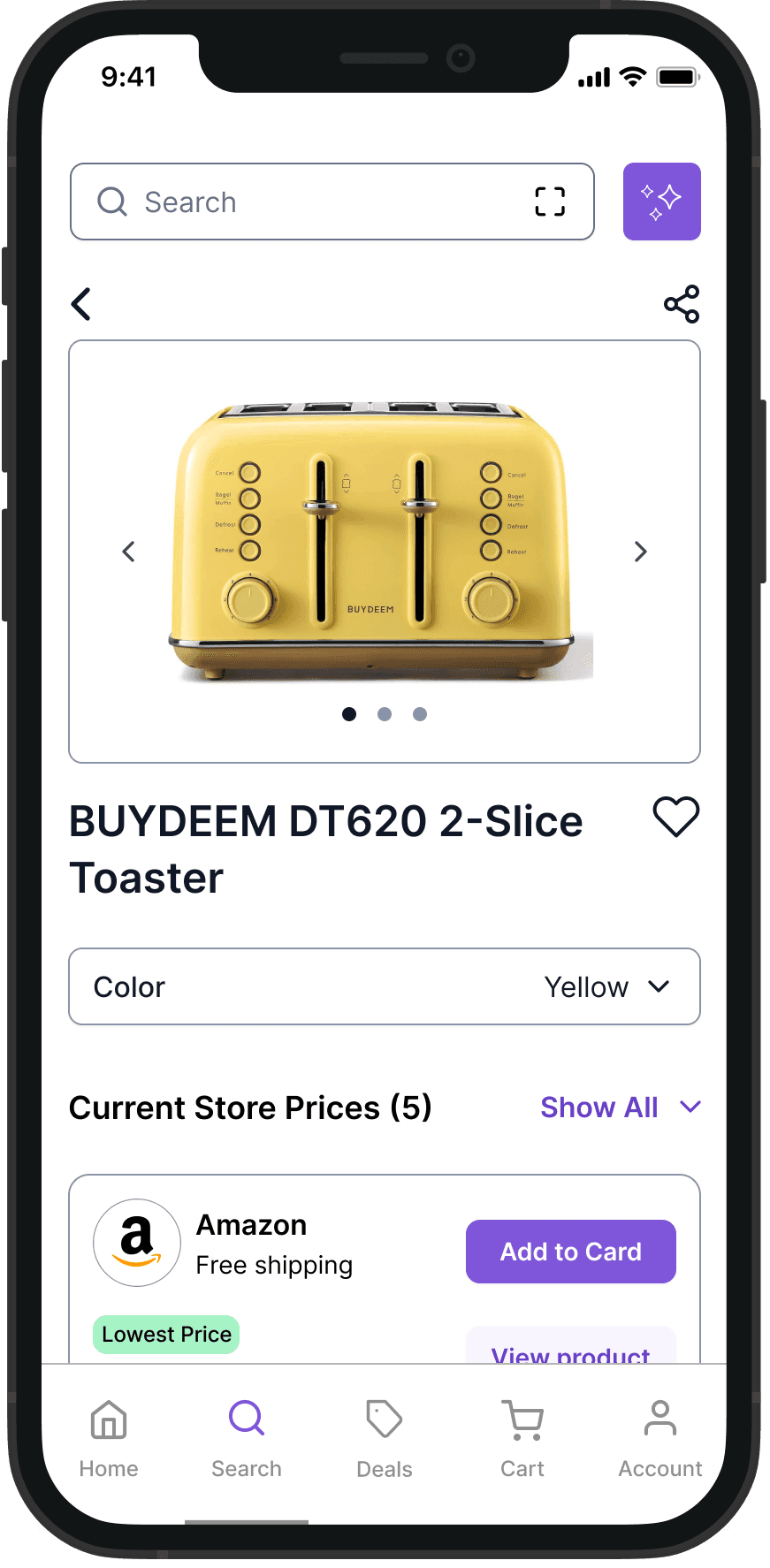
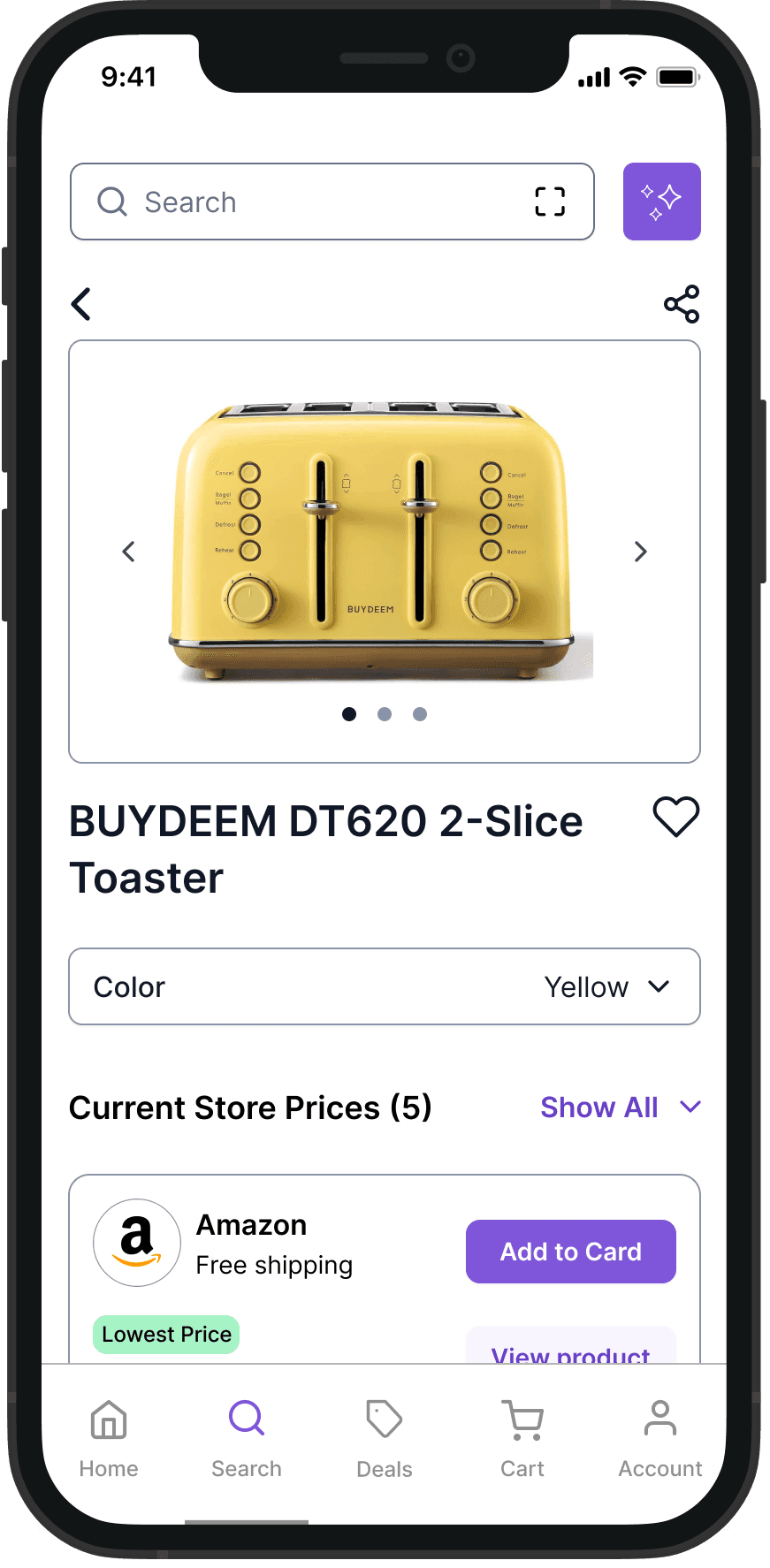
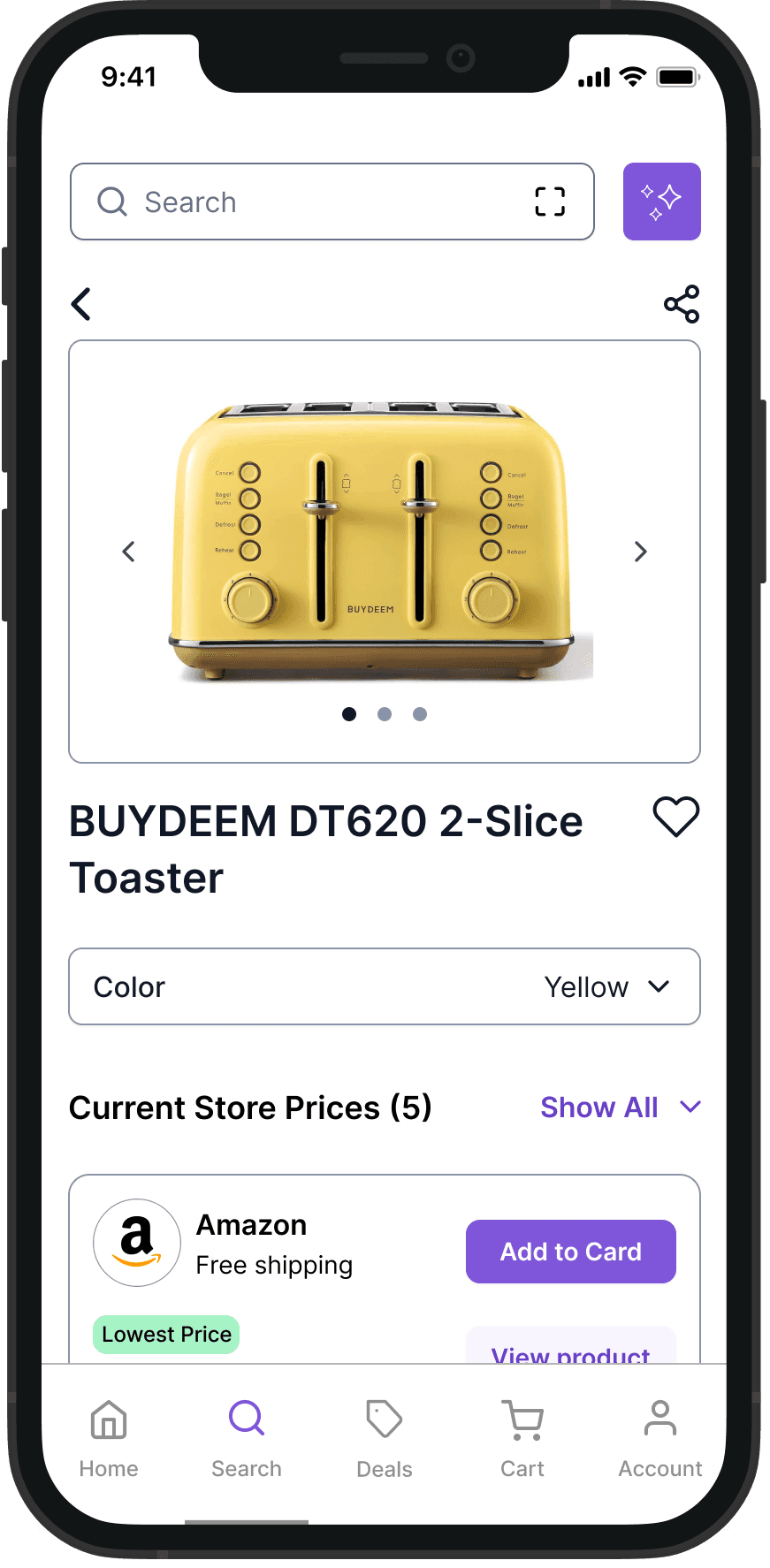
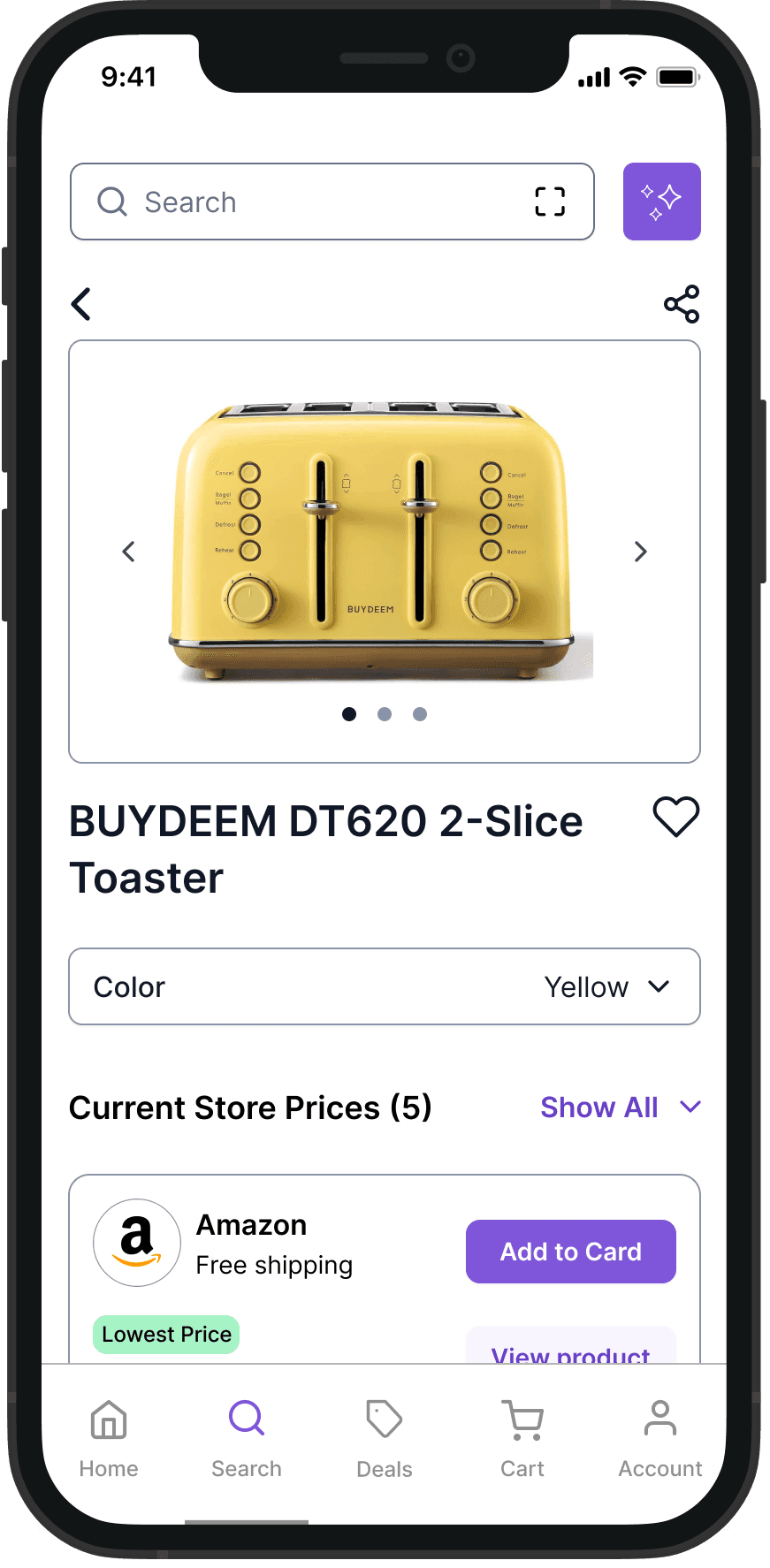
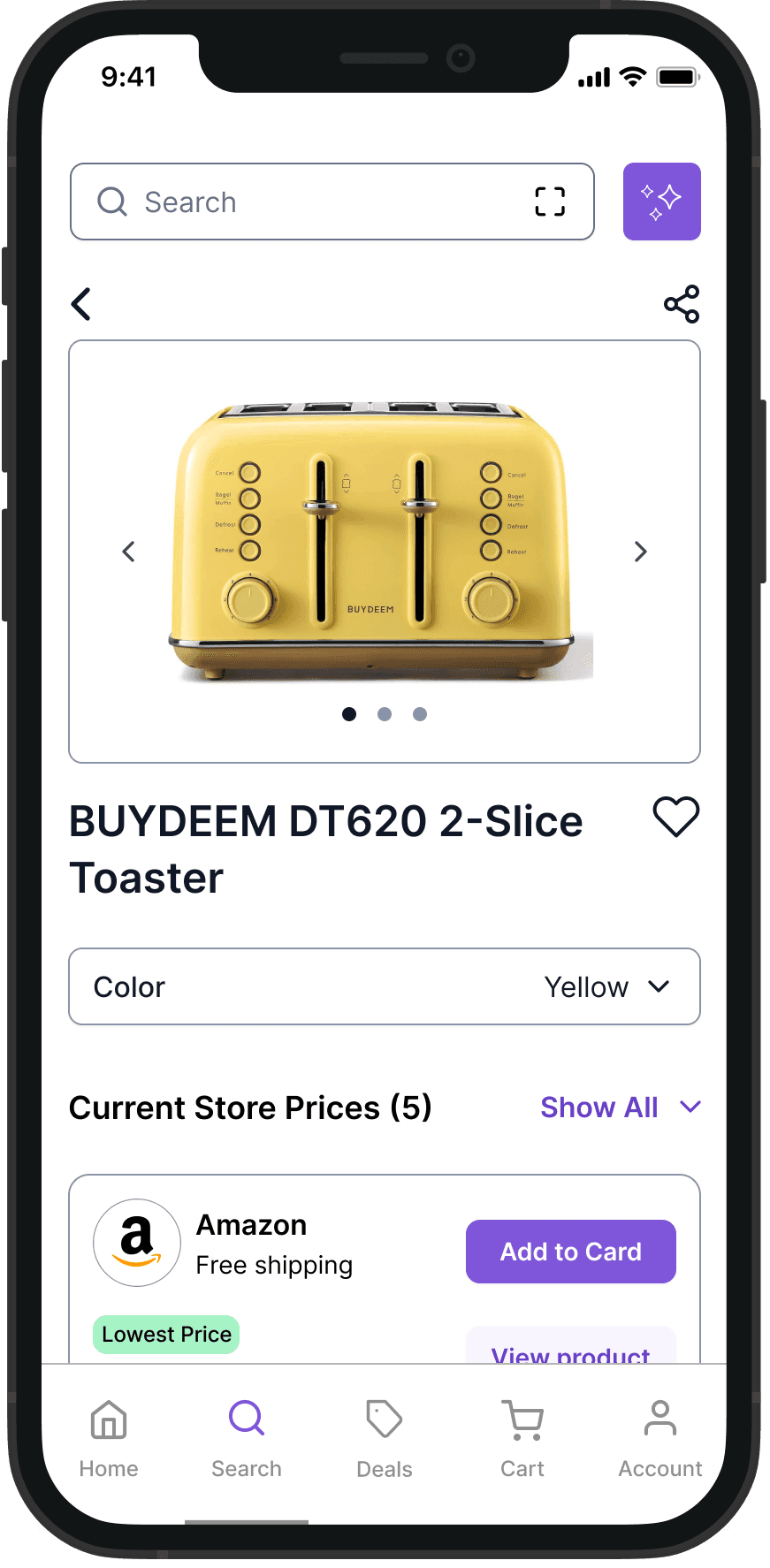
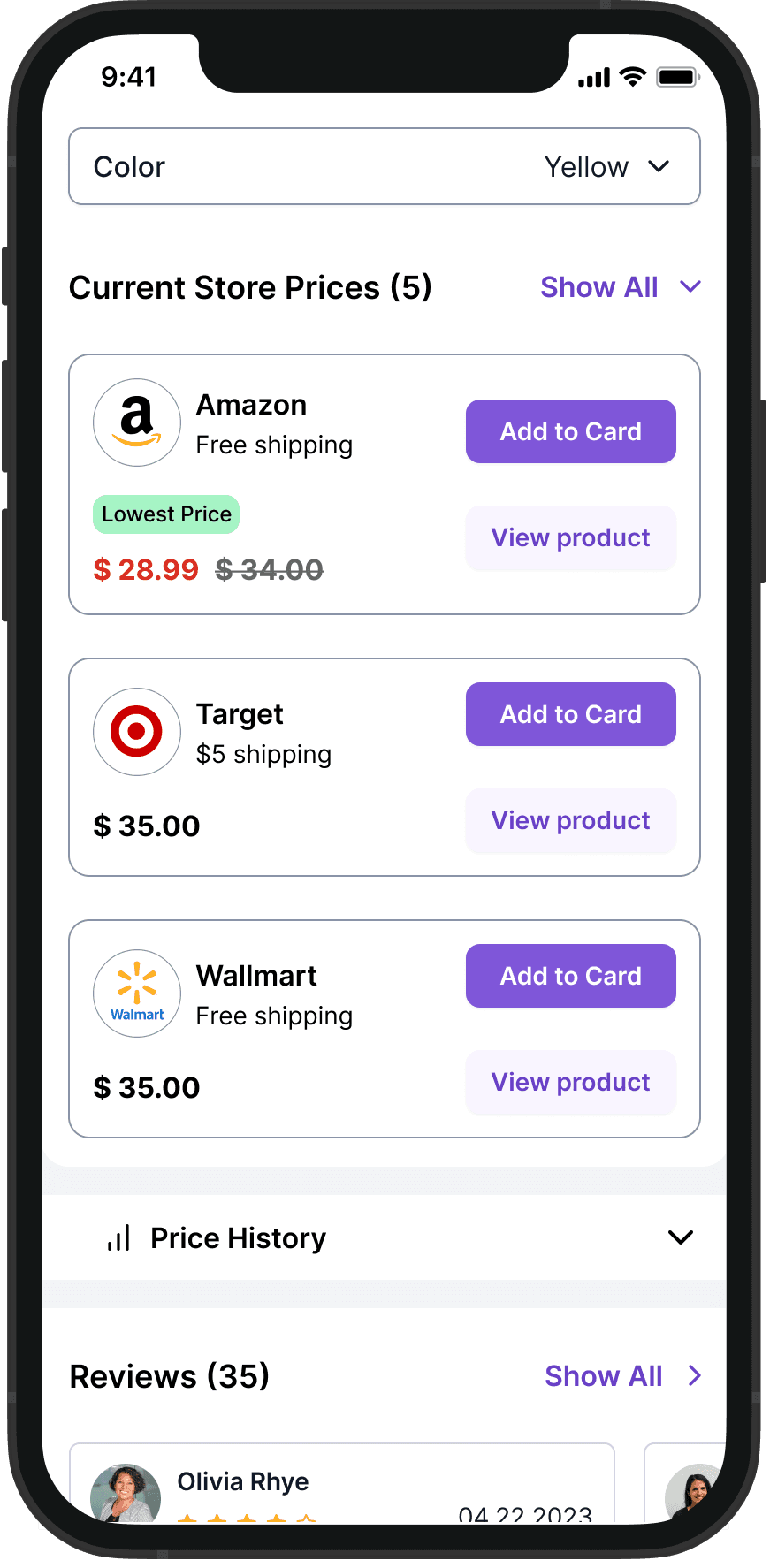
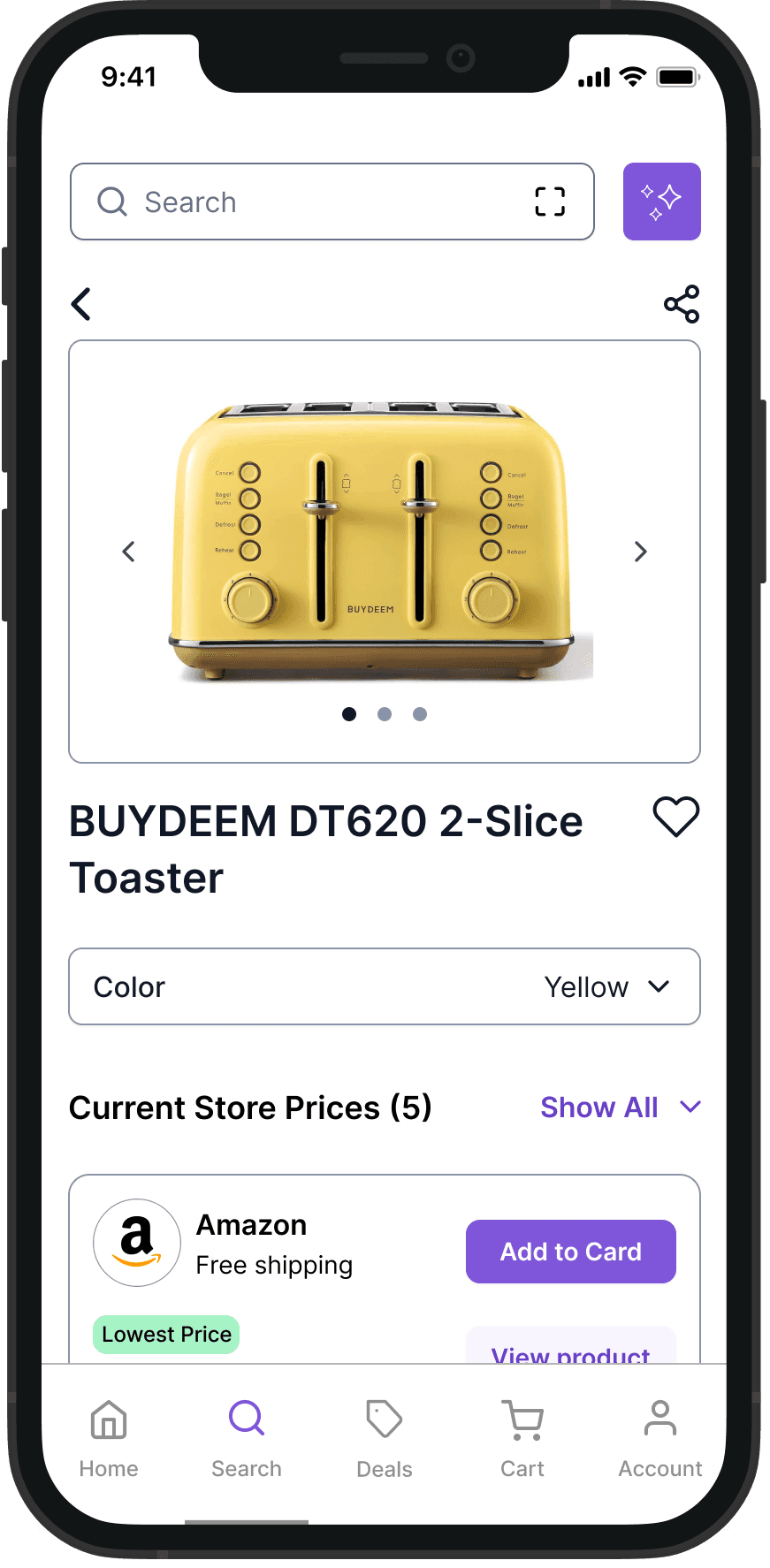
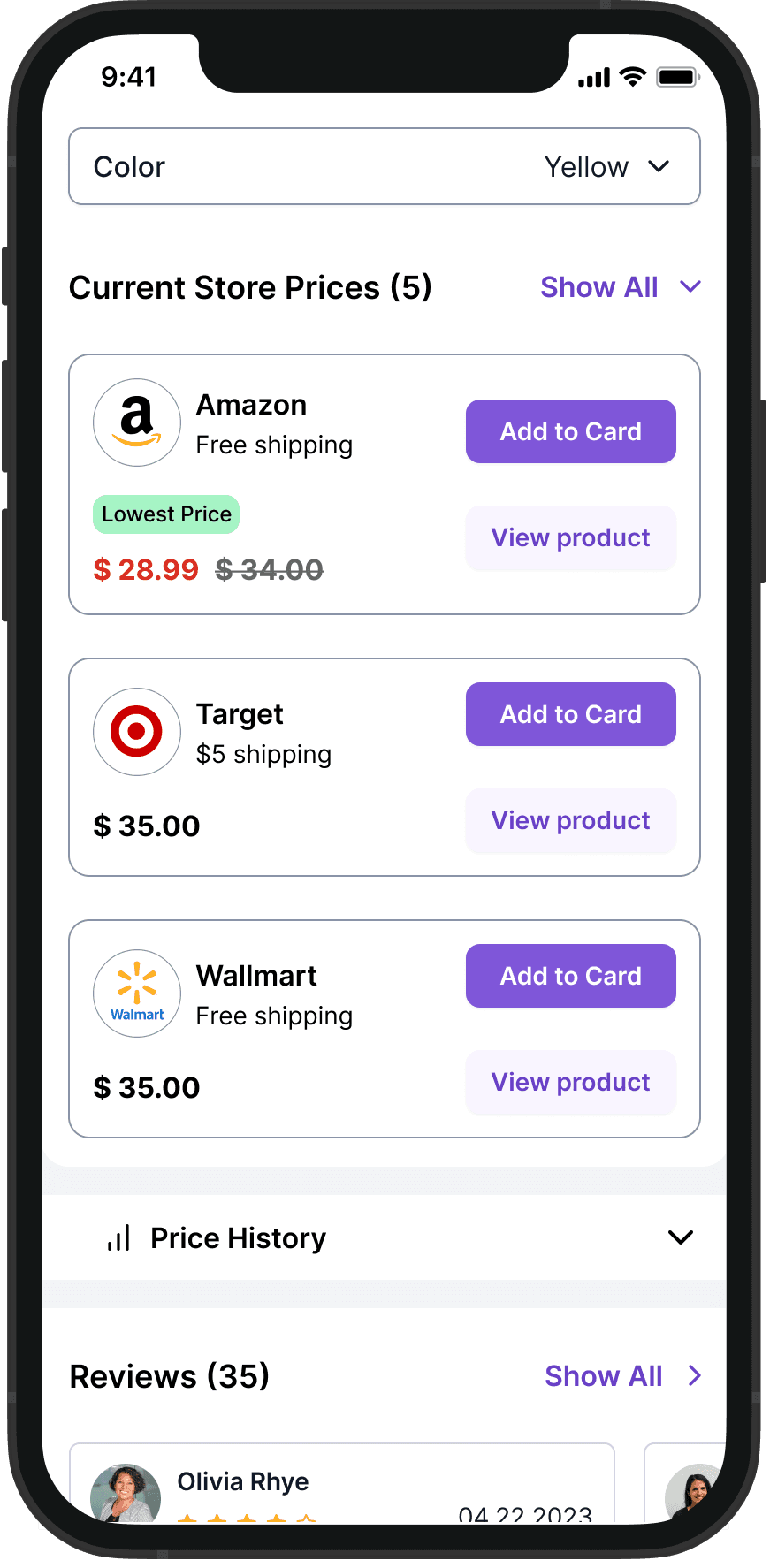
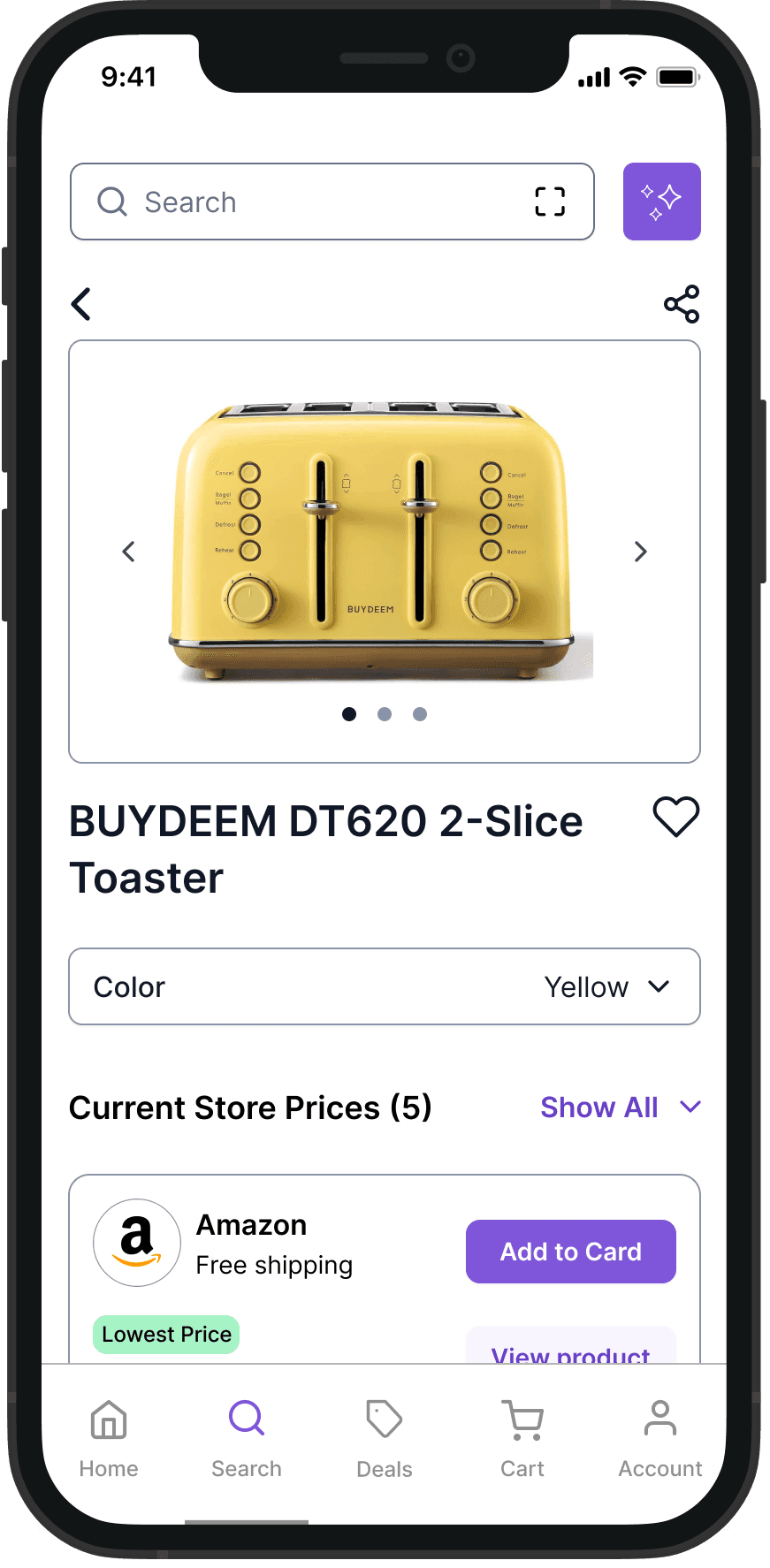
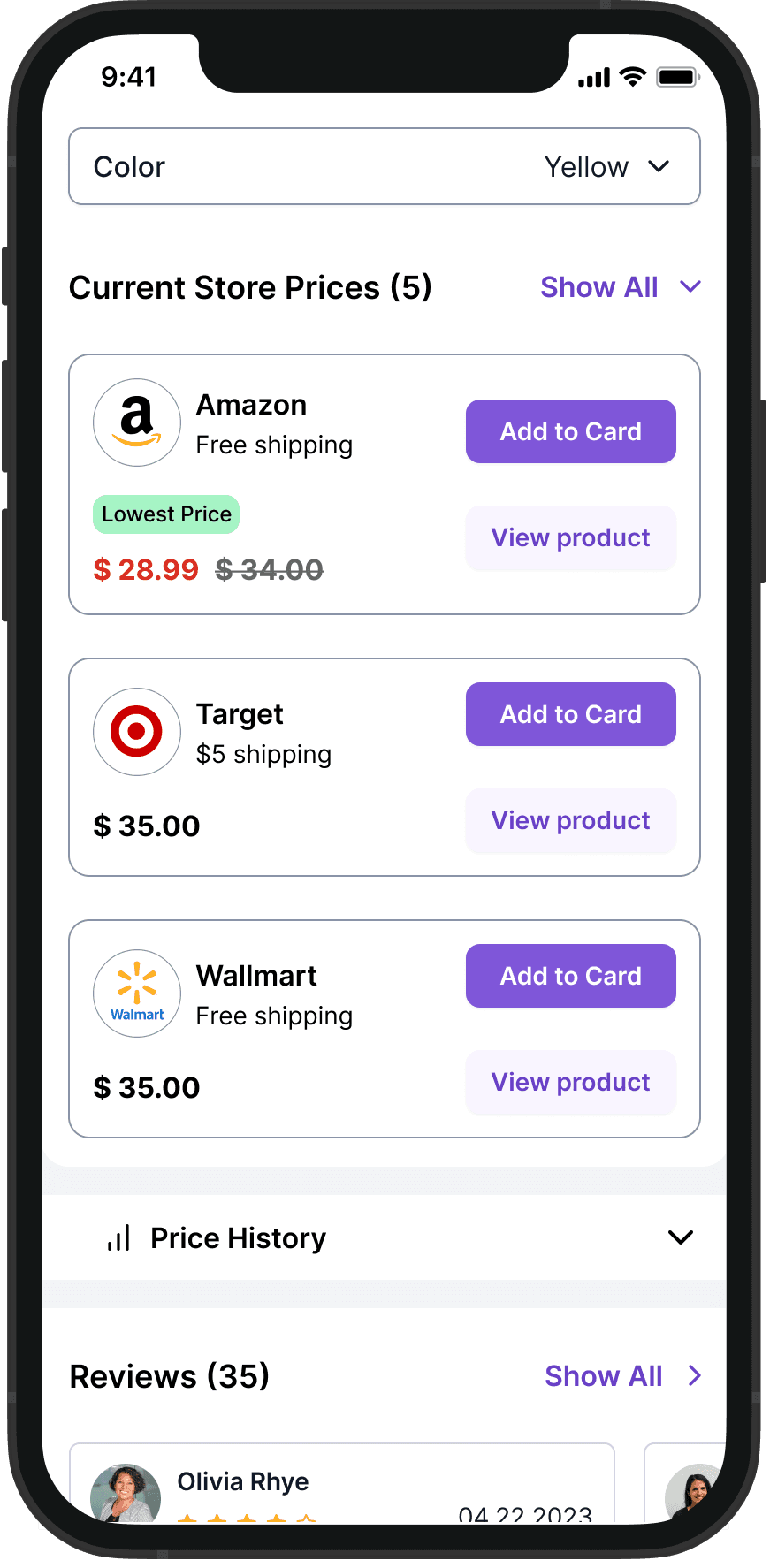
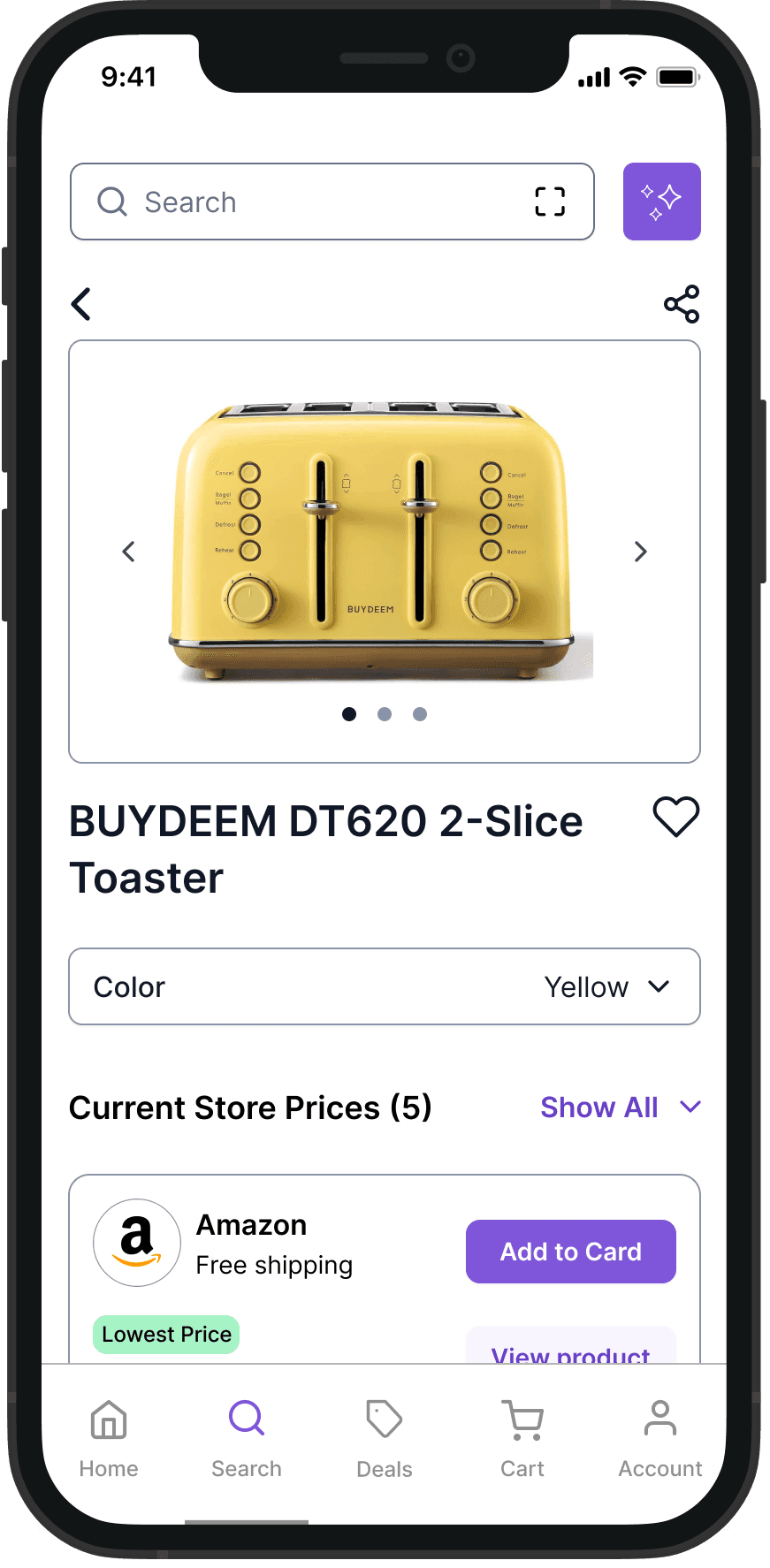
Product Page
When shaping Alluno's Product Page, our focus was on practical features for users to make well-informed decisions. Here's how we approached it:
Real-time price comparisons across multiple shops.
User can see shipping details on the price cards
They can add items to the cart, or view product page


Users can pick a favorite store, check how prices have changed over time, and even set target prices with notifications.
We added user reviews right in the app.

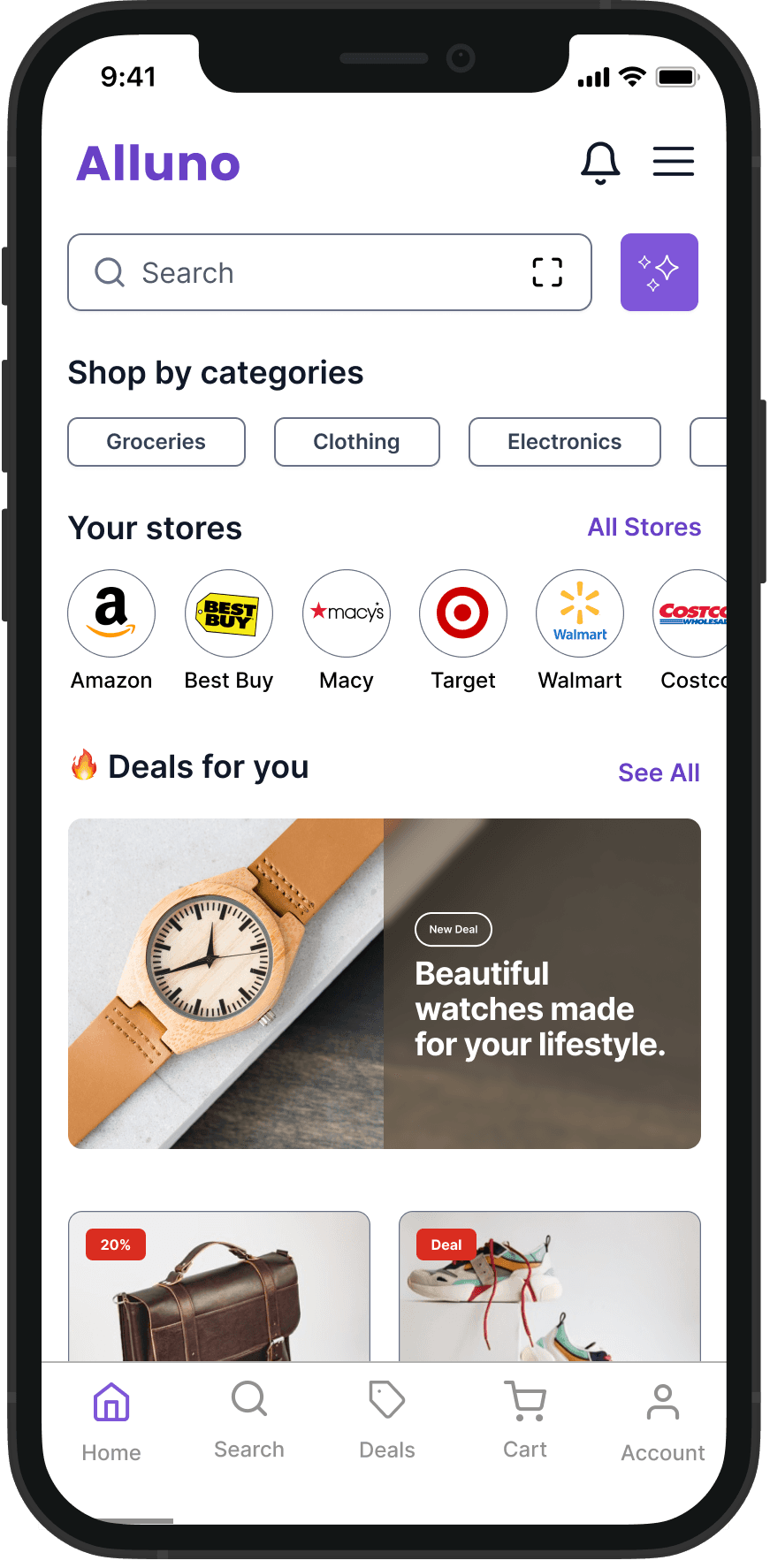
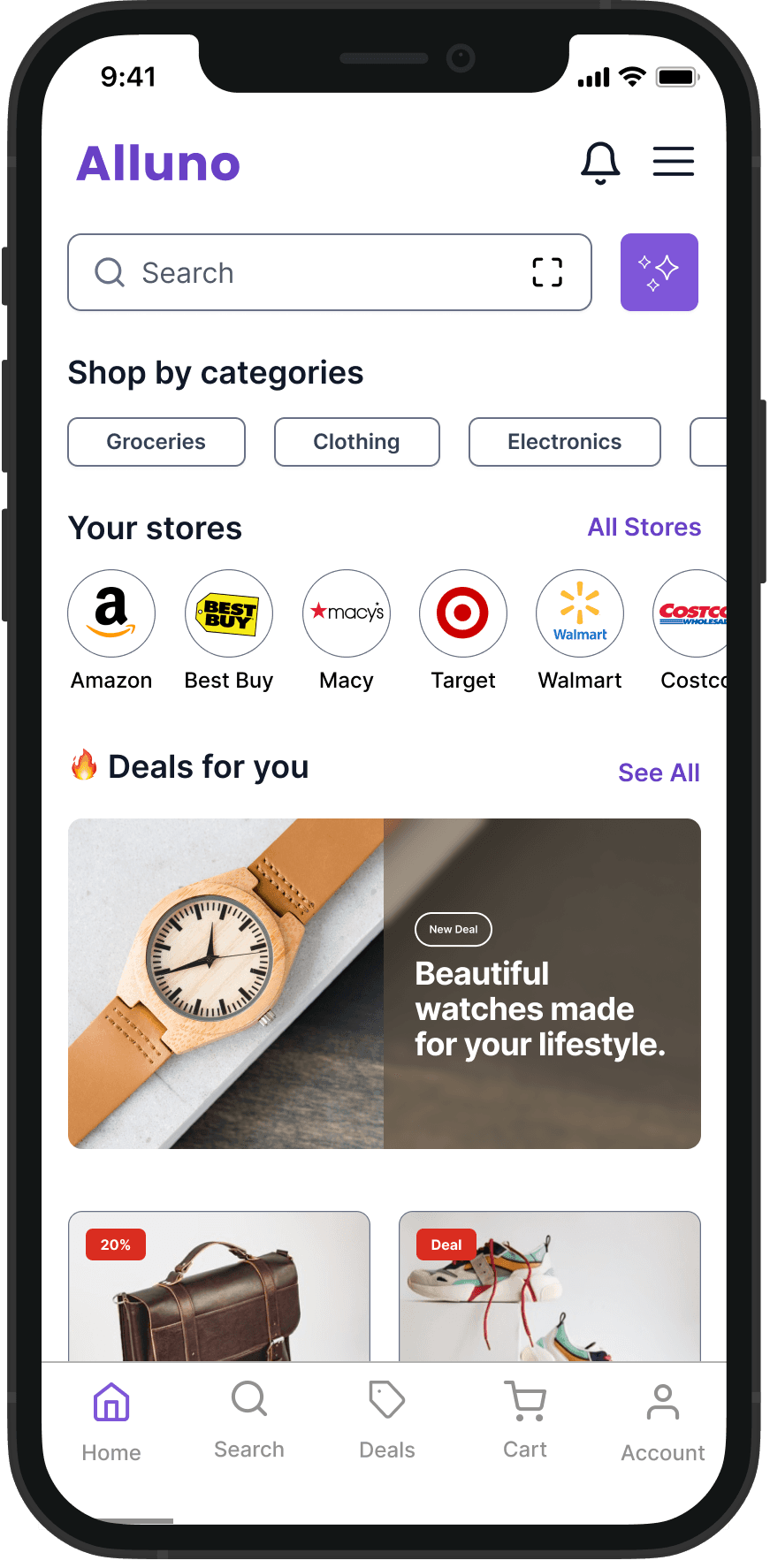
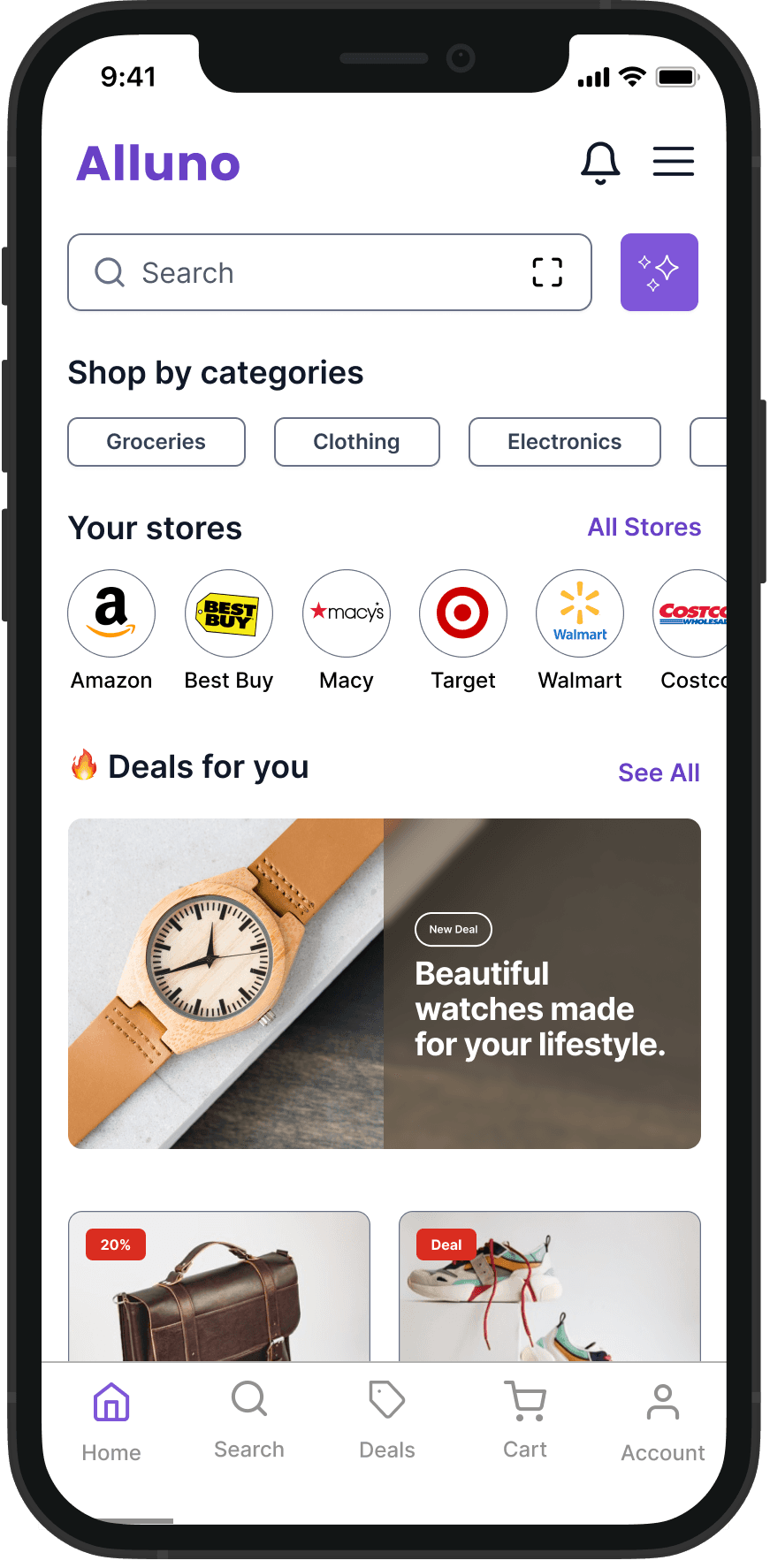
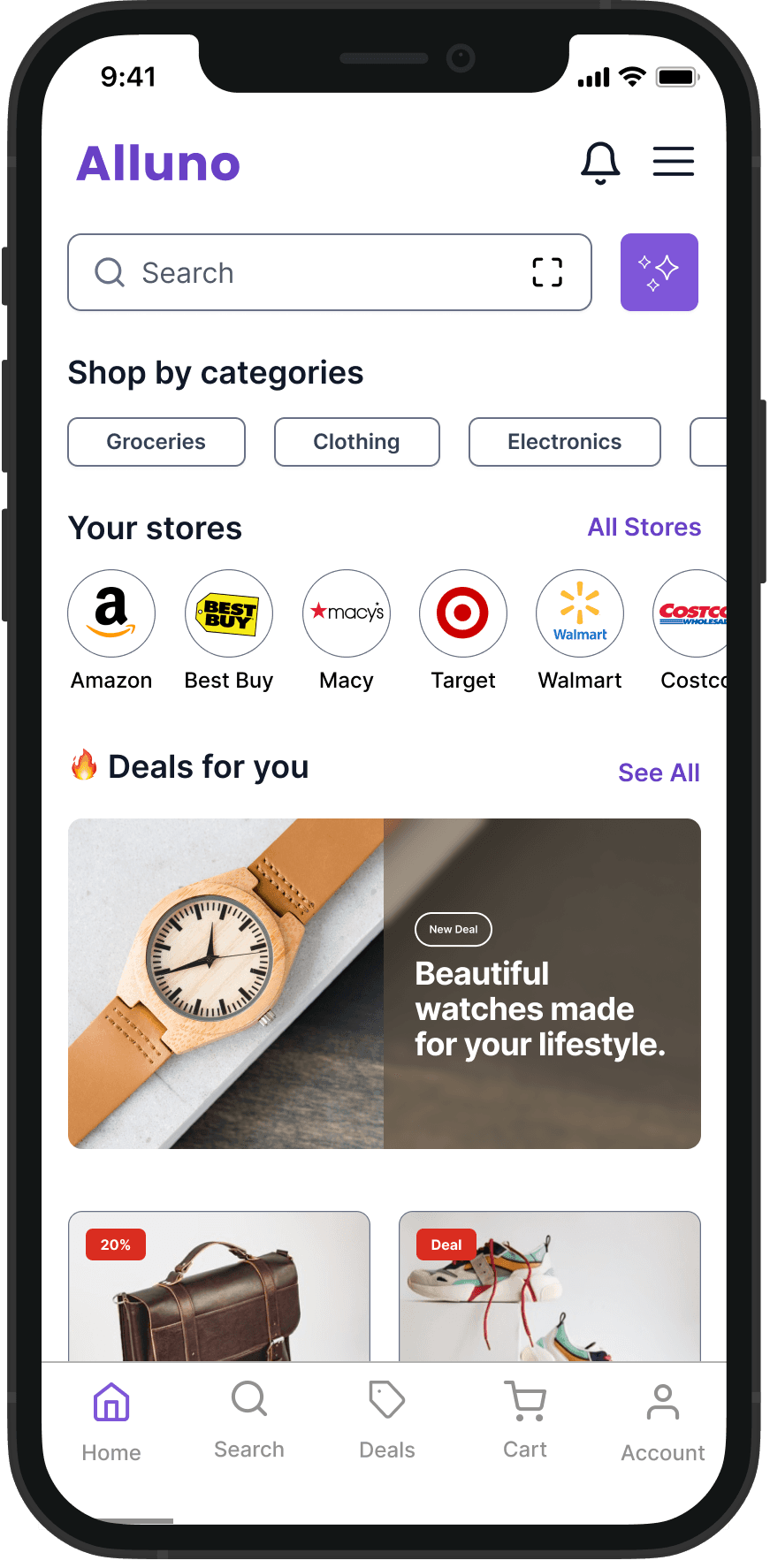
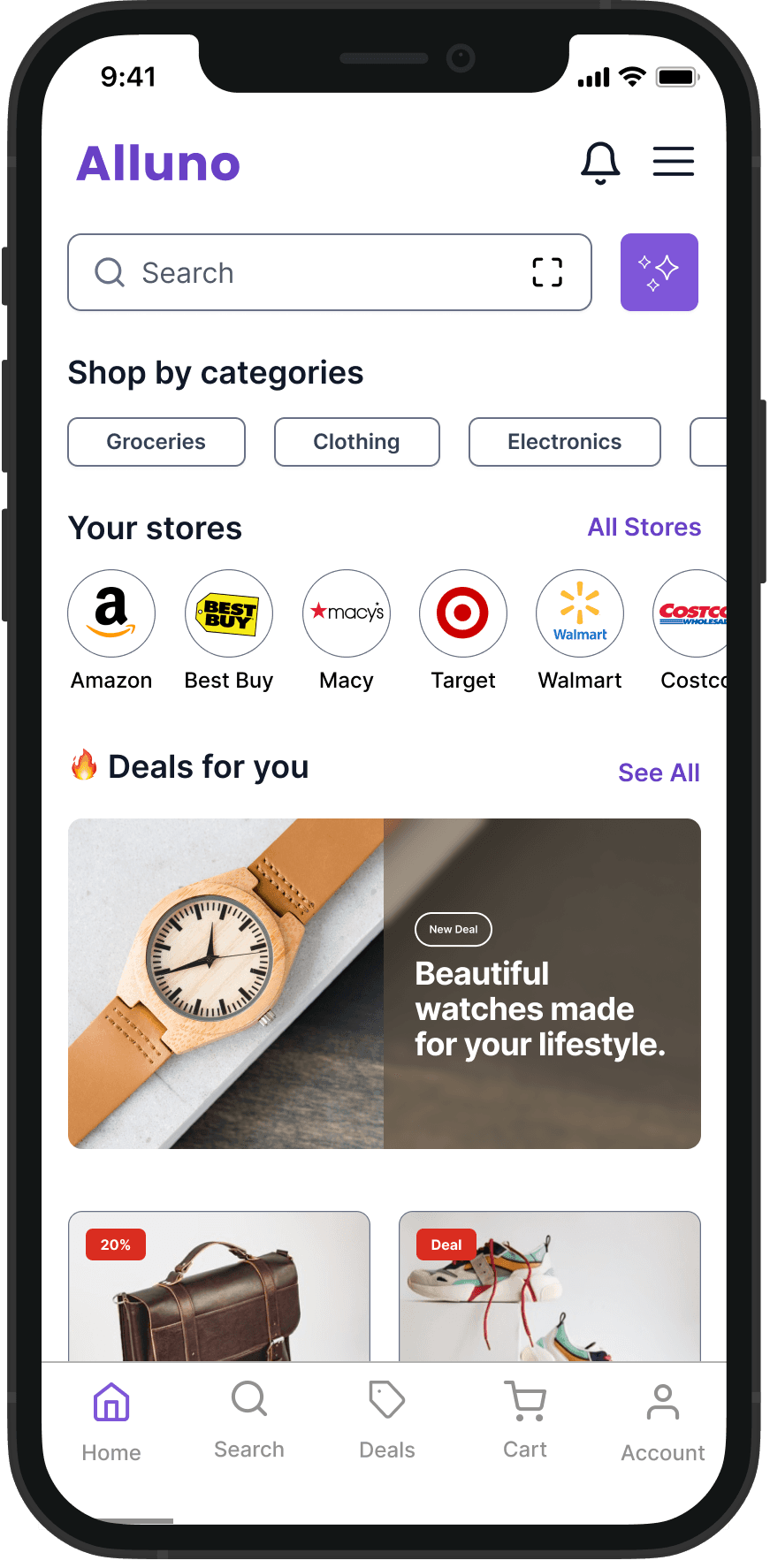
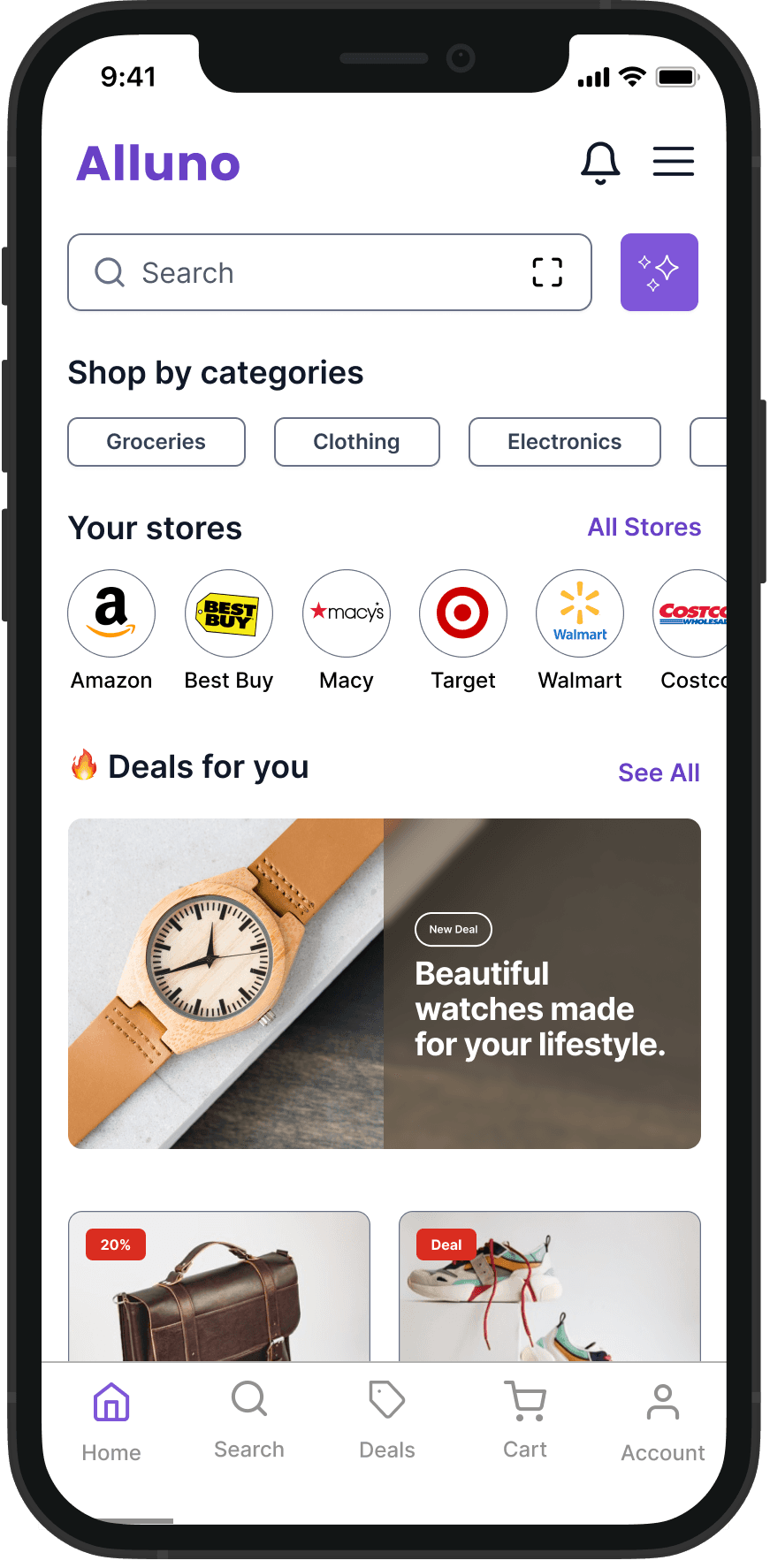
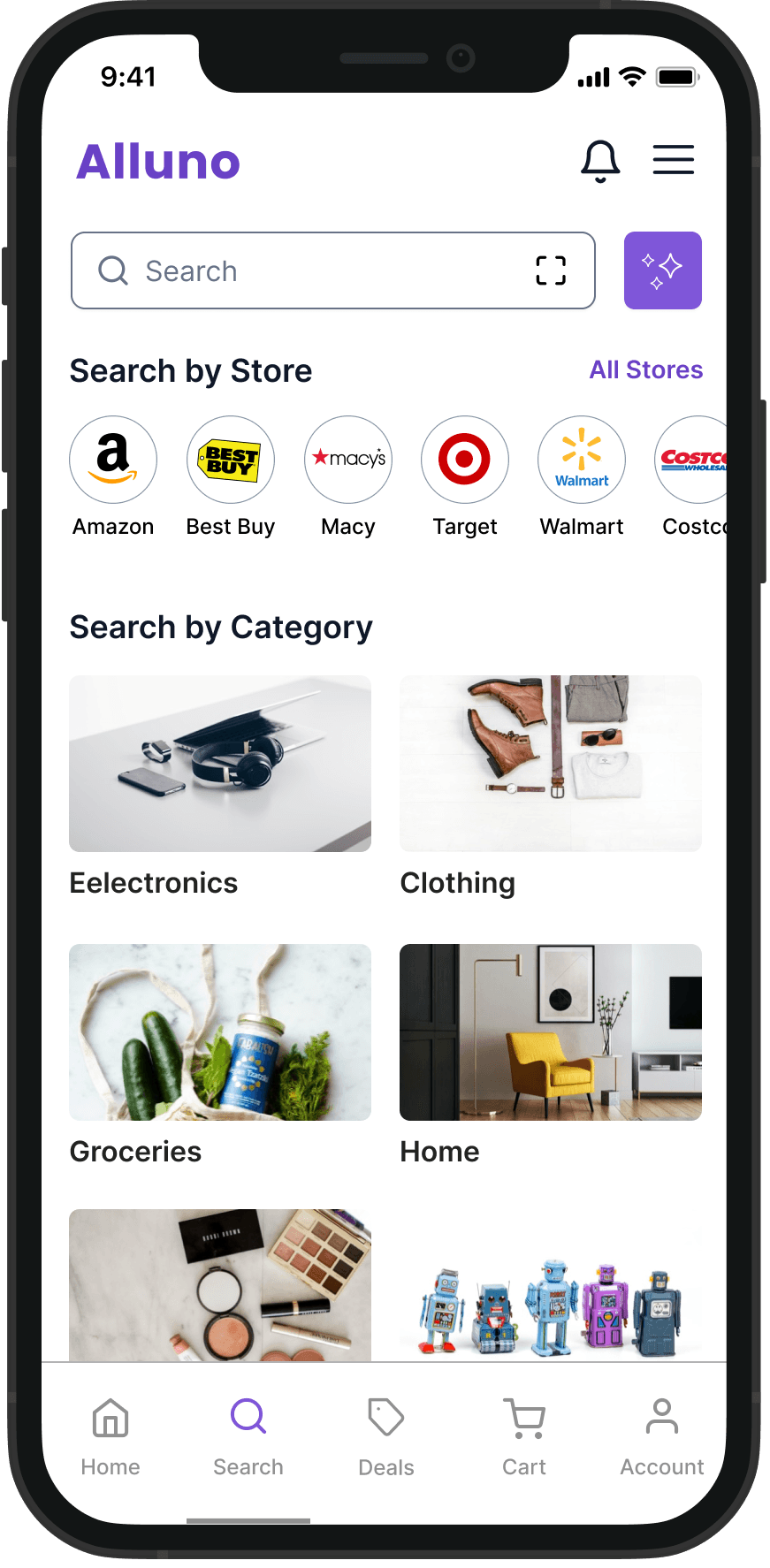
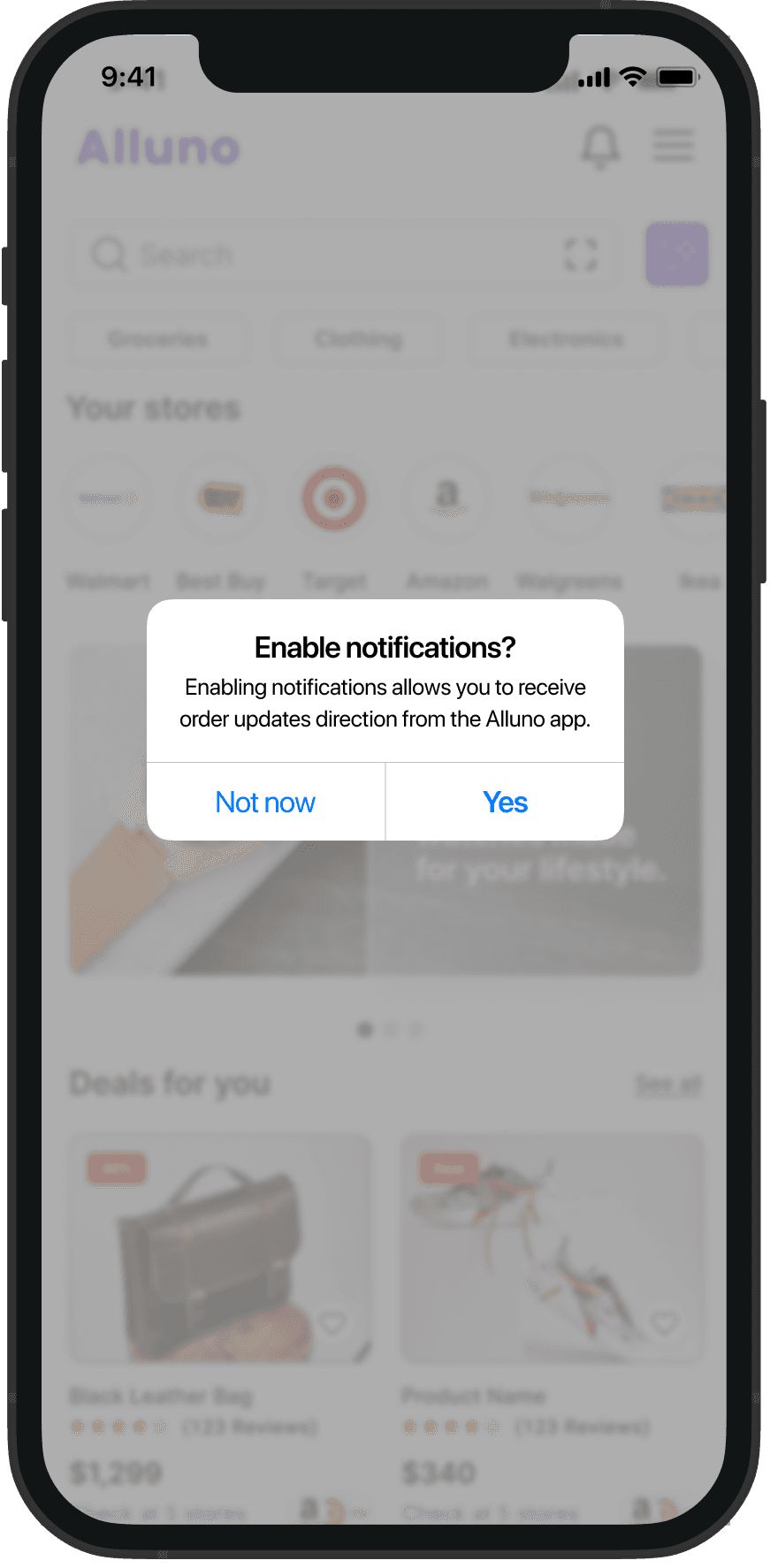
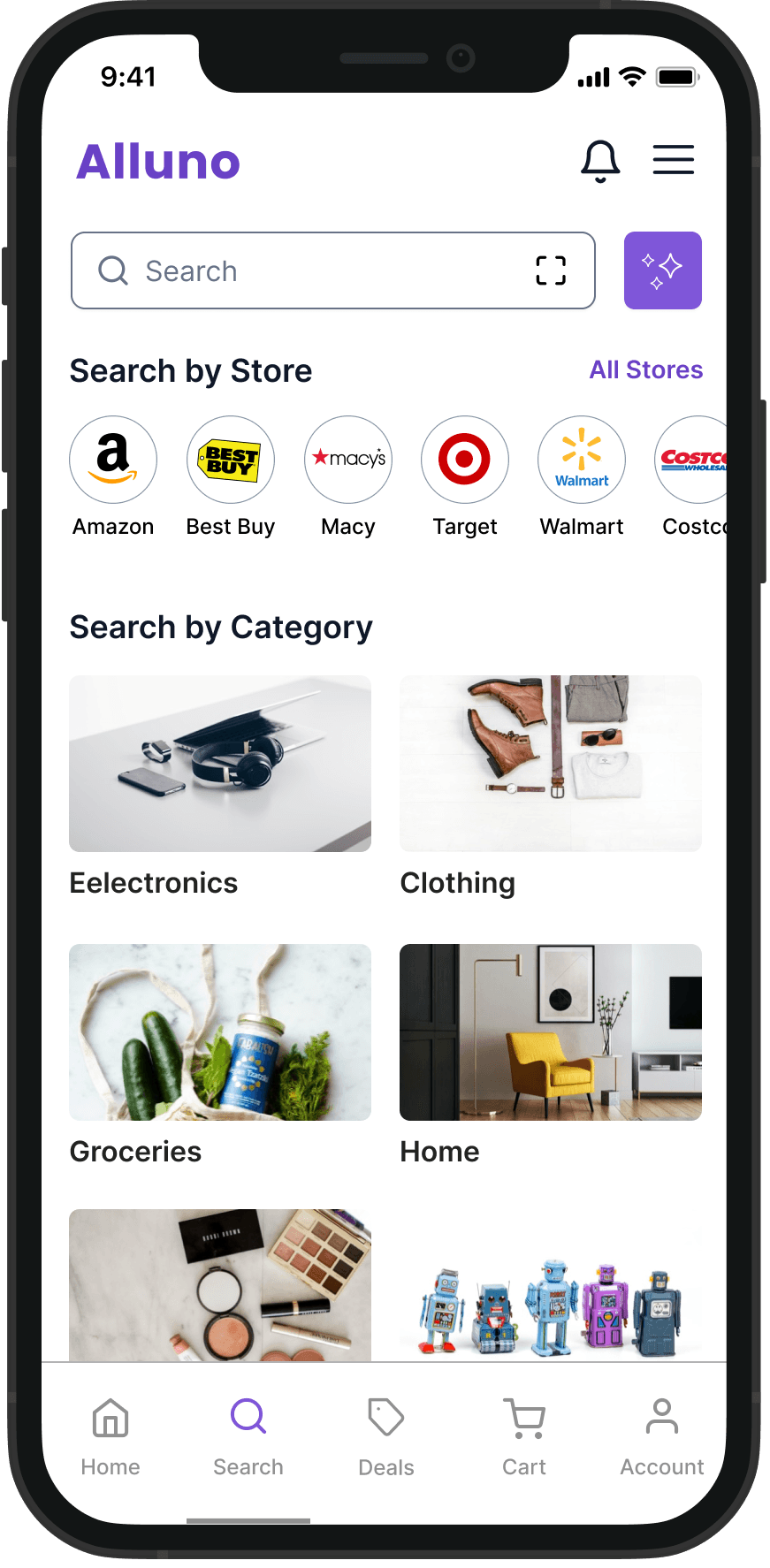
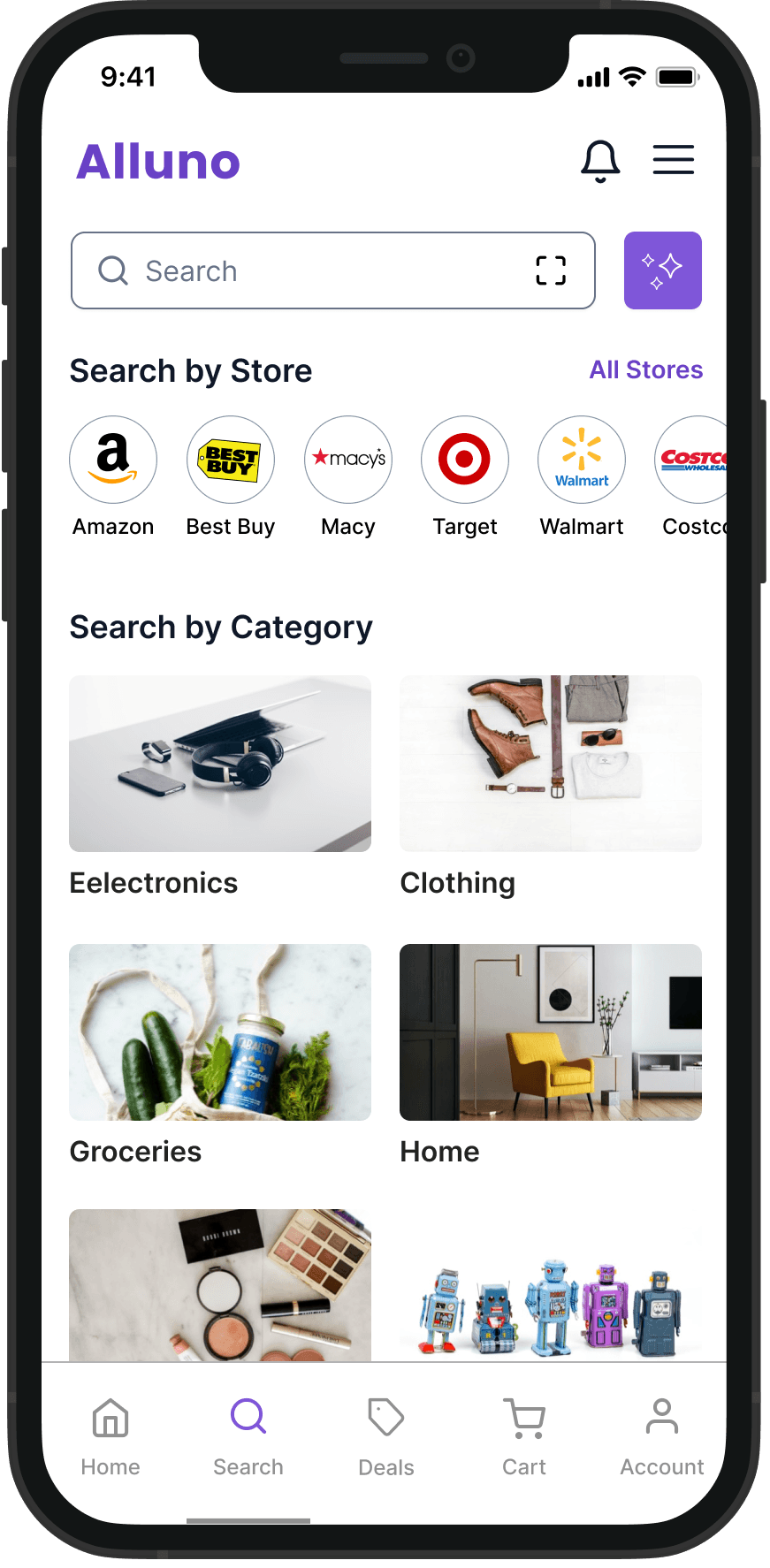
Home Page
Users can initiate product searches, explore categories, manage selected stores, and stay updated on the latest deals
Search Page
Users can narrow down their searches by exploring categories or specifying preferred stores

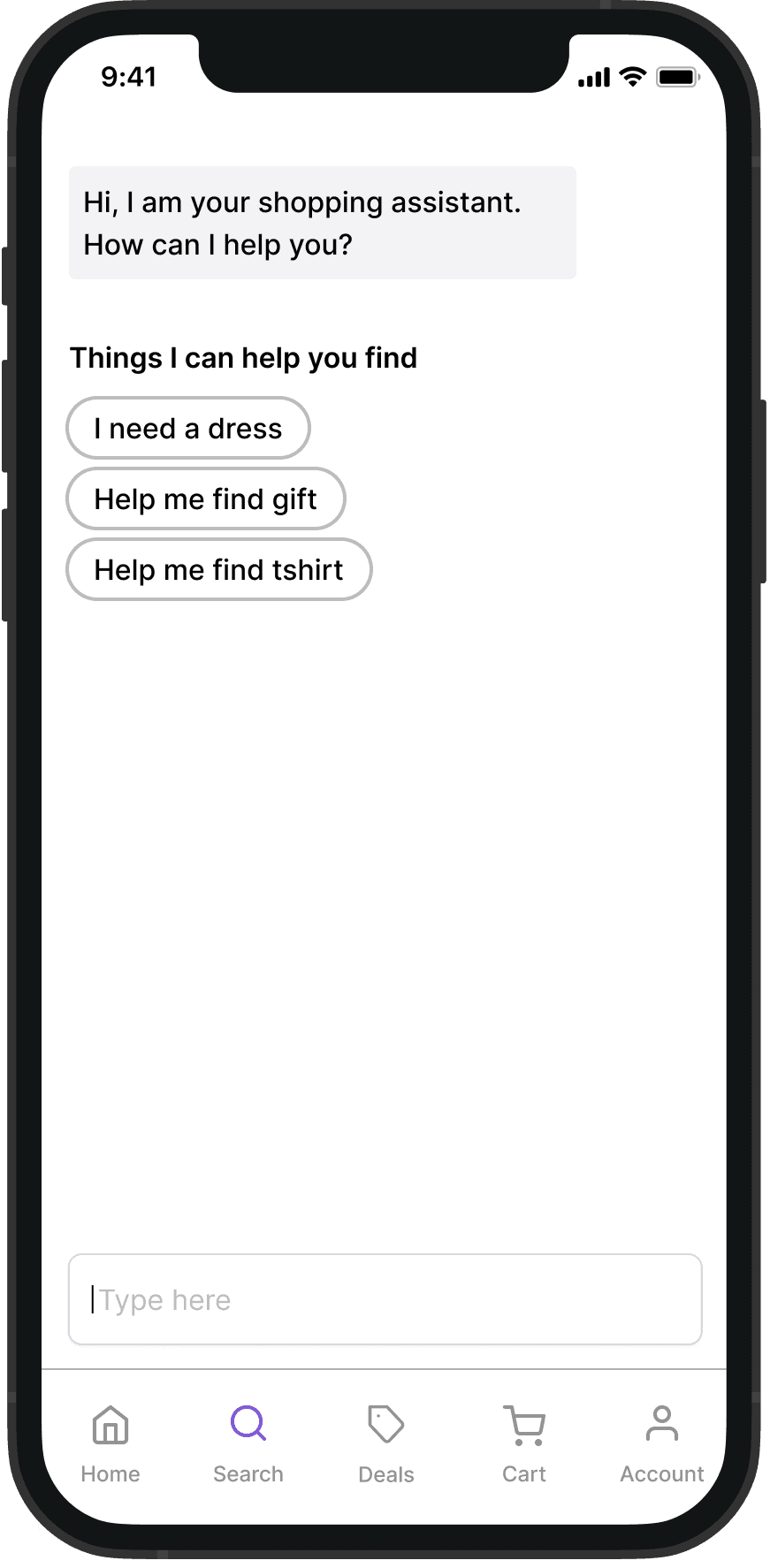
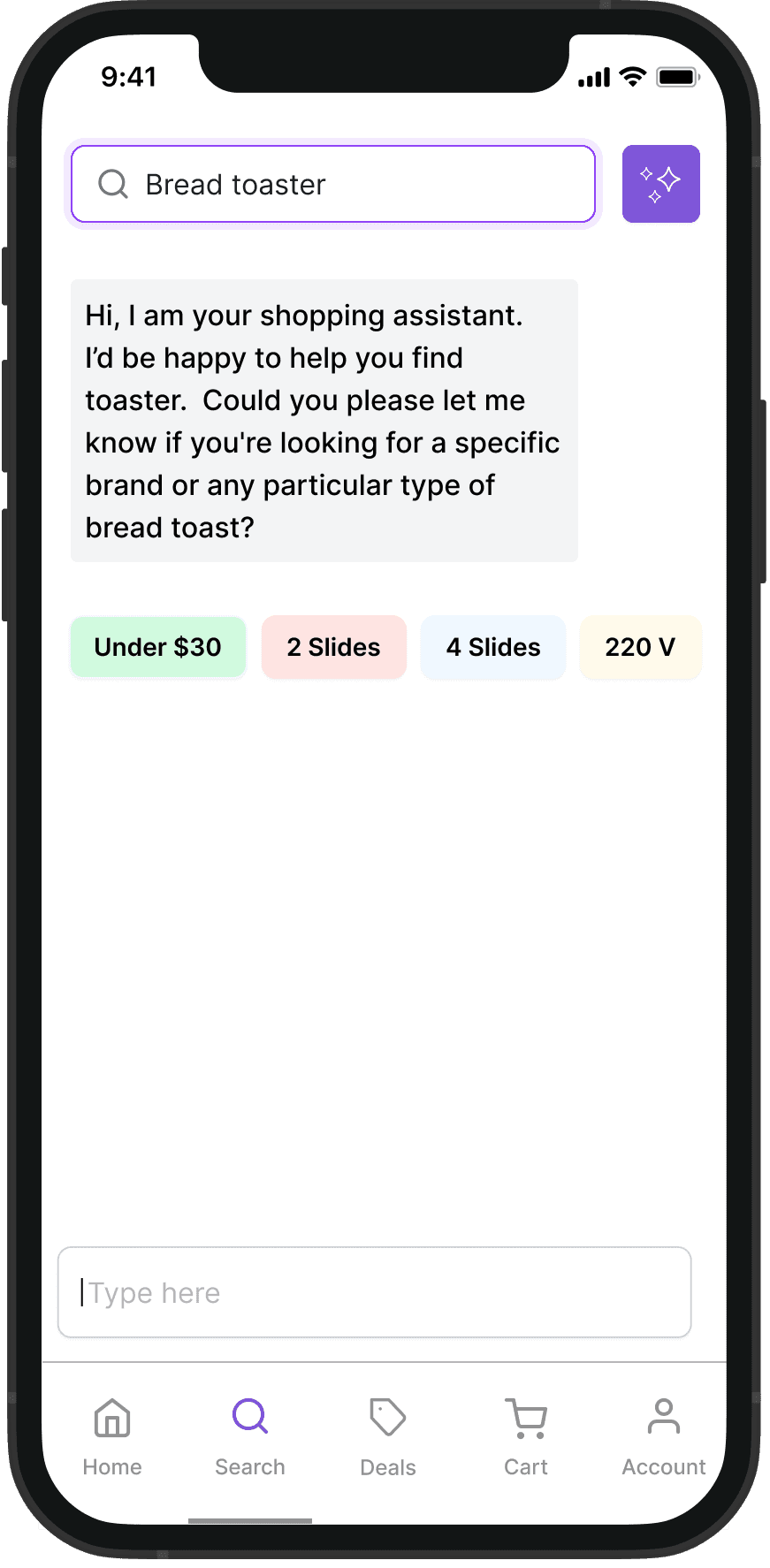
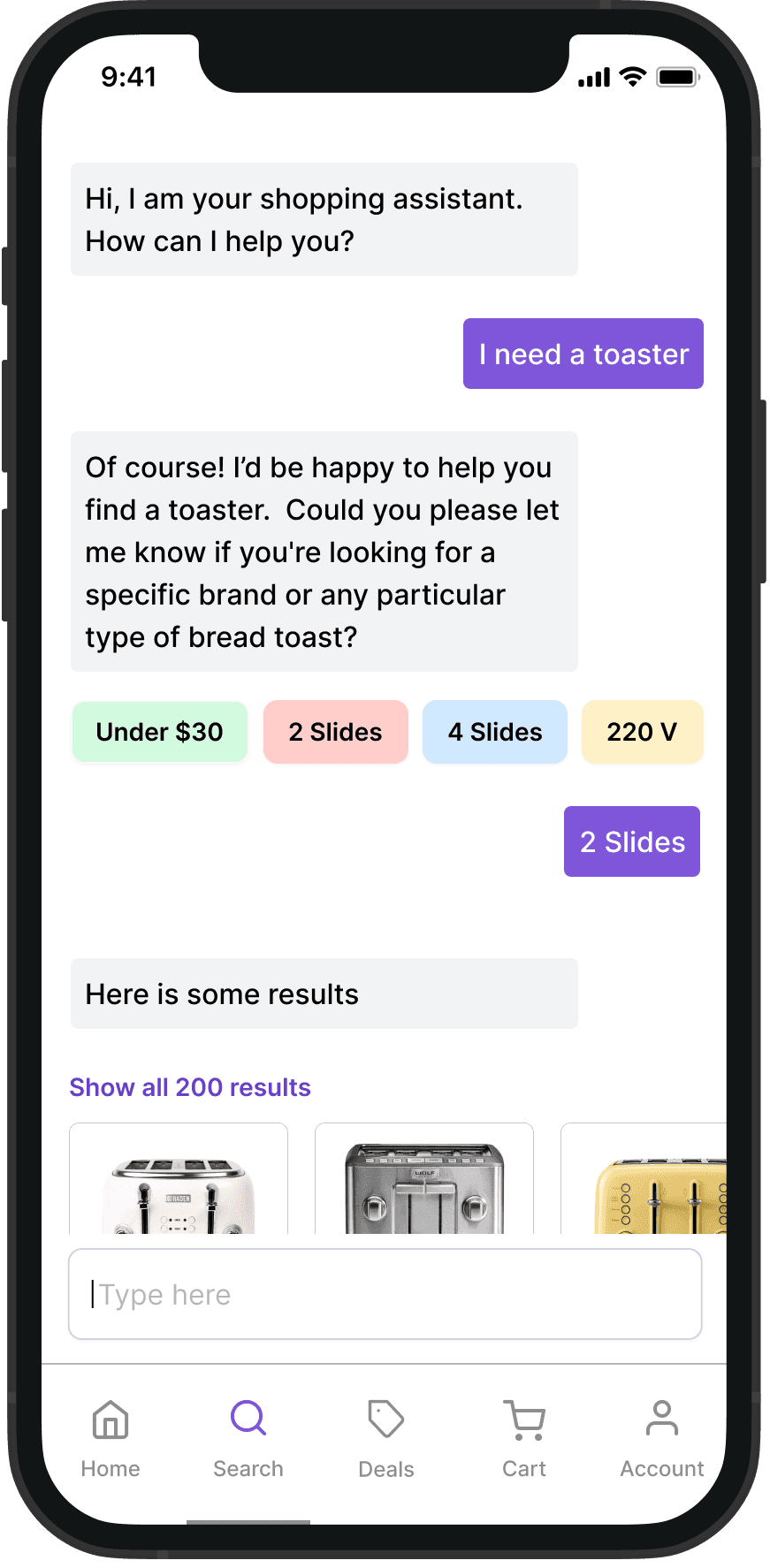
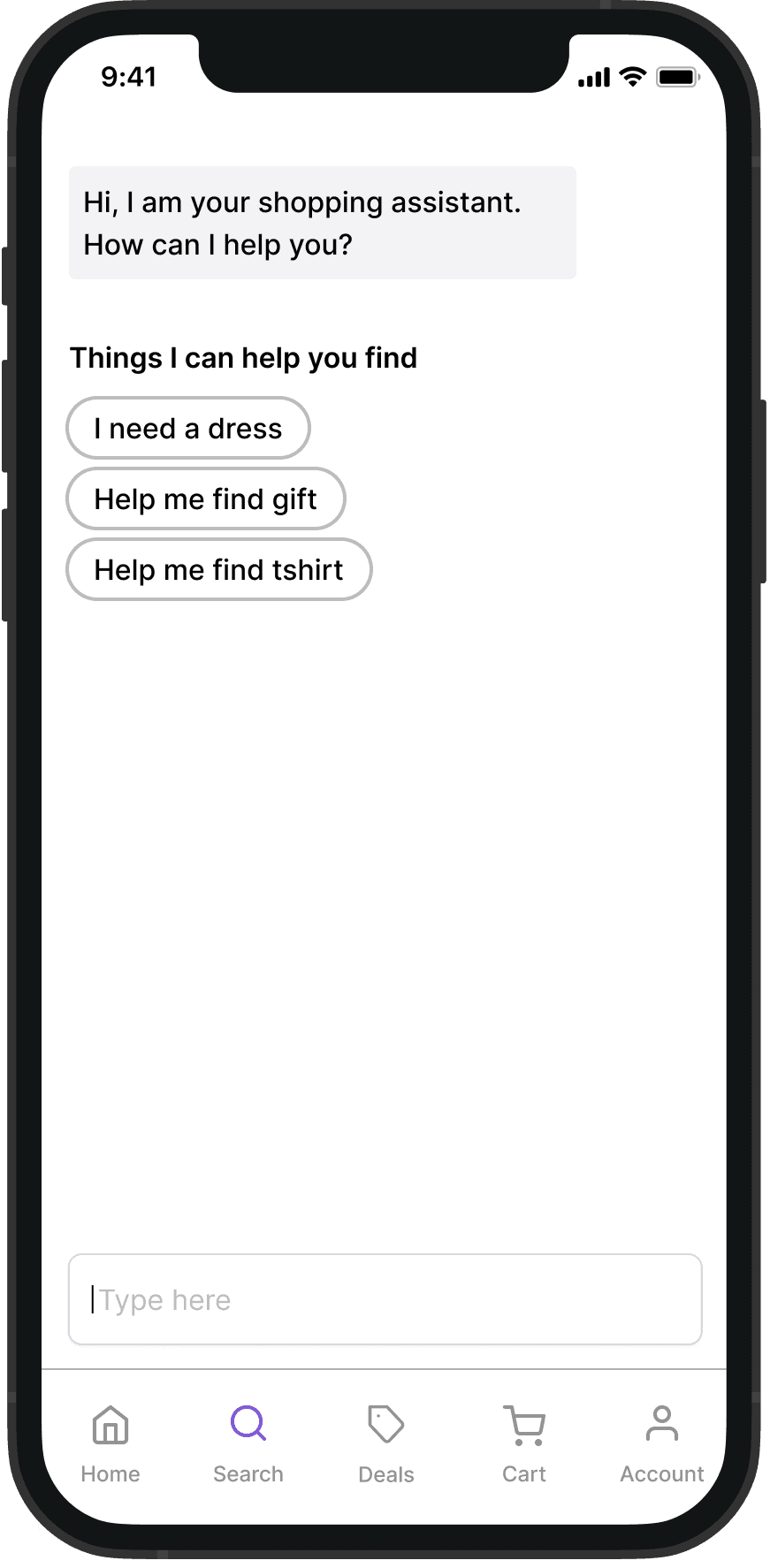
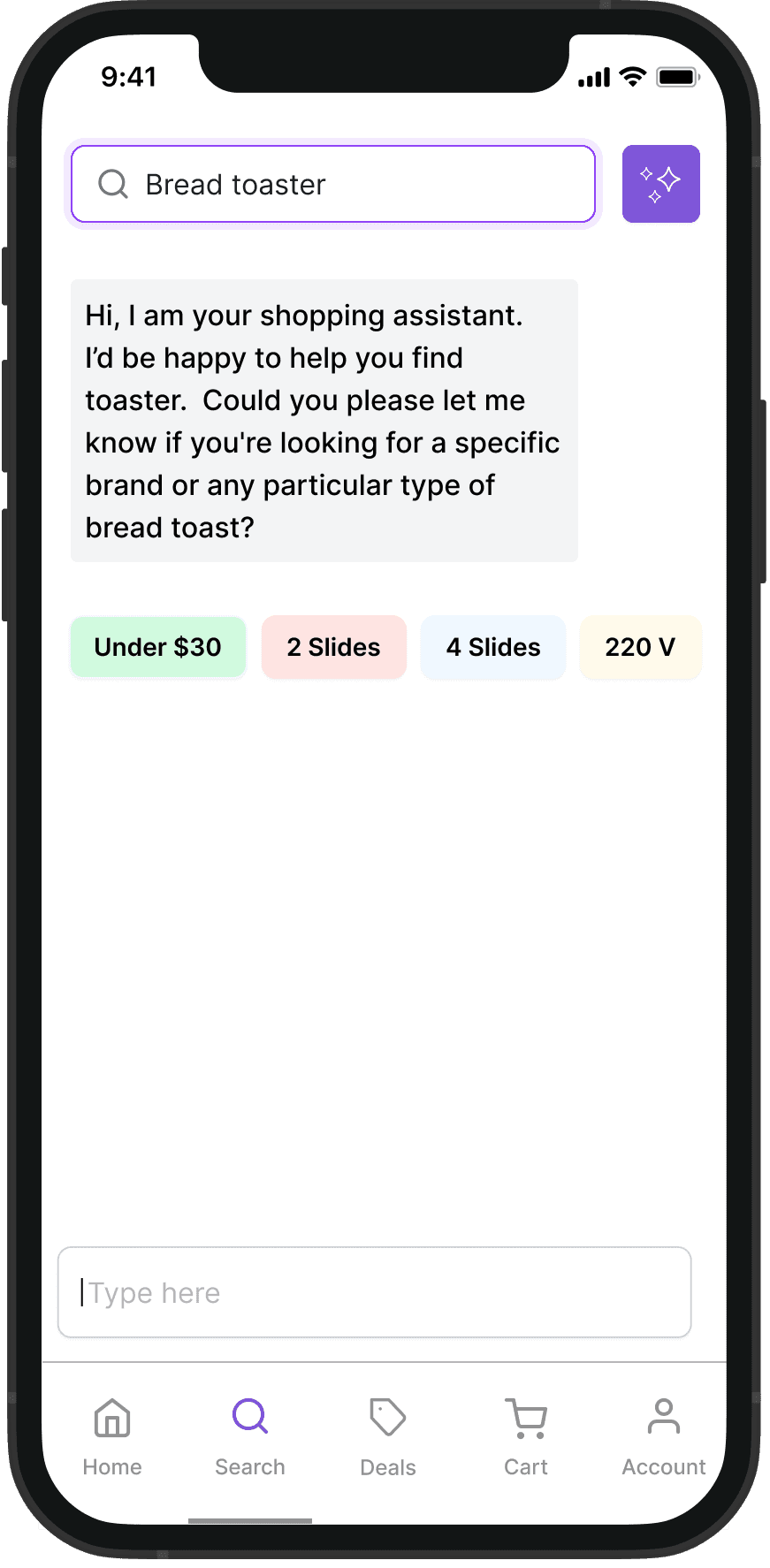
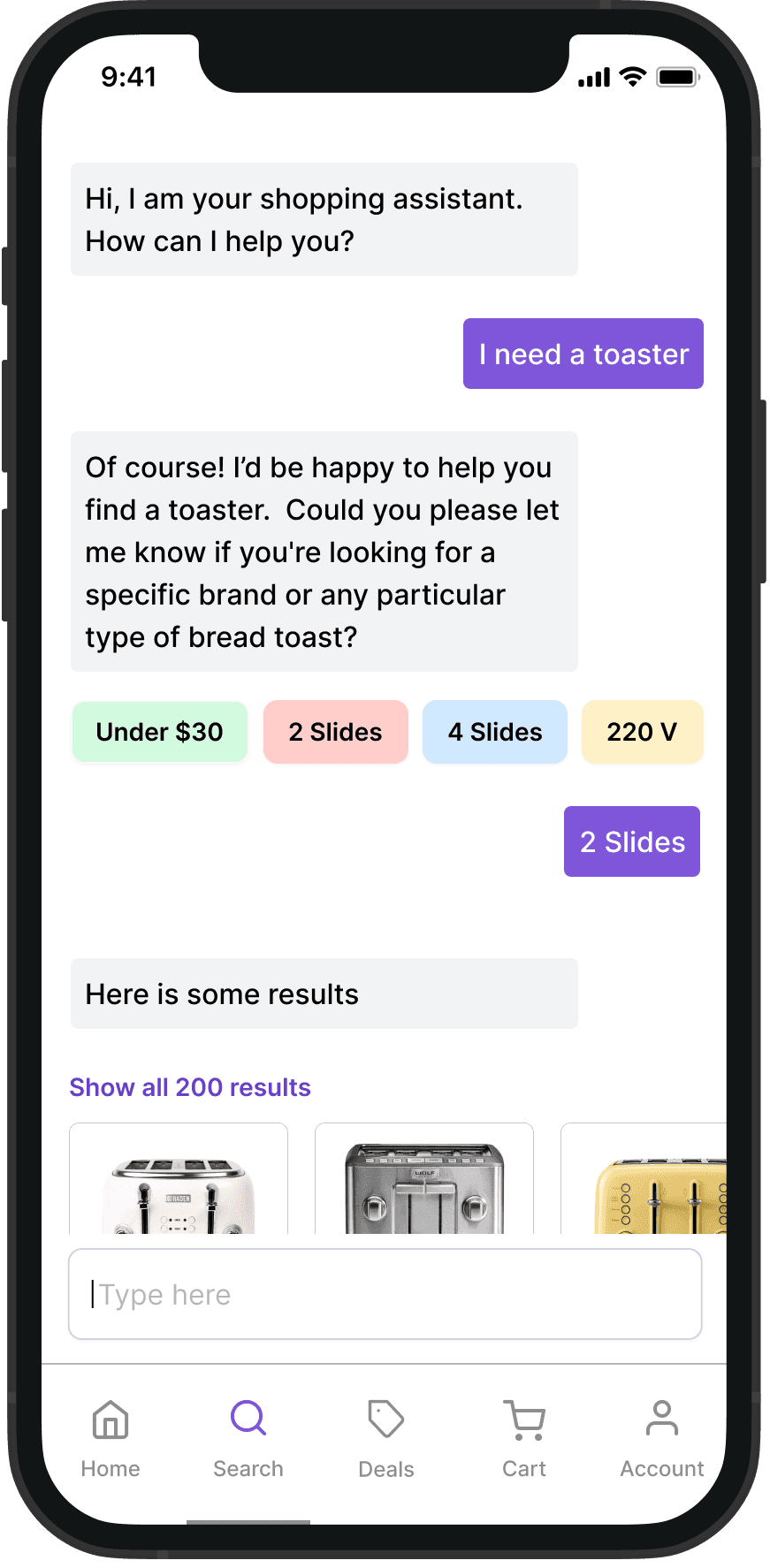
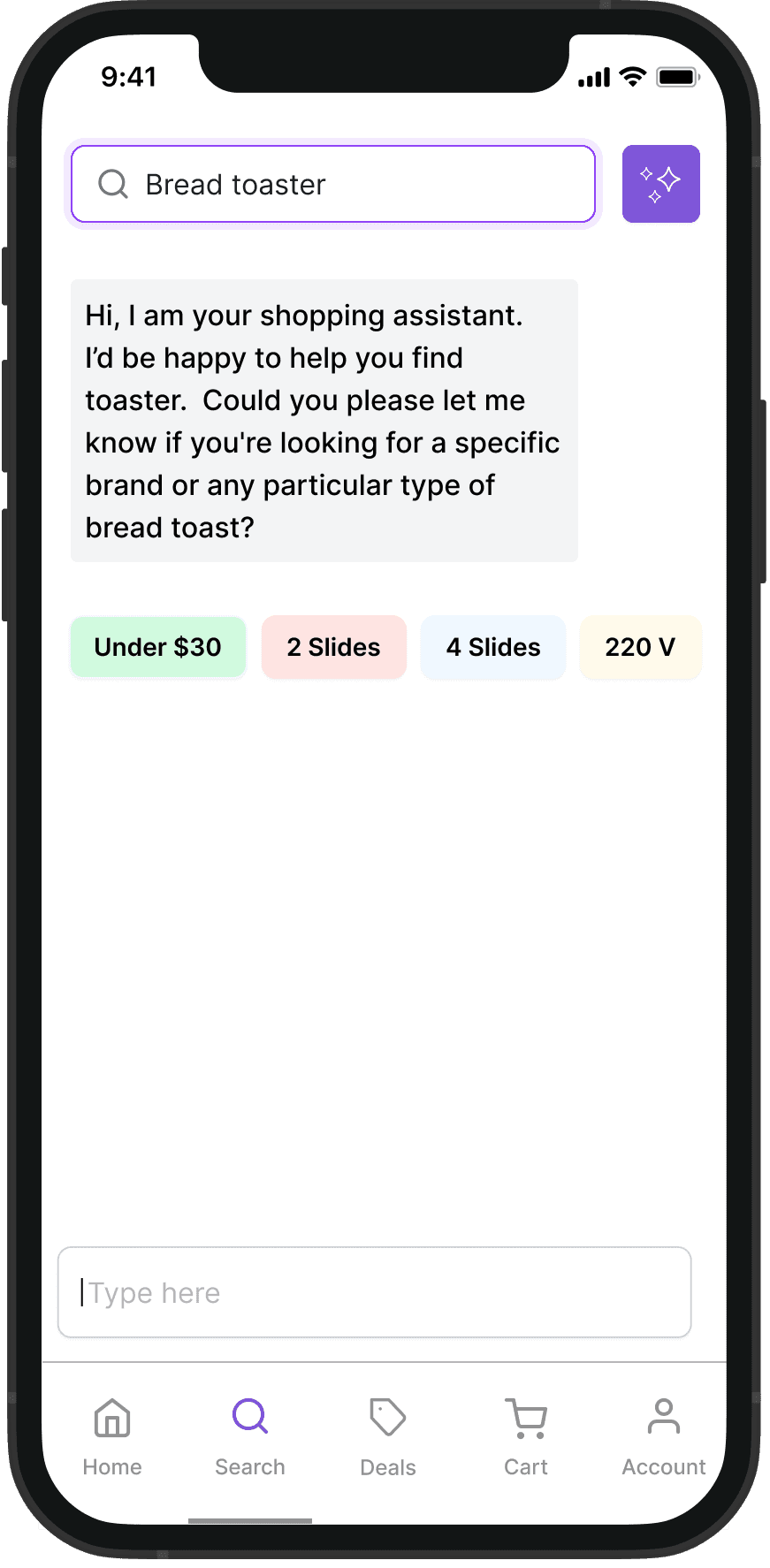
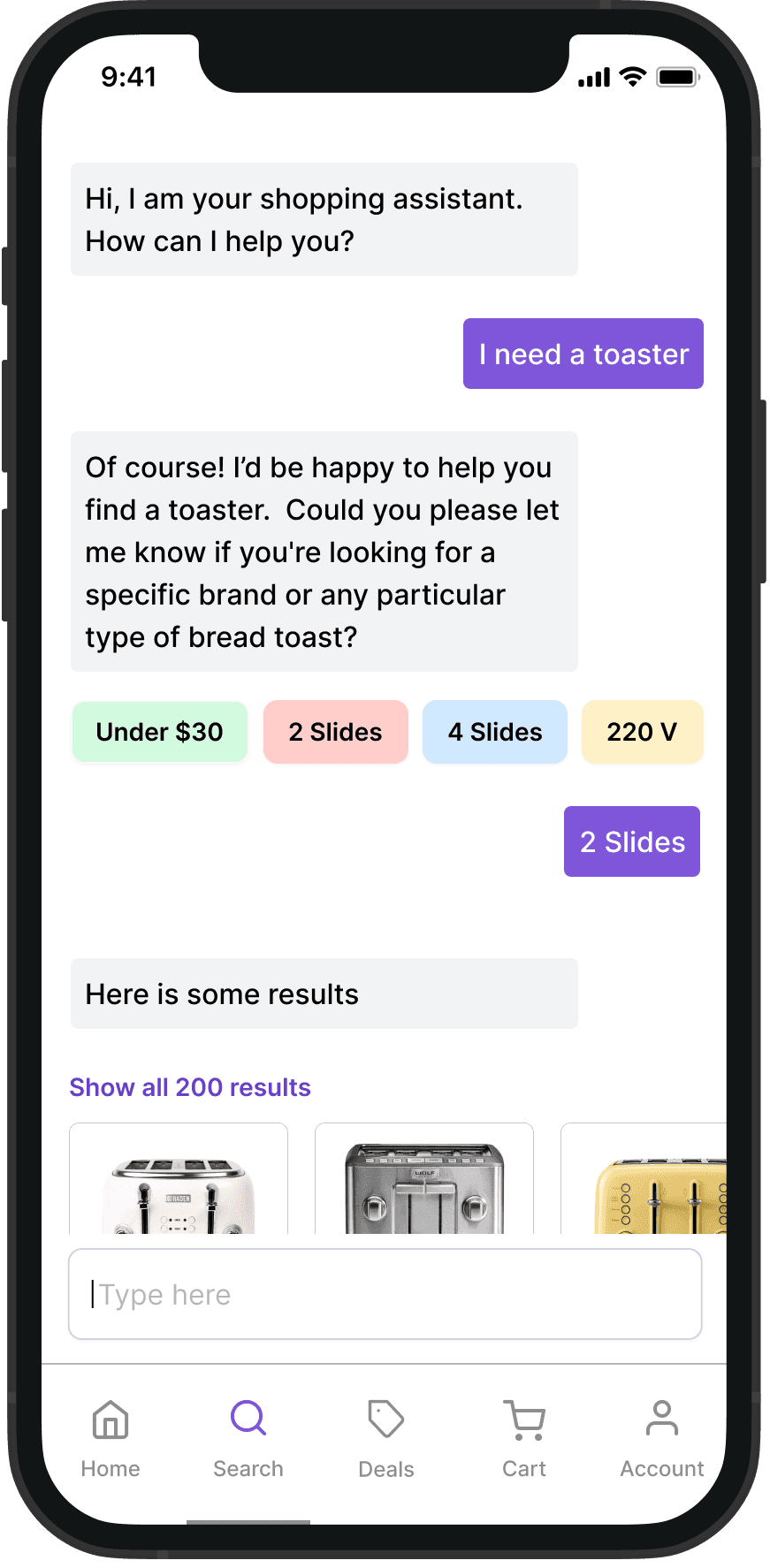
AI Search
Users receive personalized suggestions based on their preferences, creating a more engaging and relevant shopping experience.



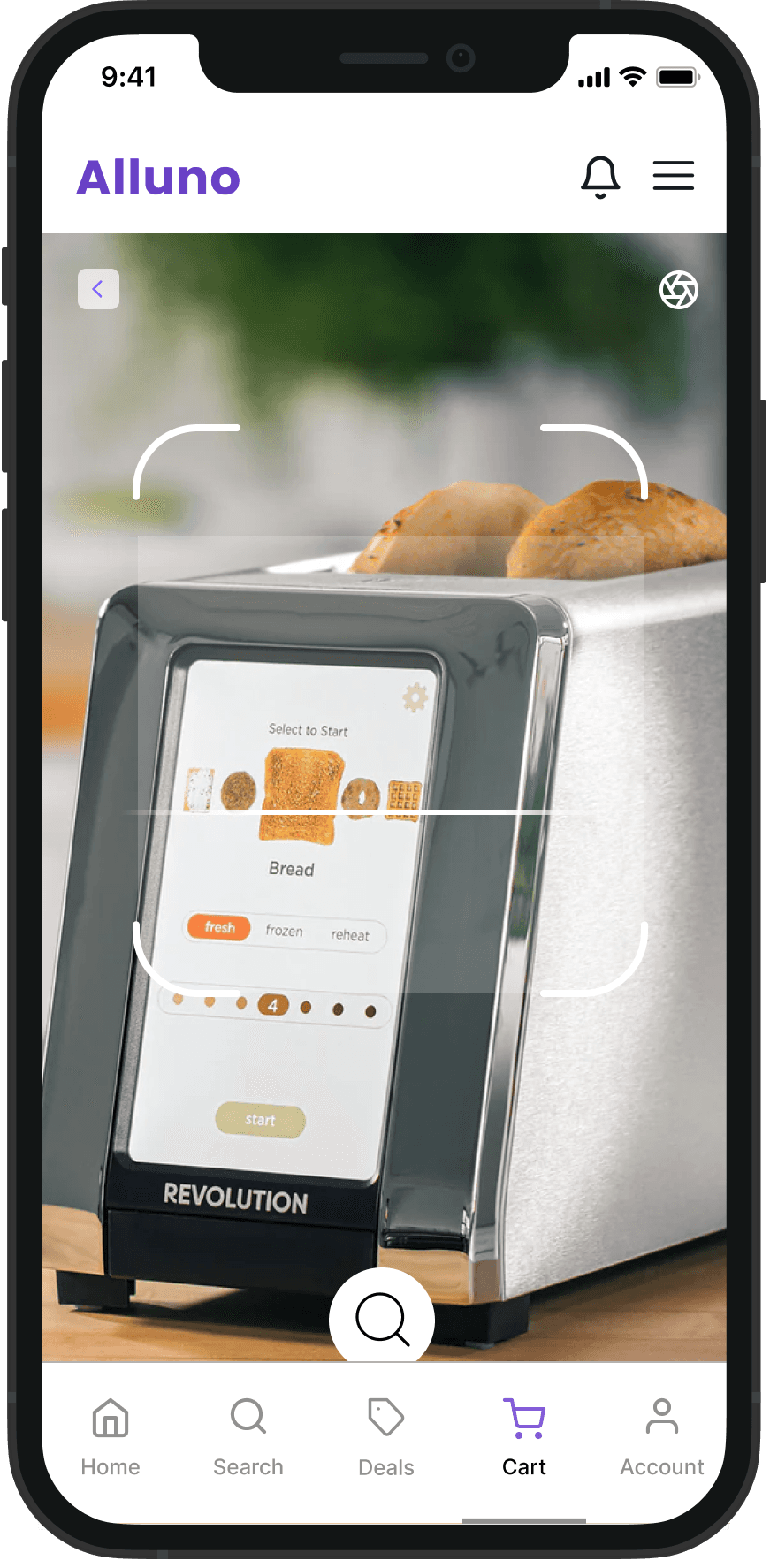
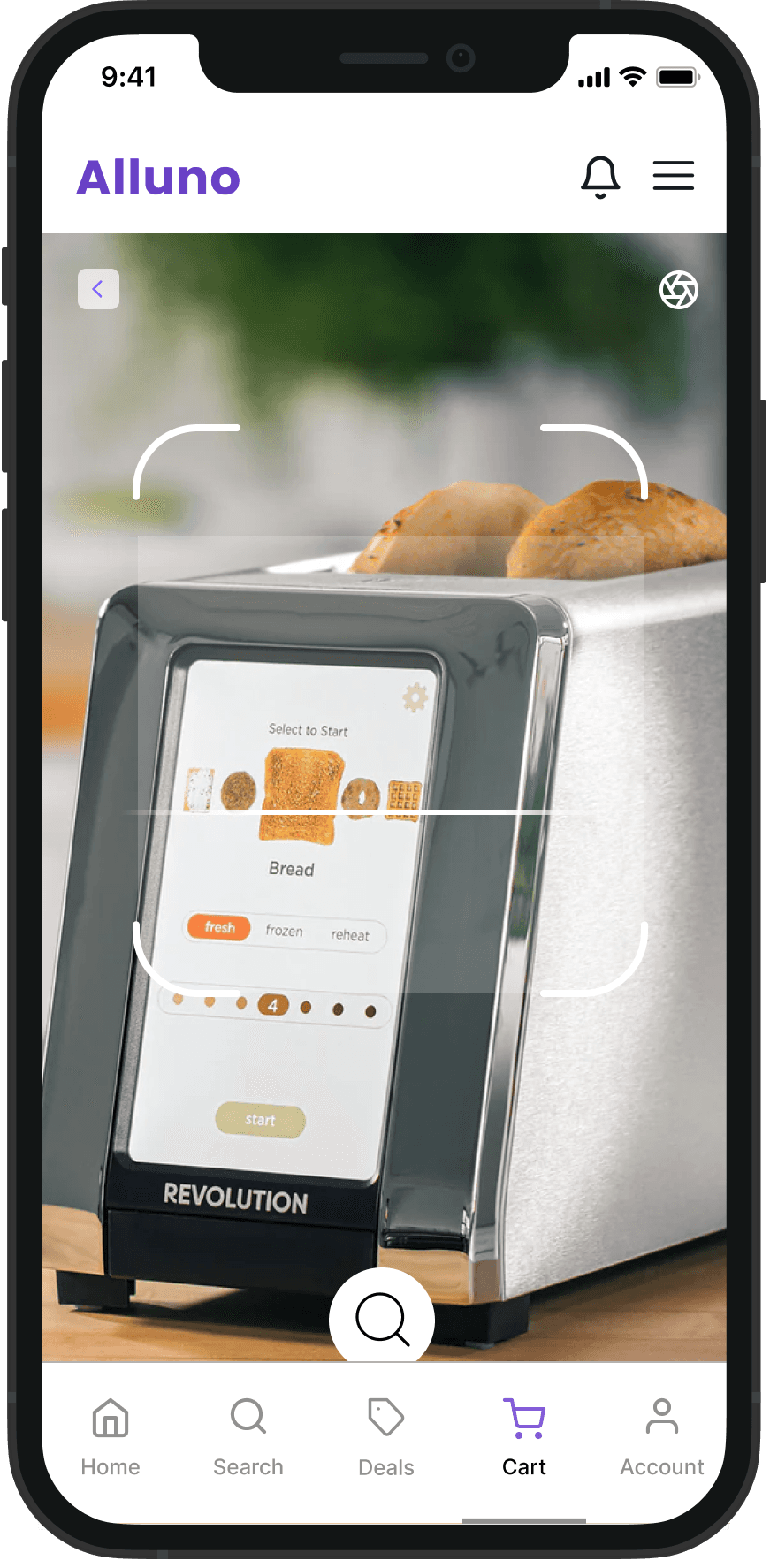
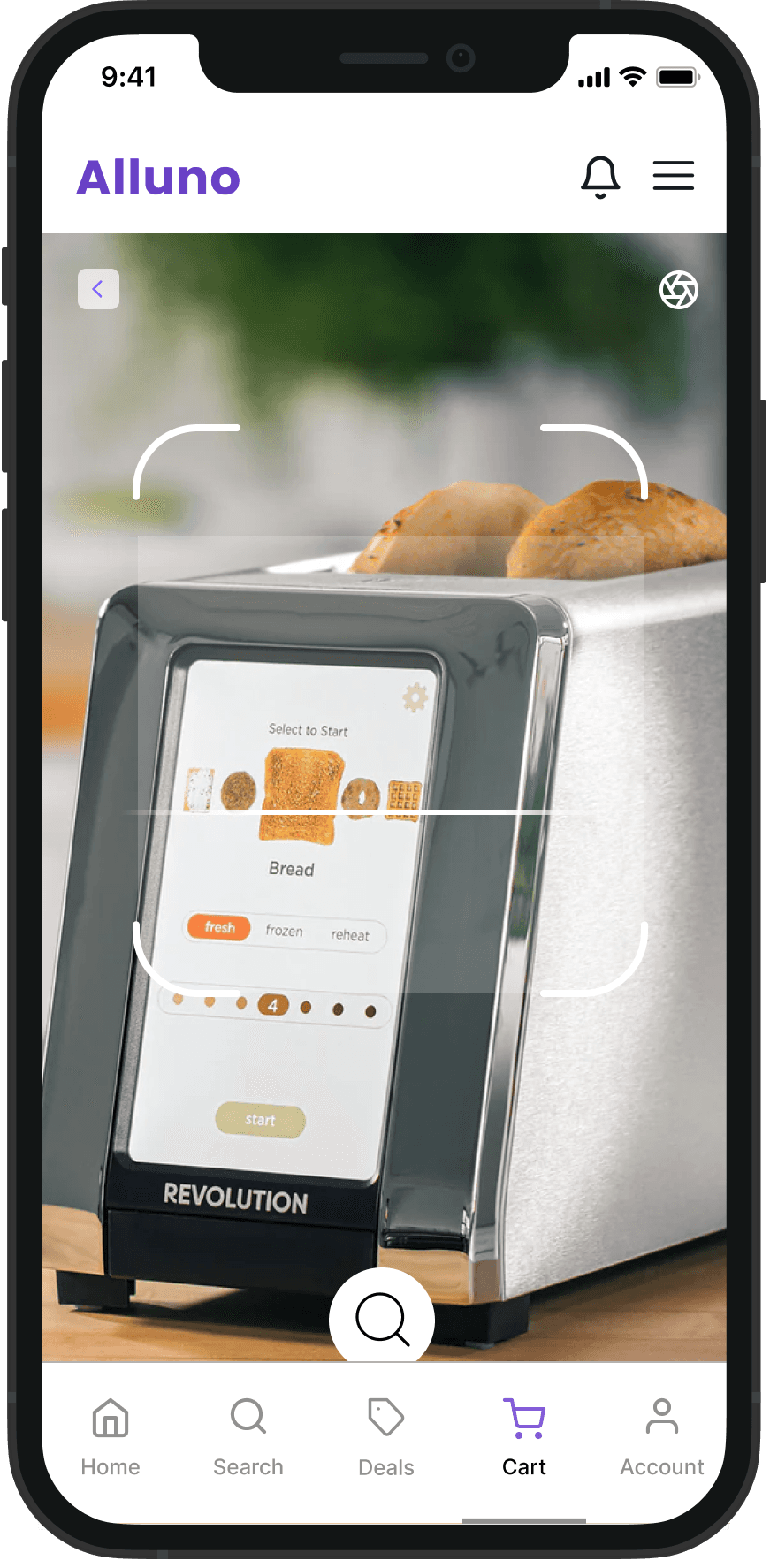
Scan Product
Alluno allows users to simply scan products. This quick and efficient feature ensures instant access to product details


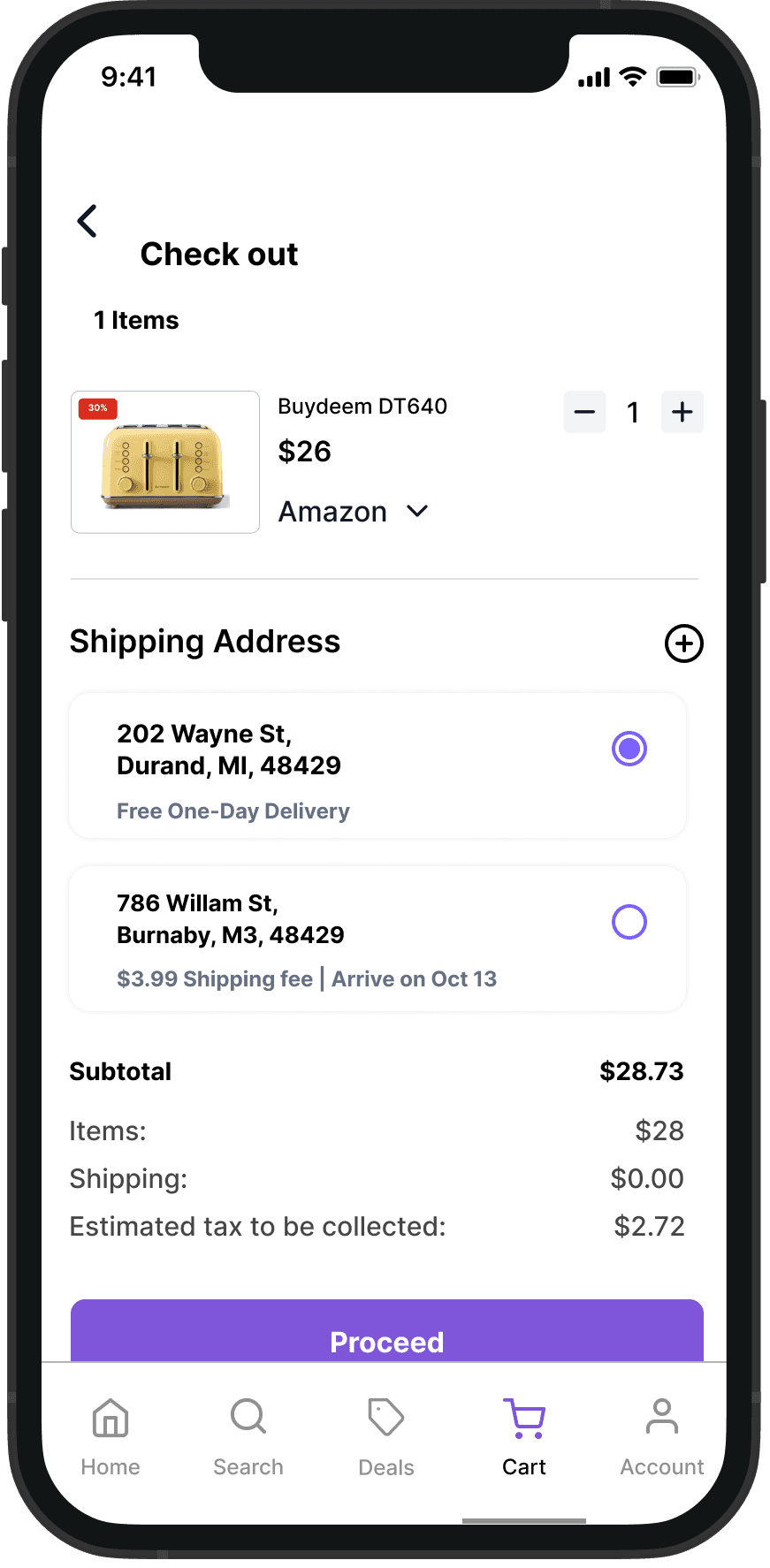
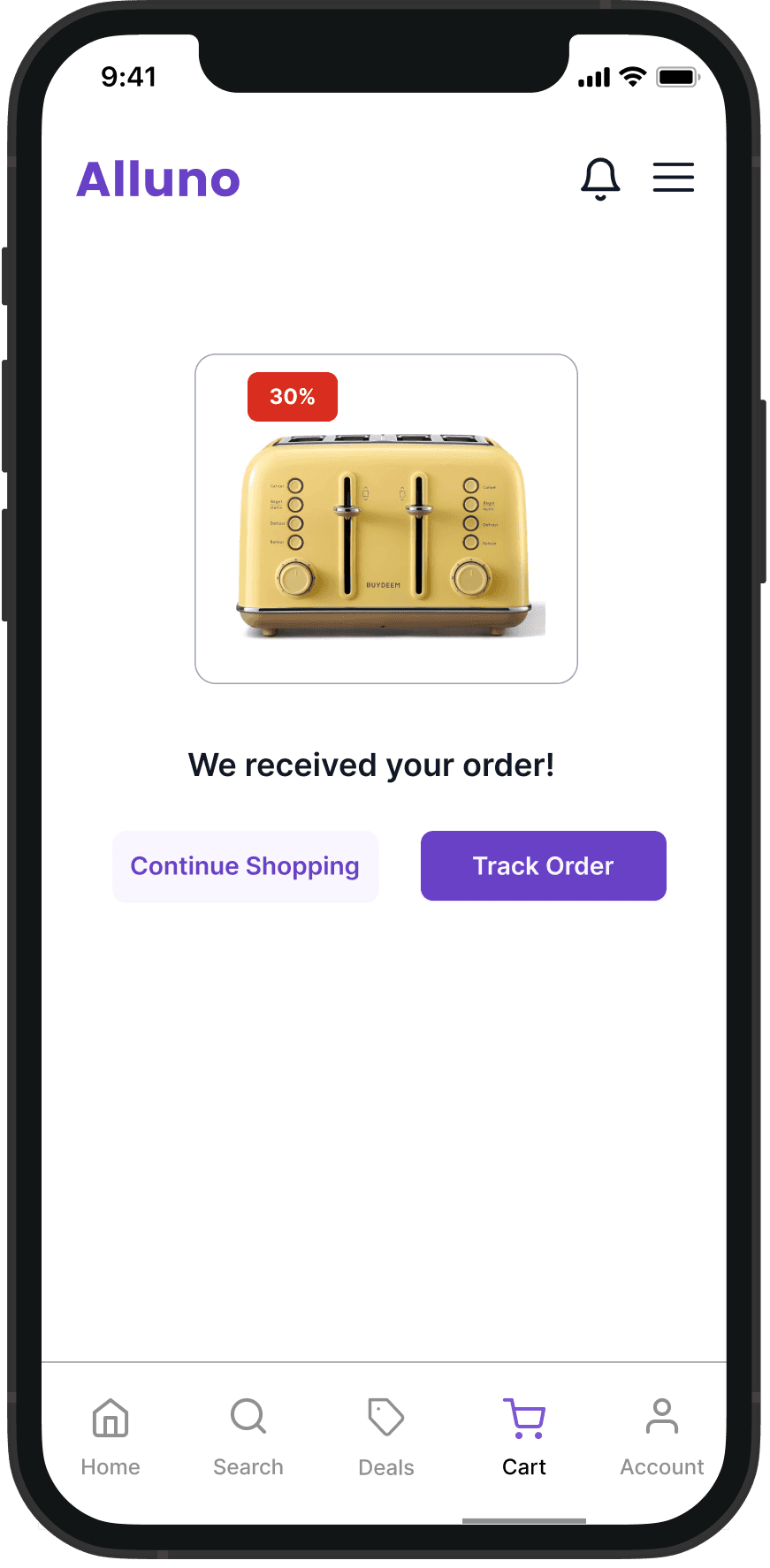
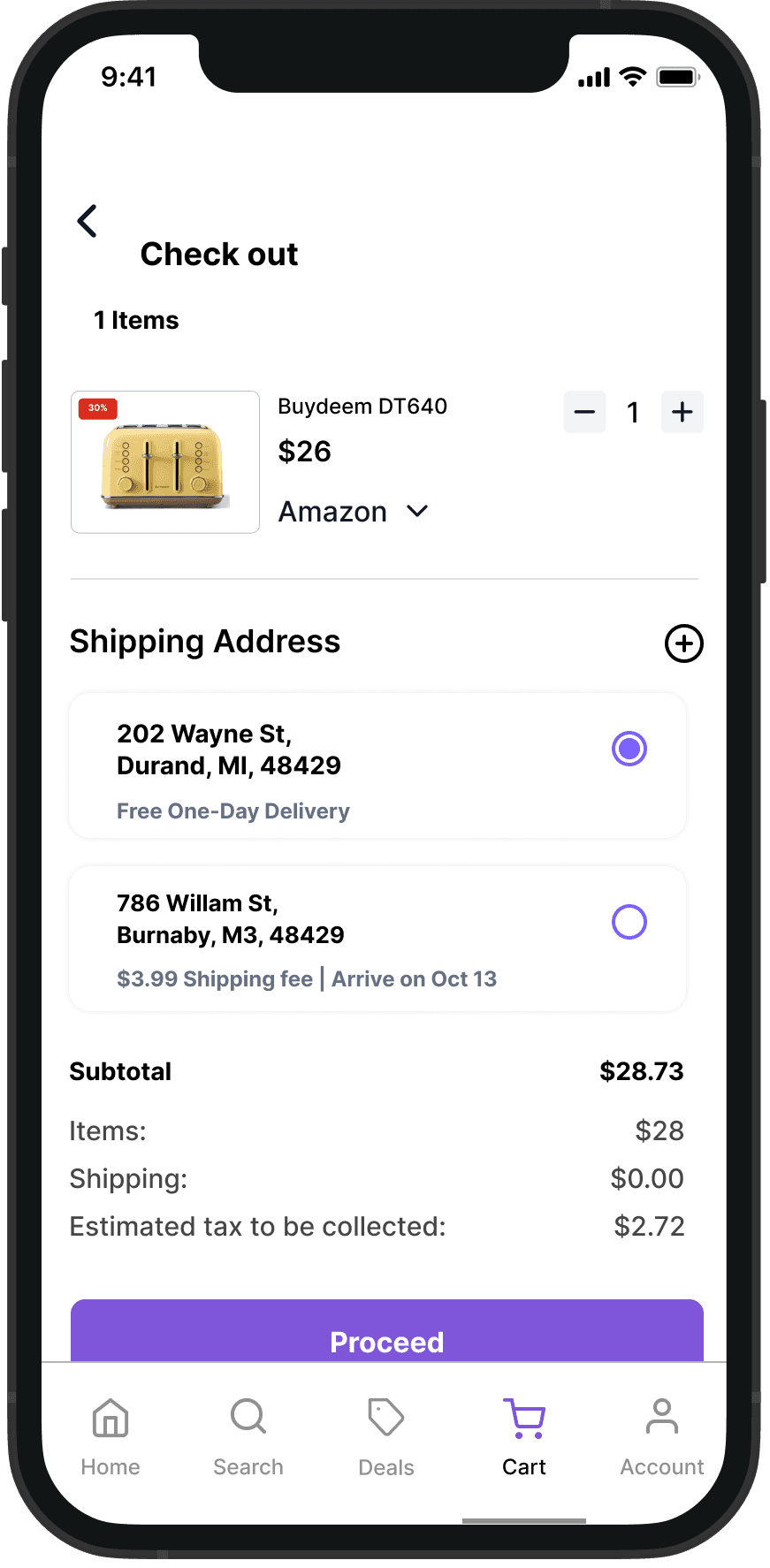
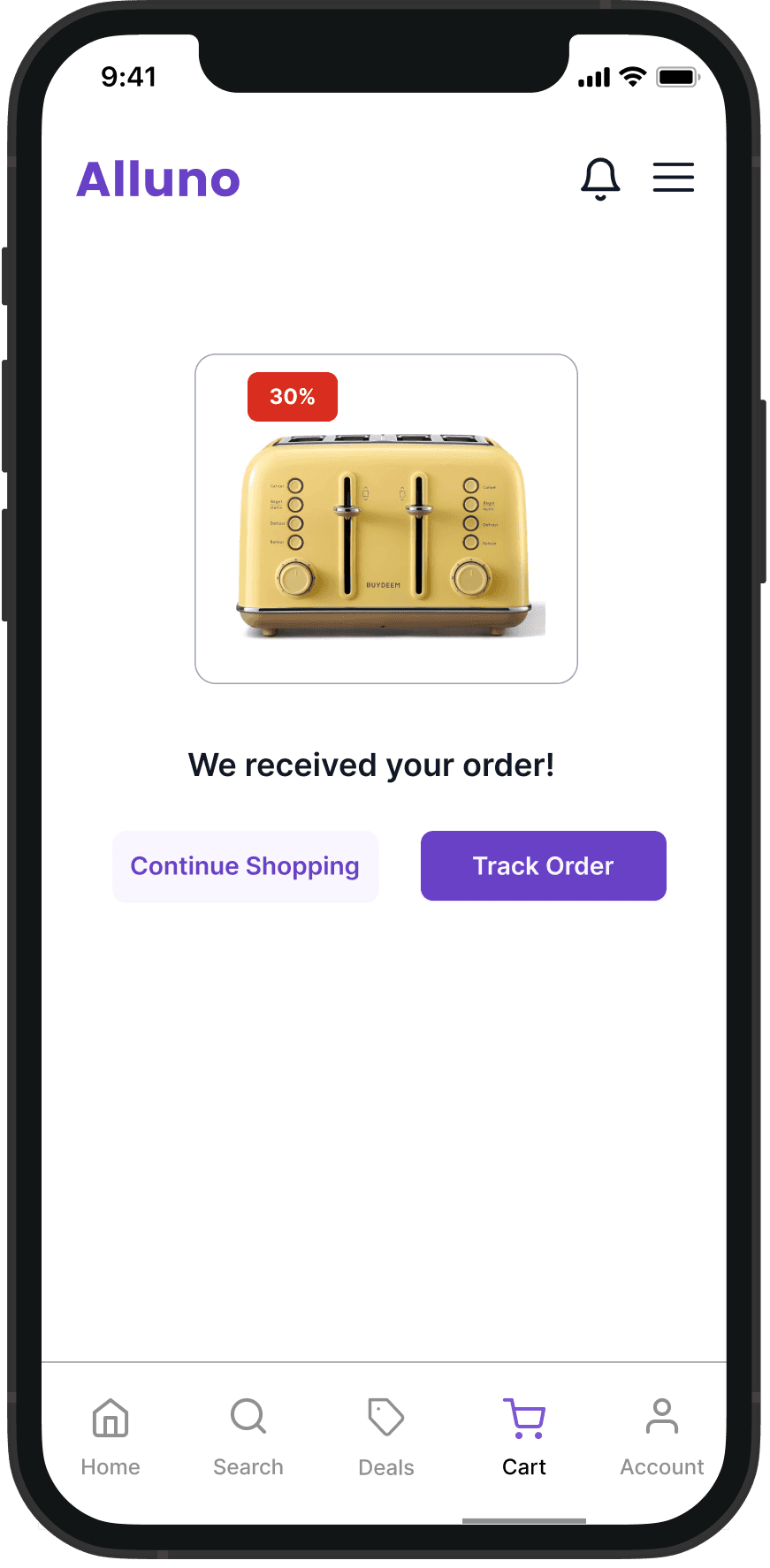
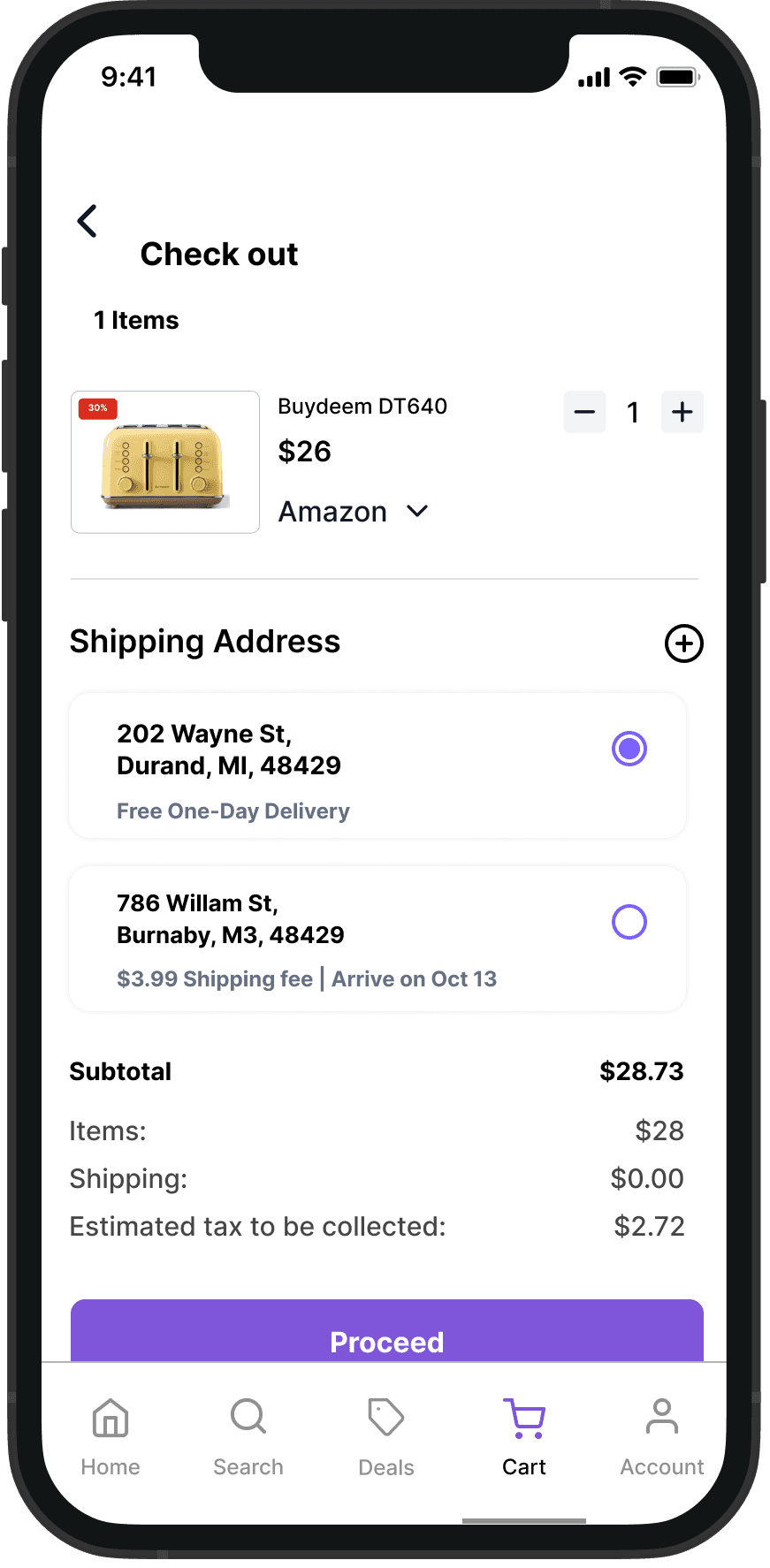
Purchase Product



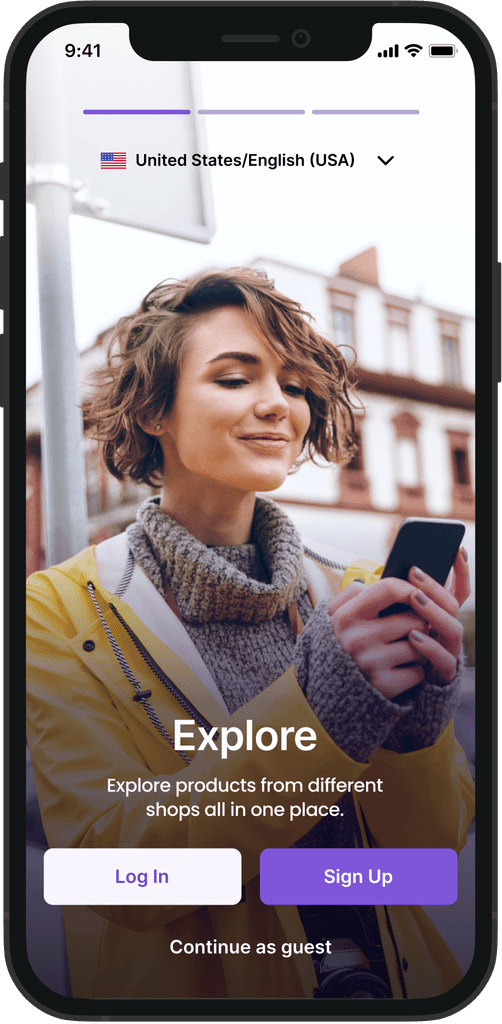
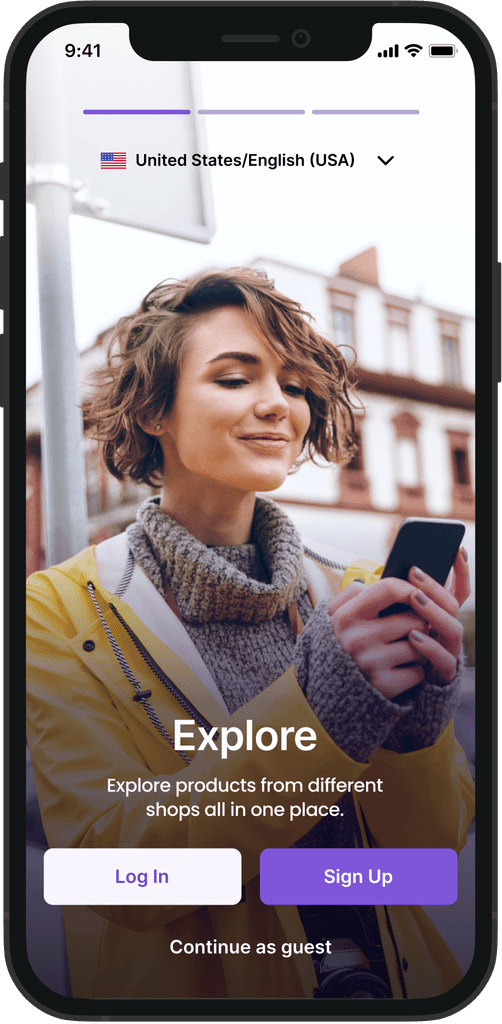
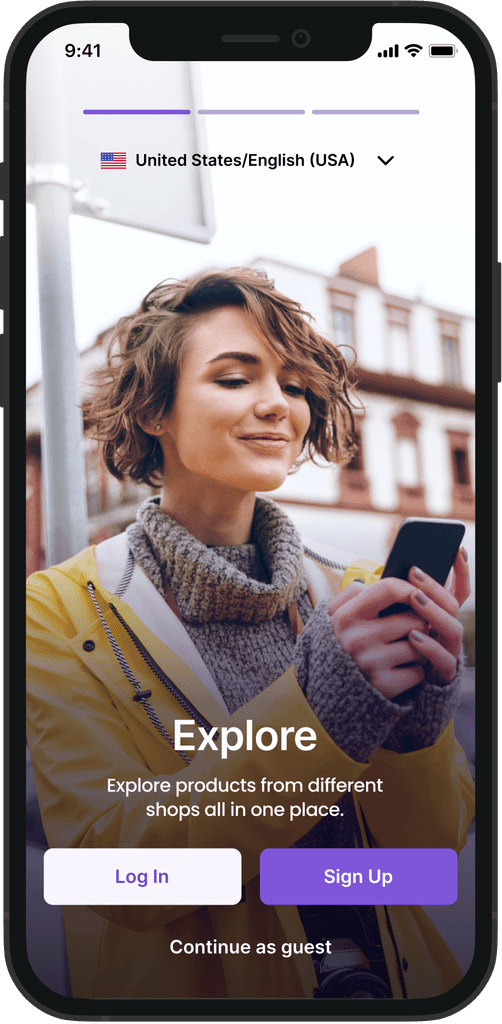
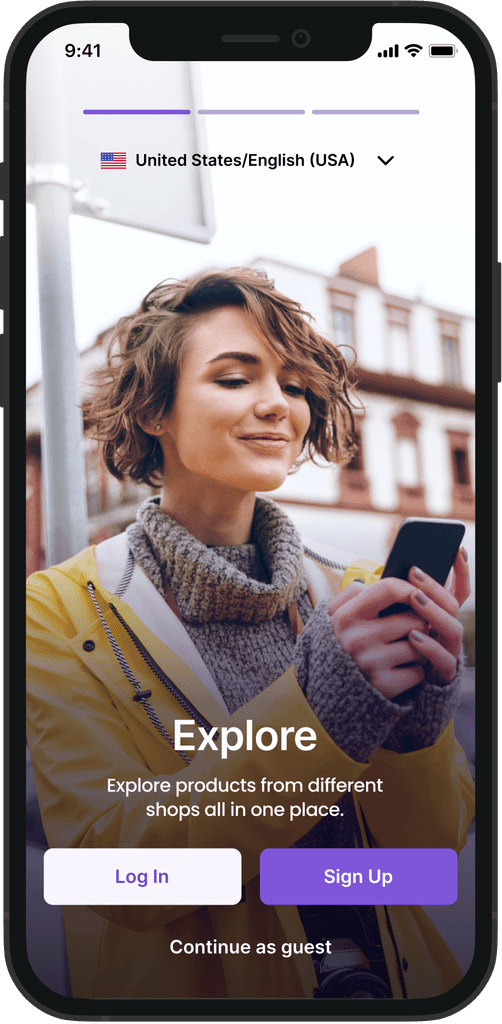
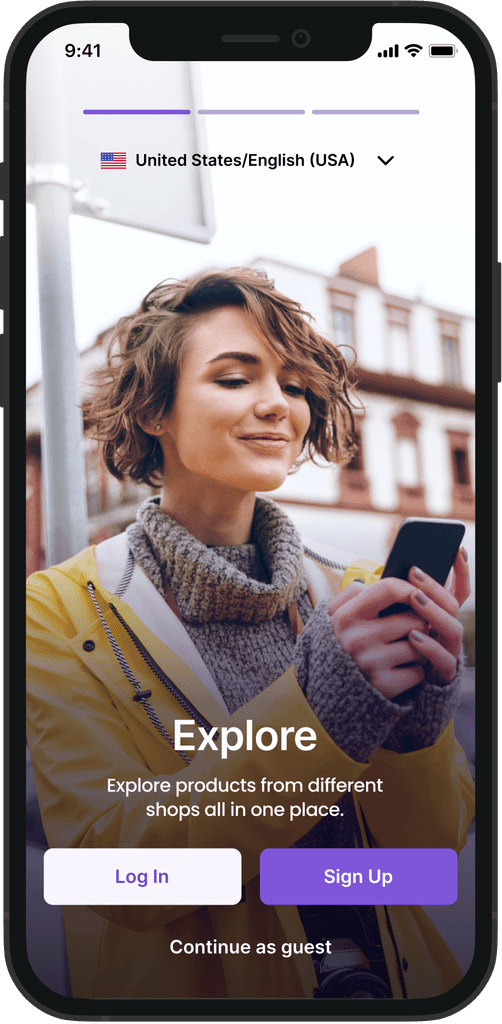
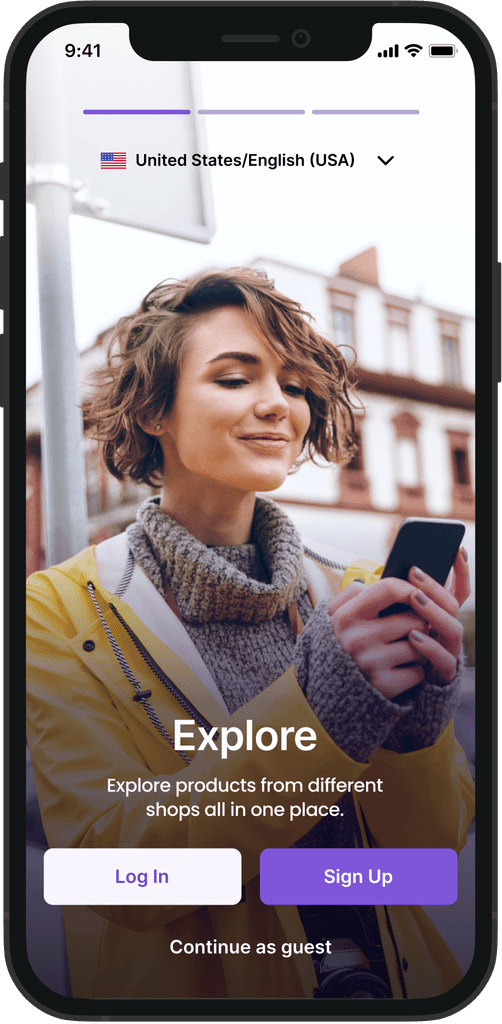
Splash Screen



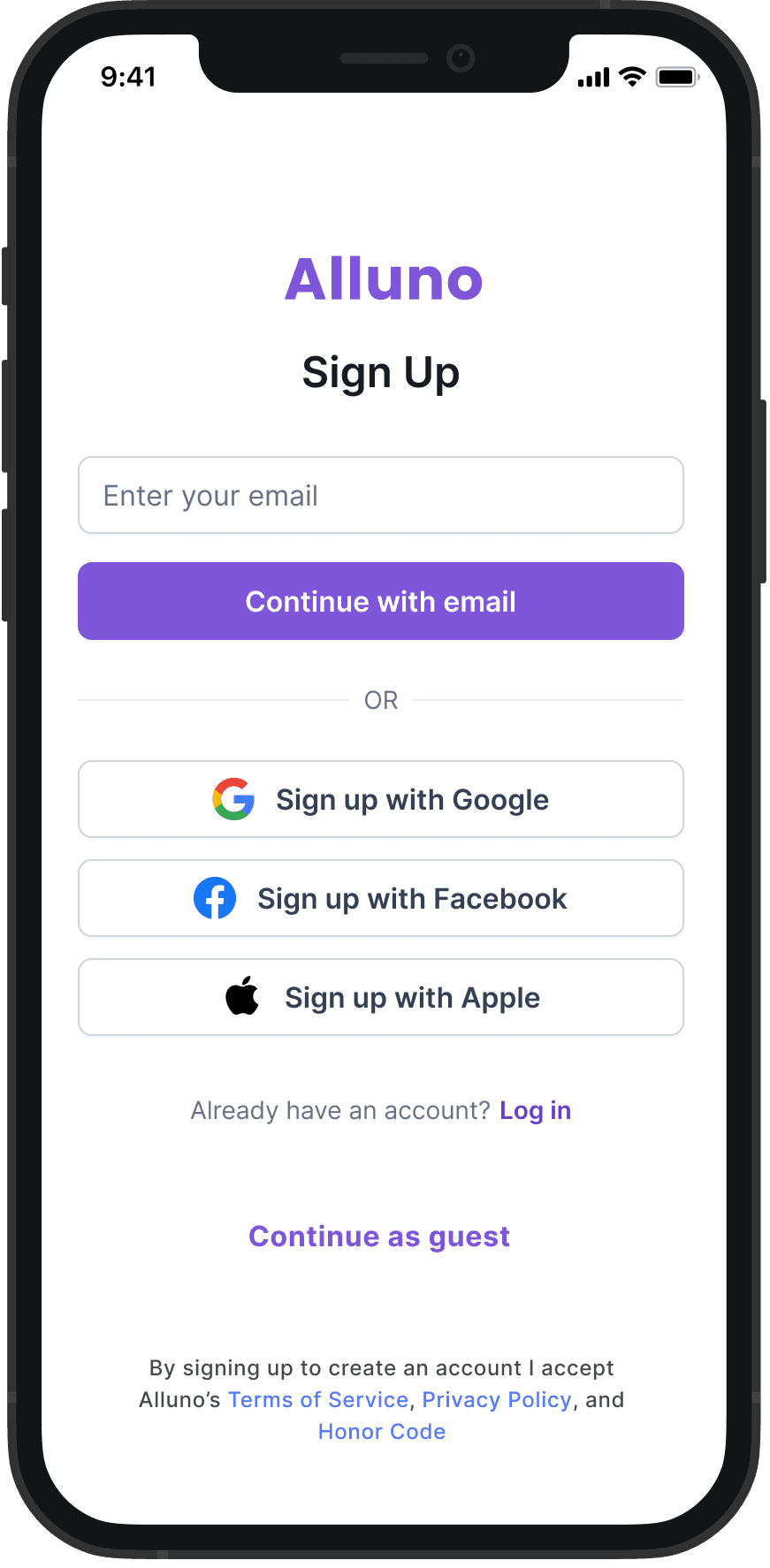
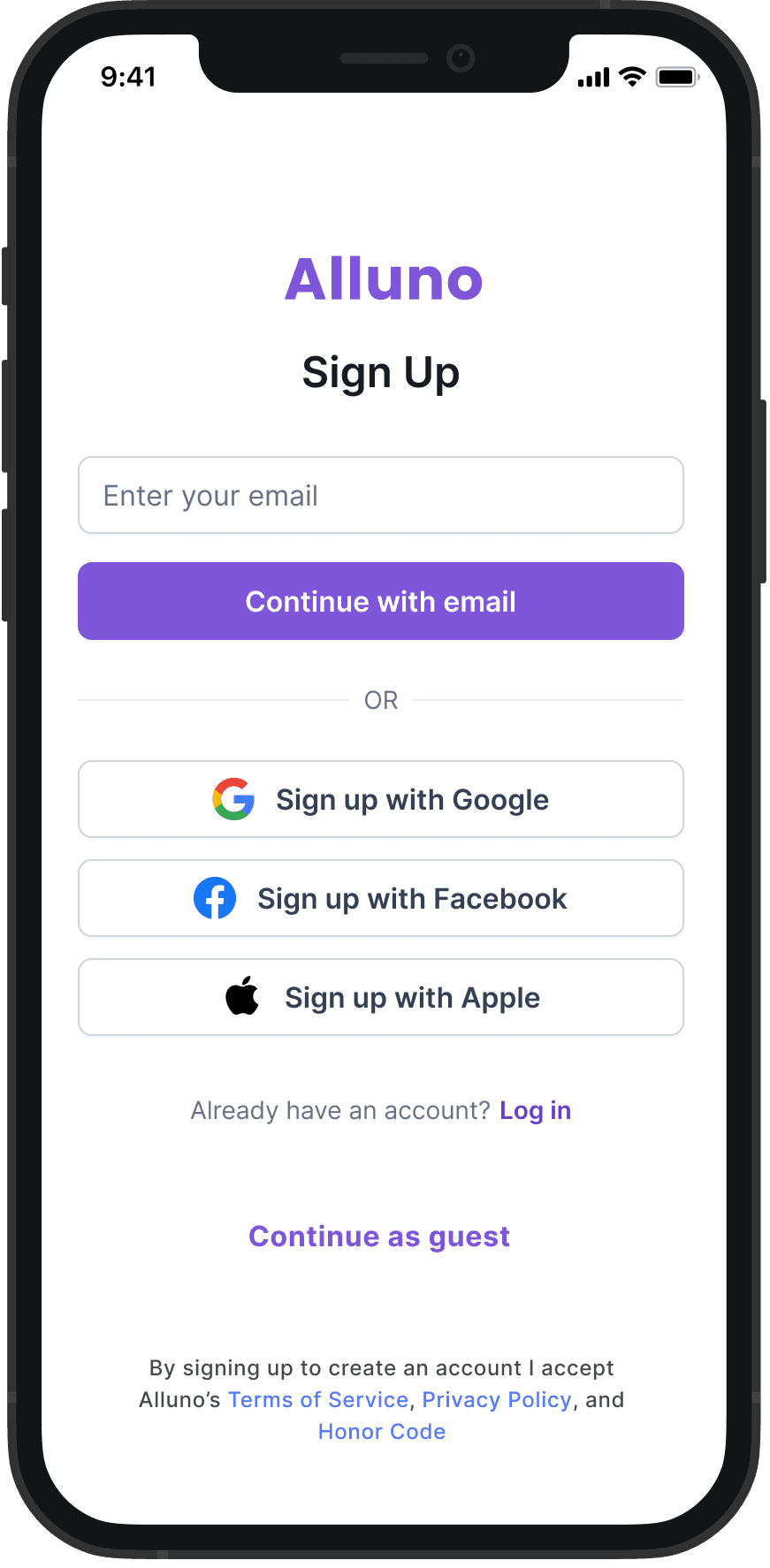
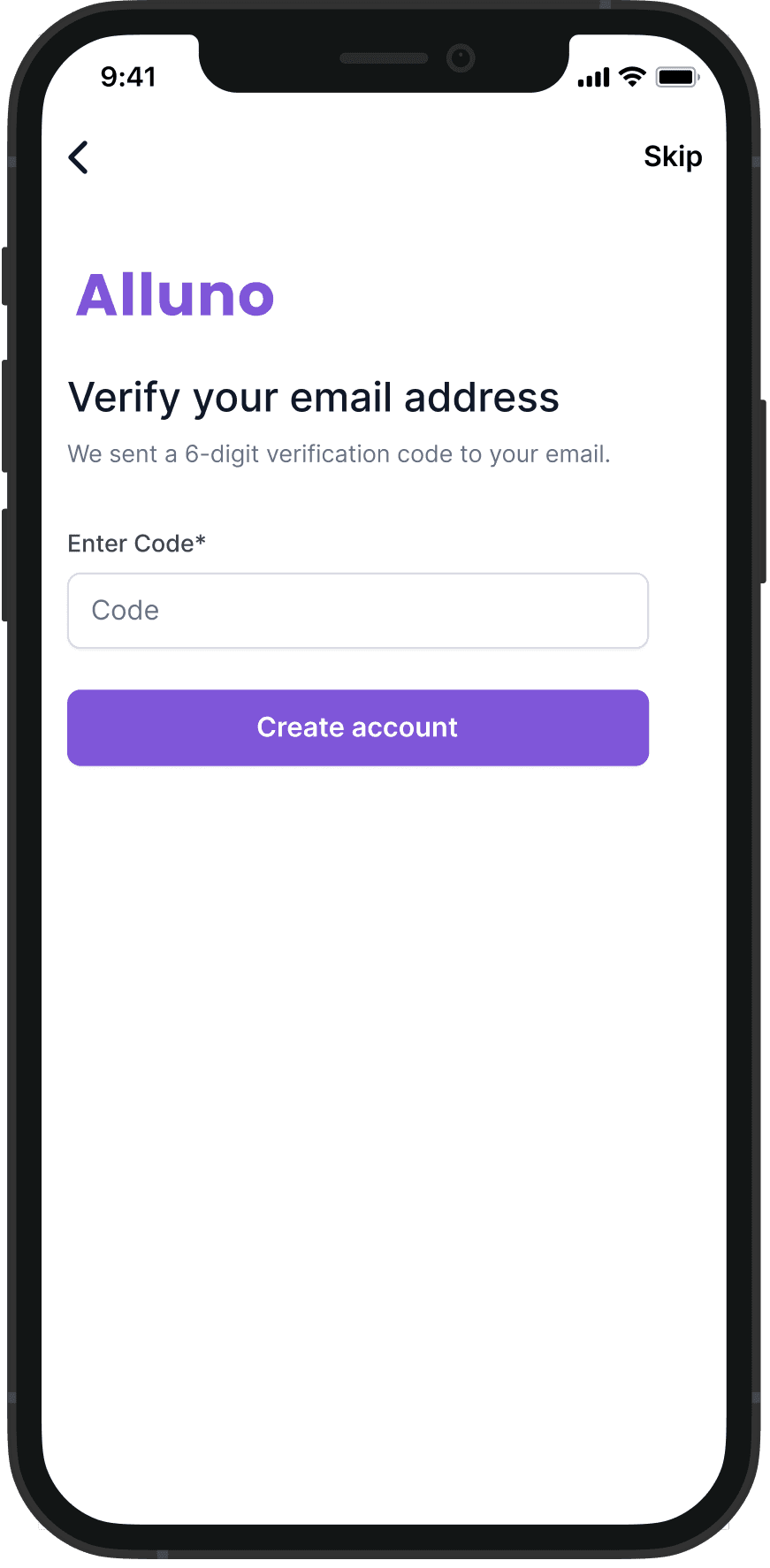
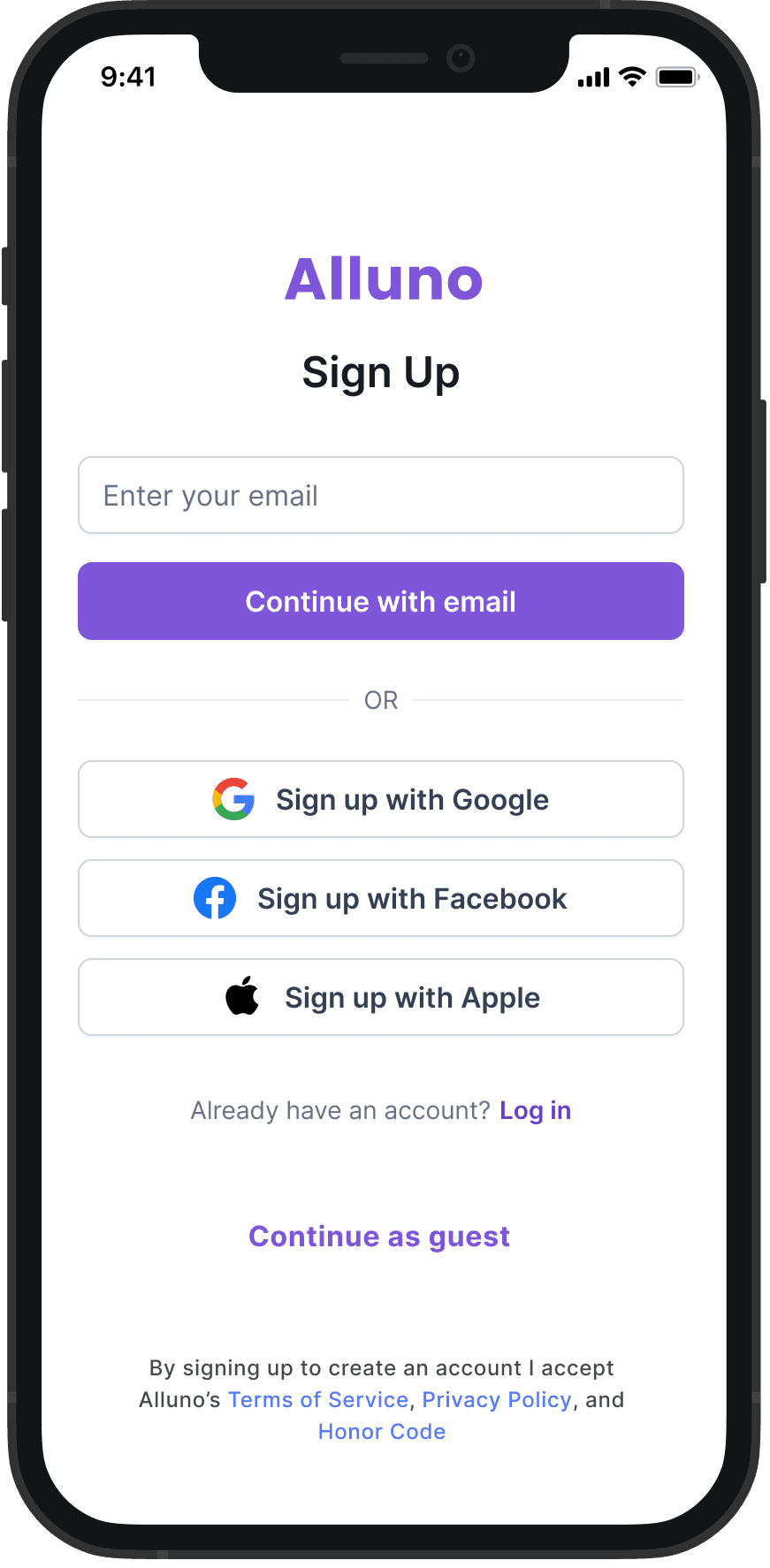
Log In








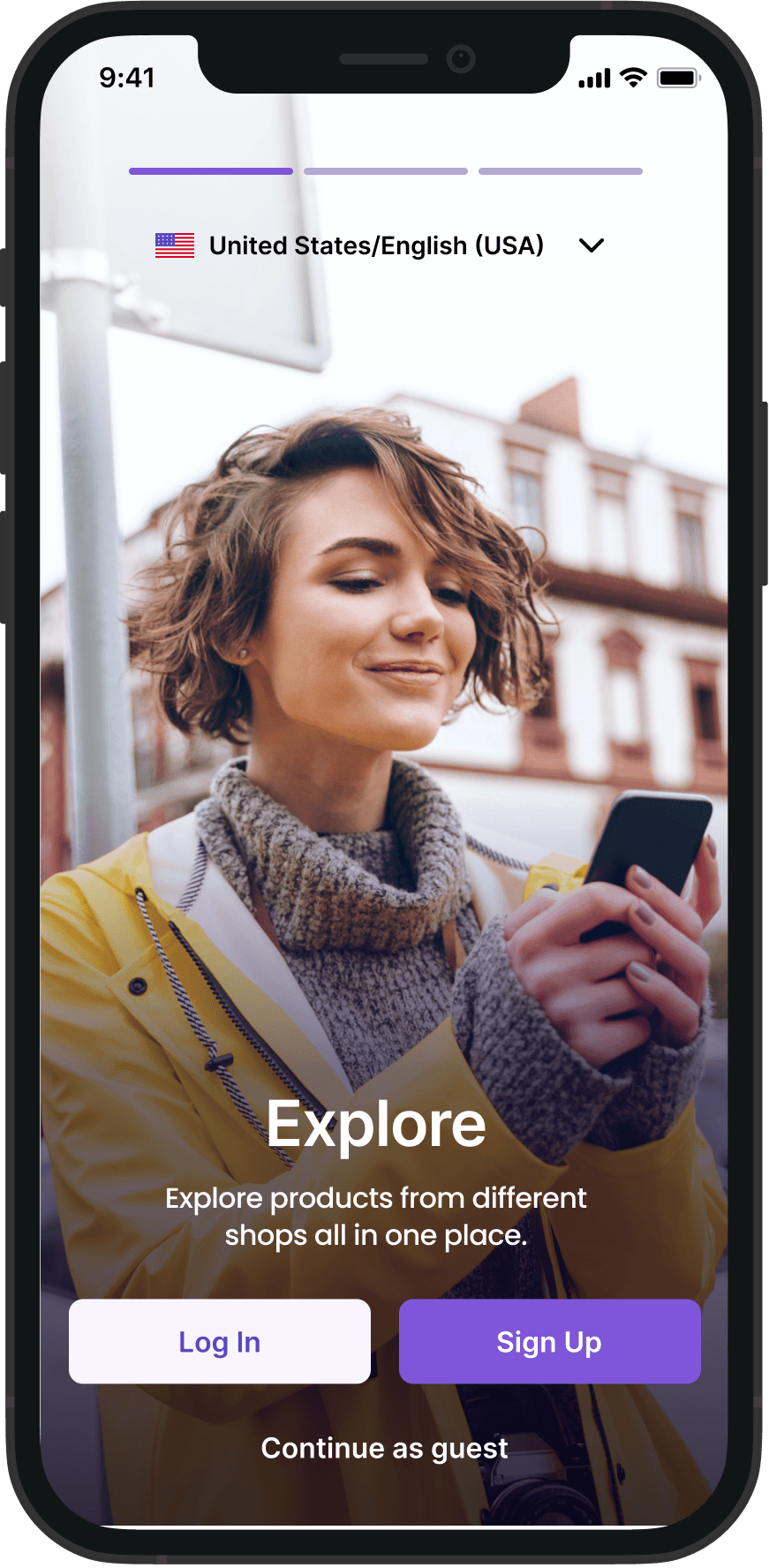
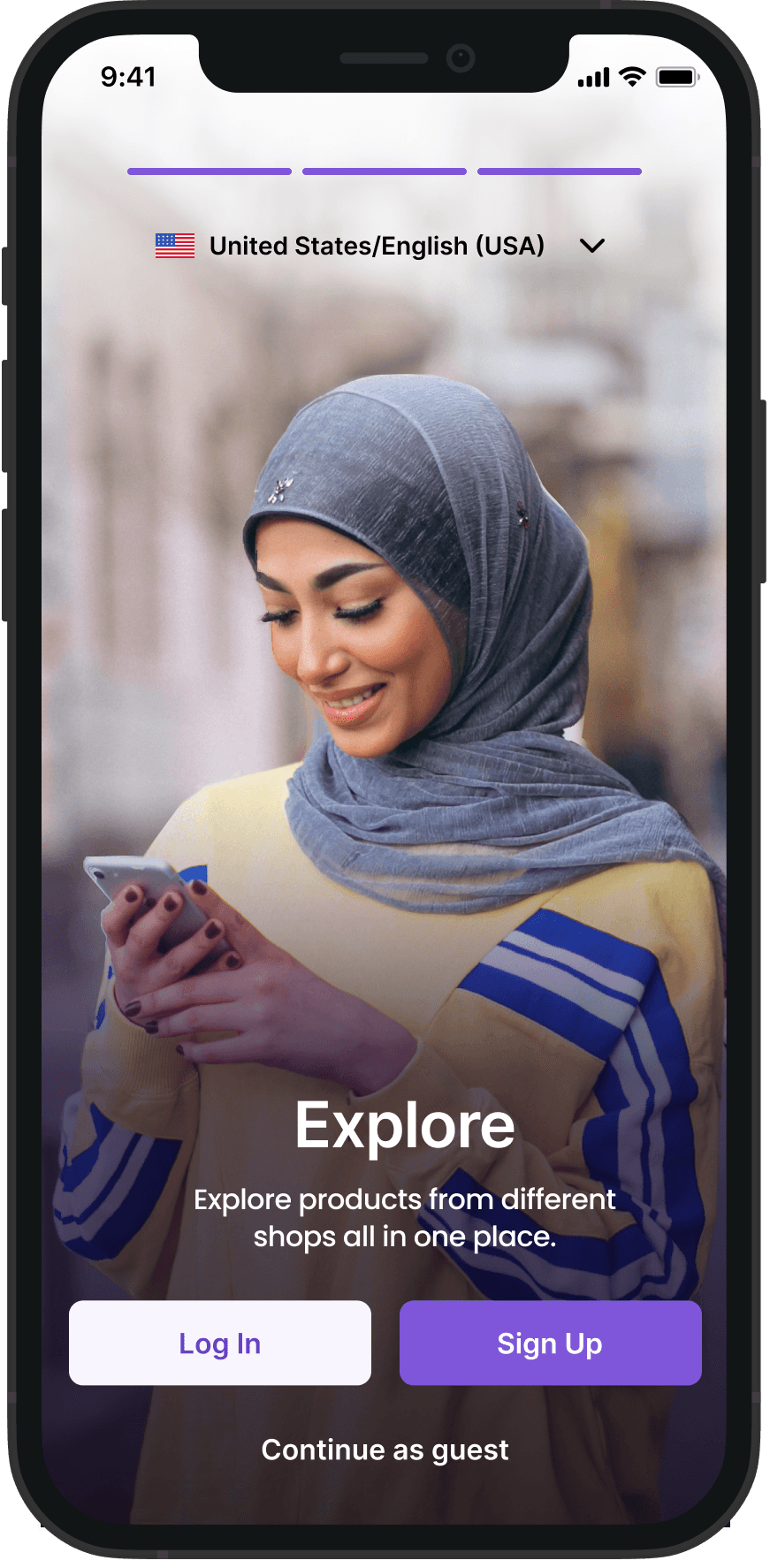
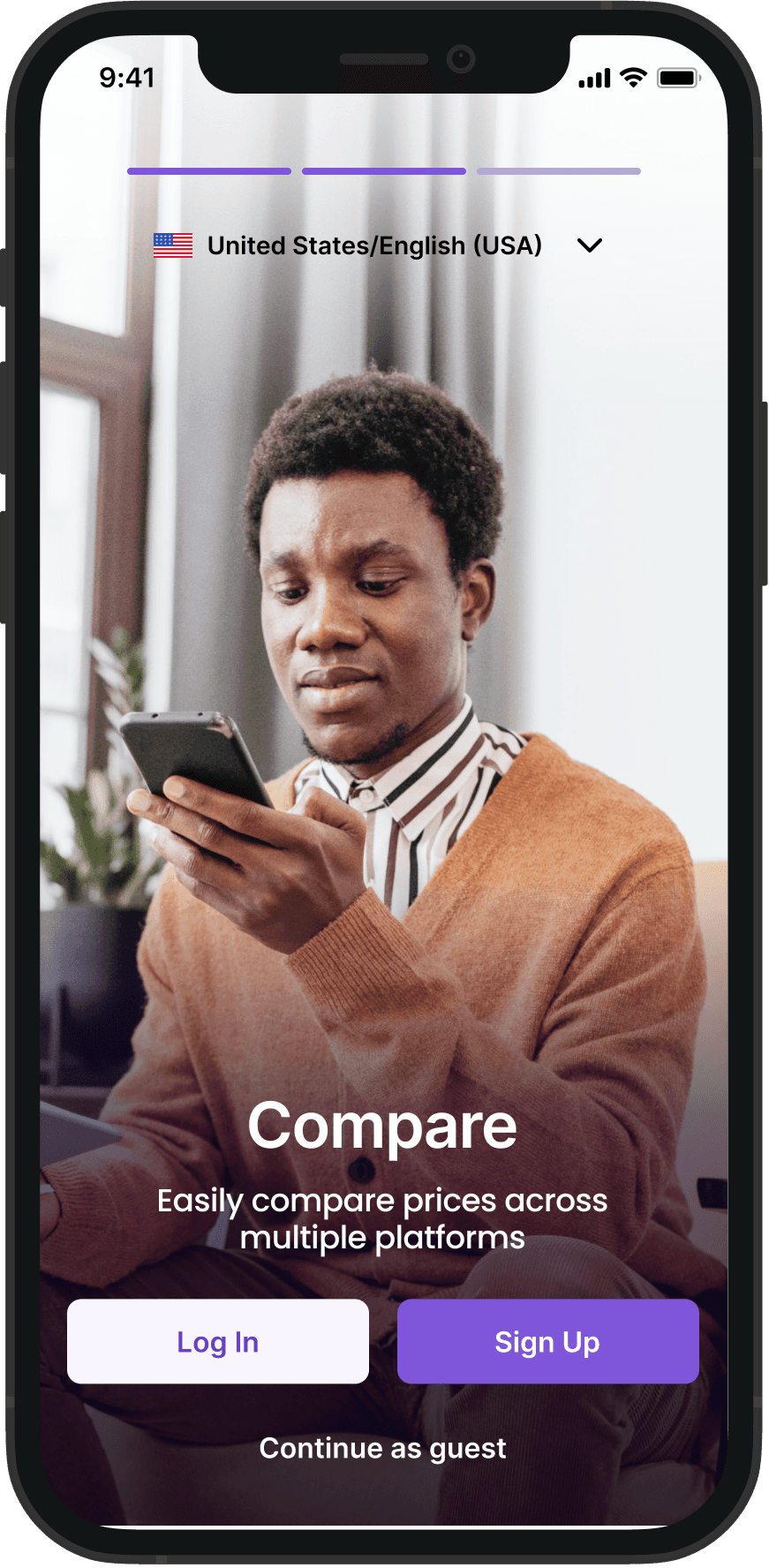
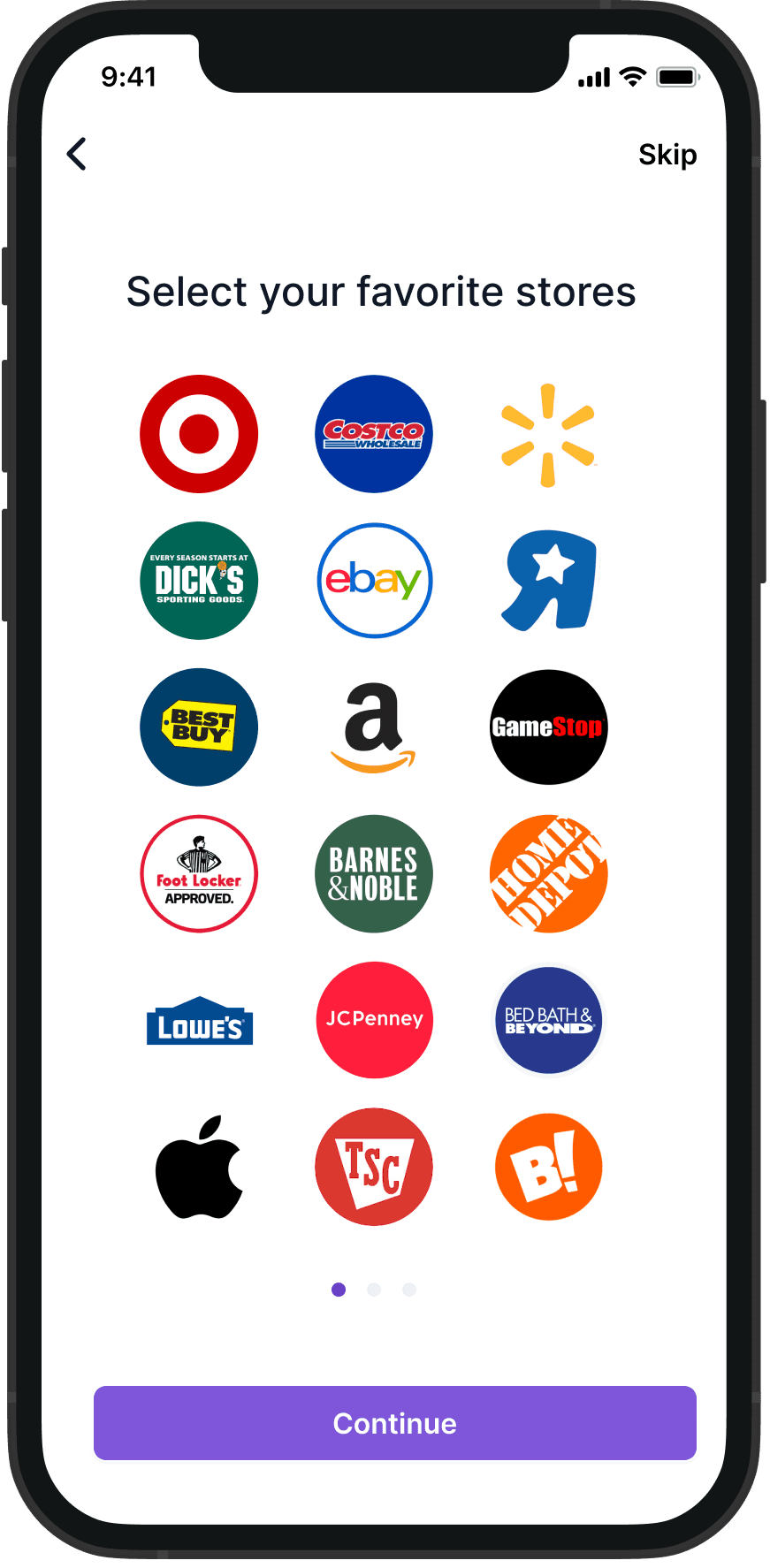
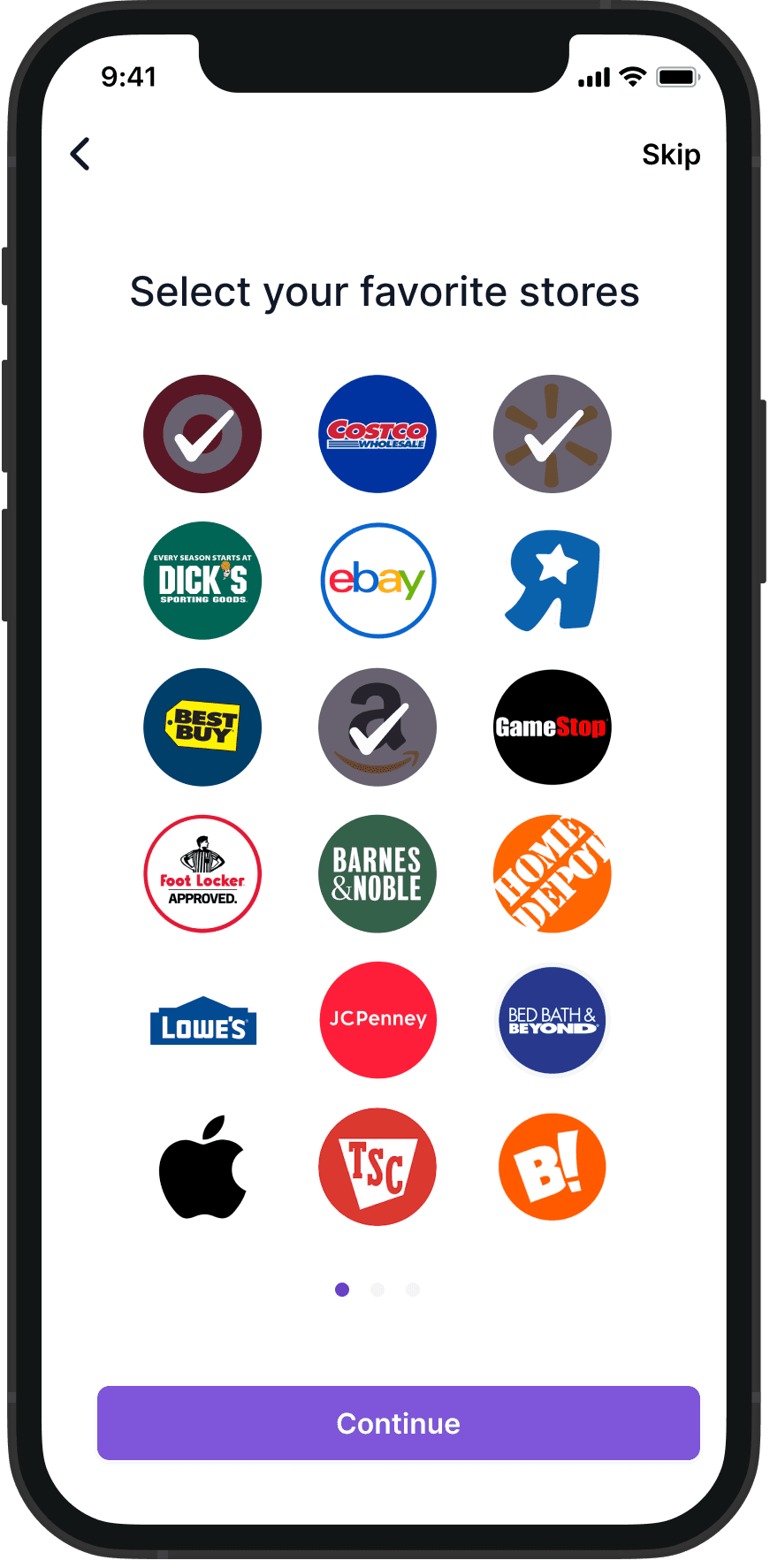
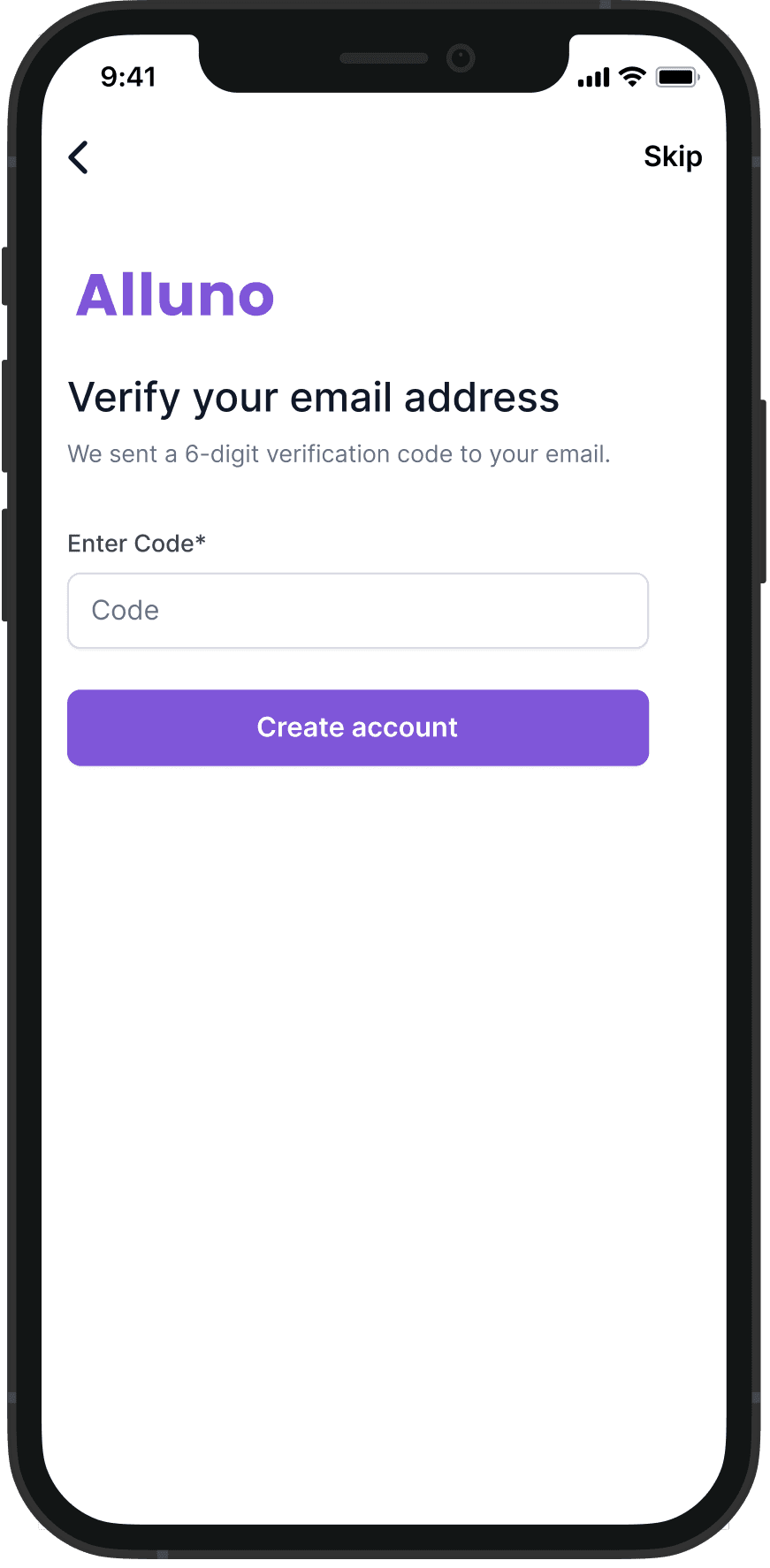
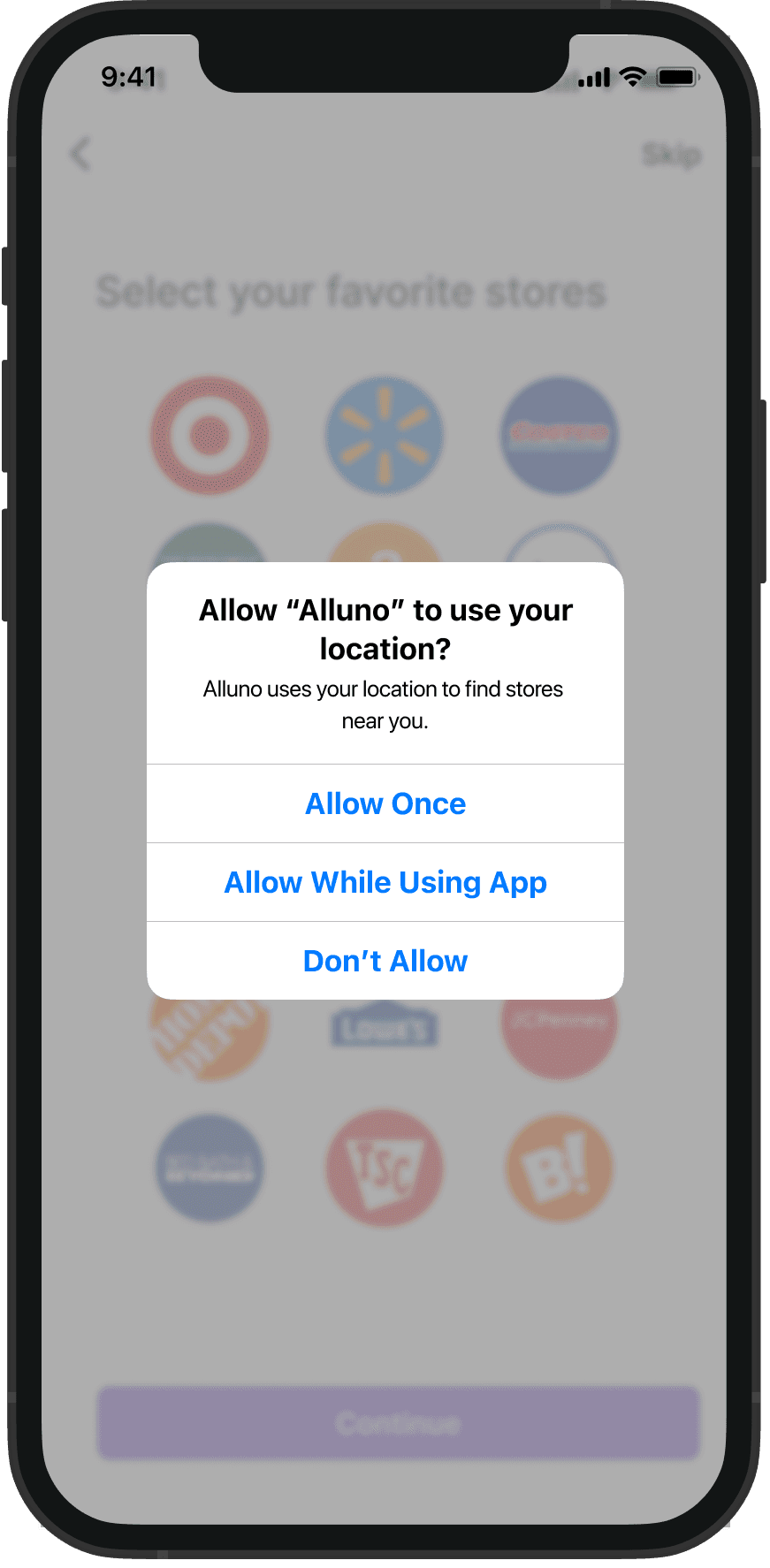
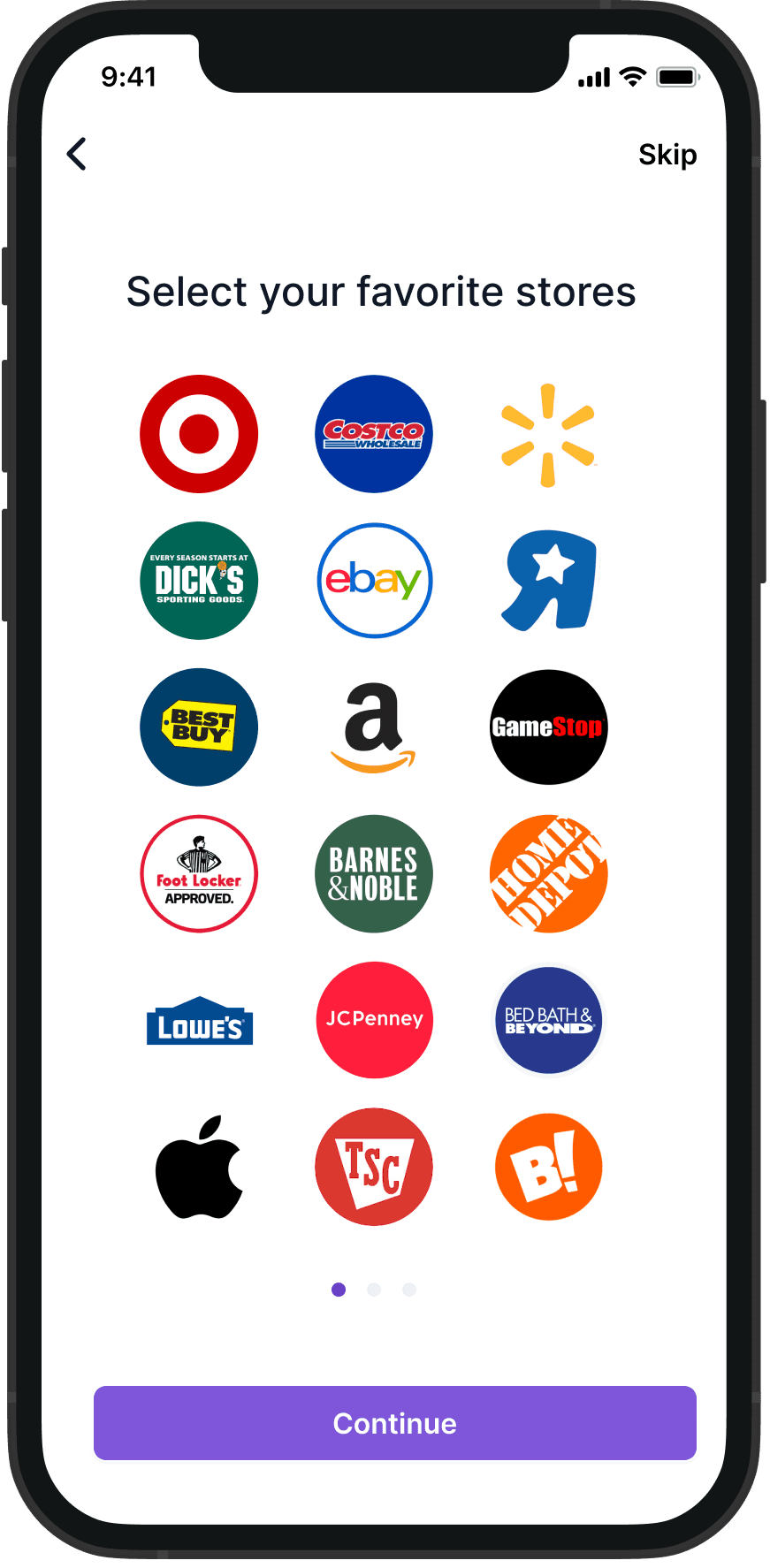
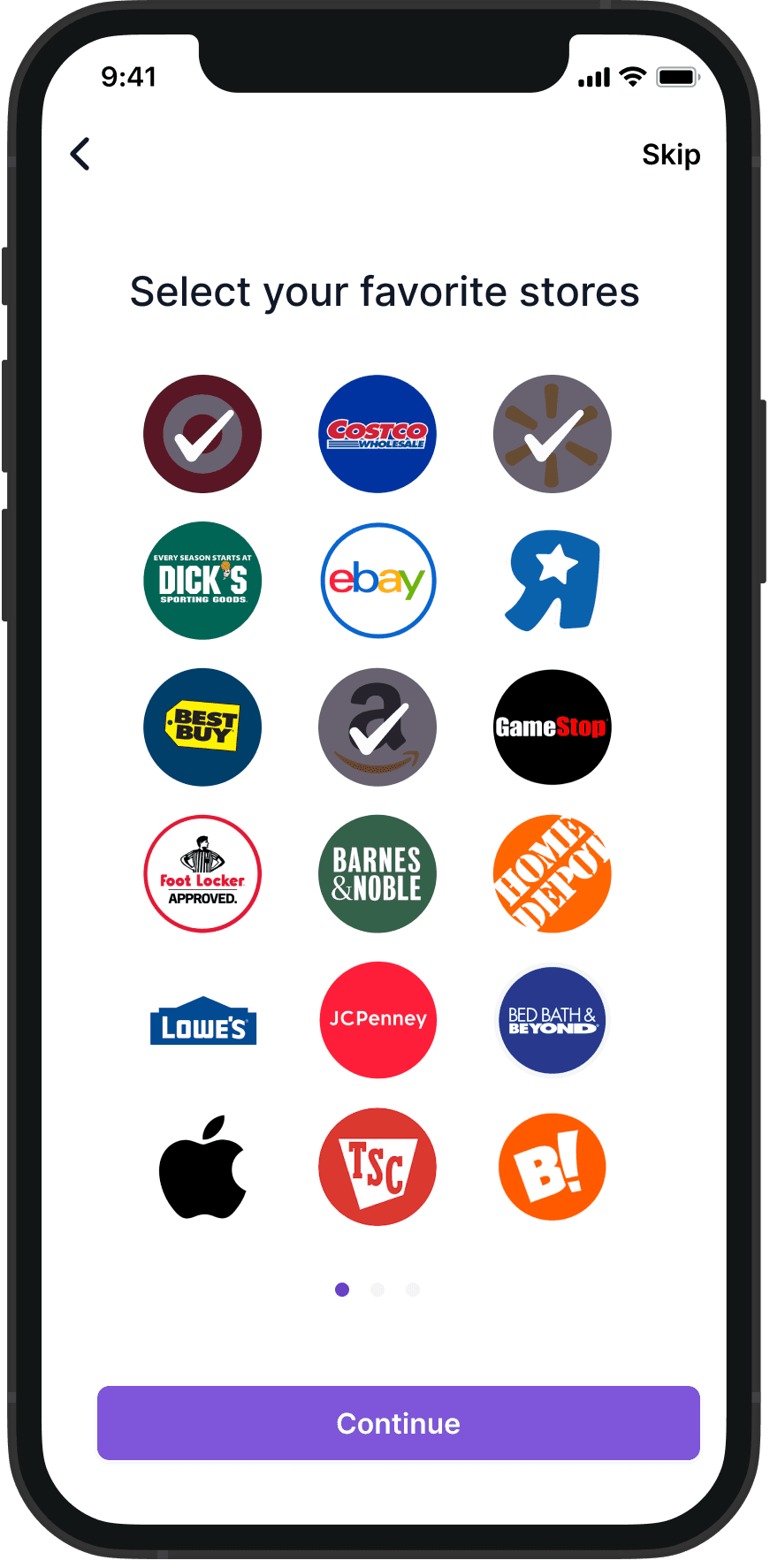
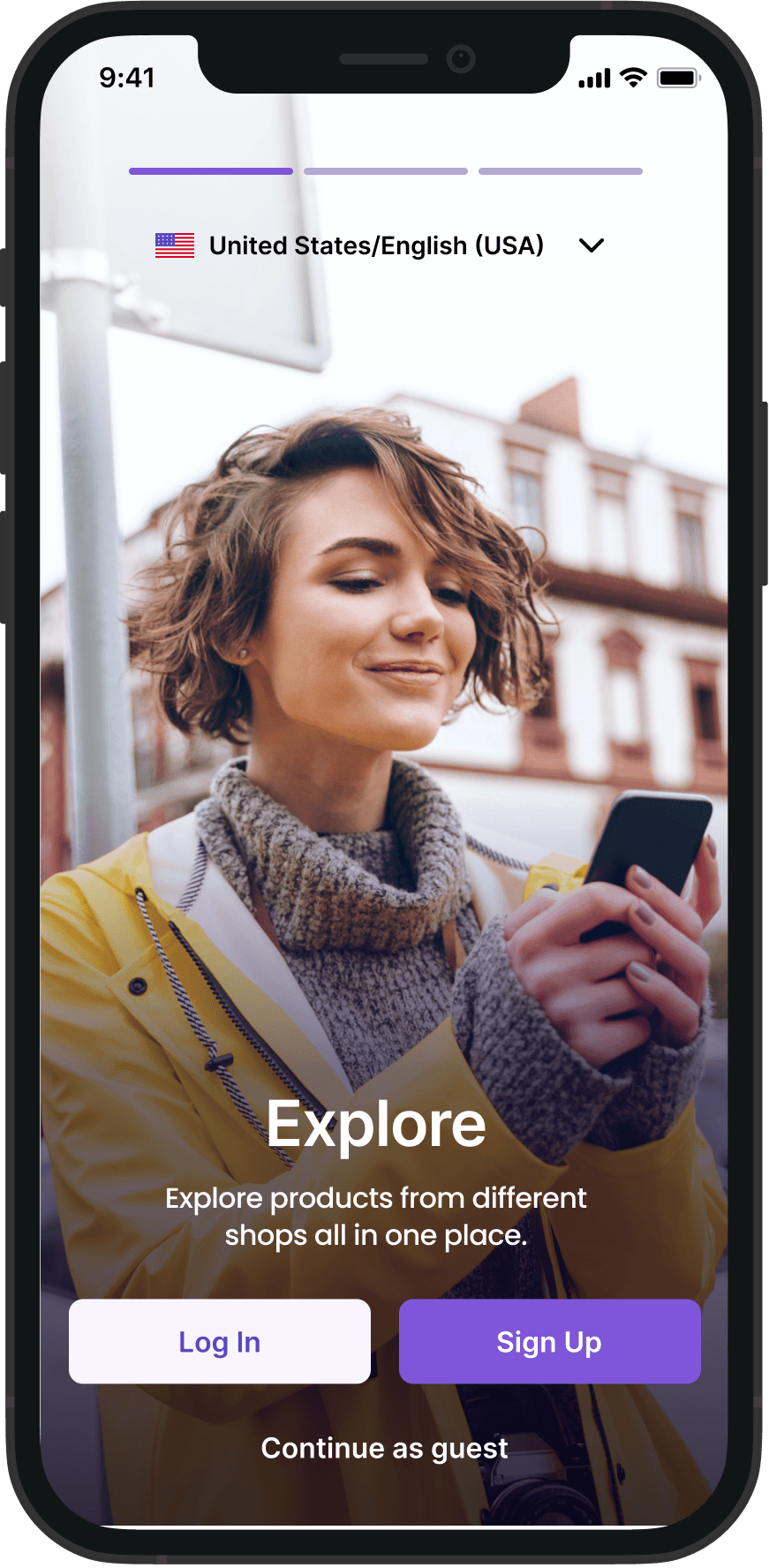
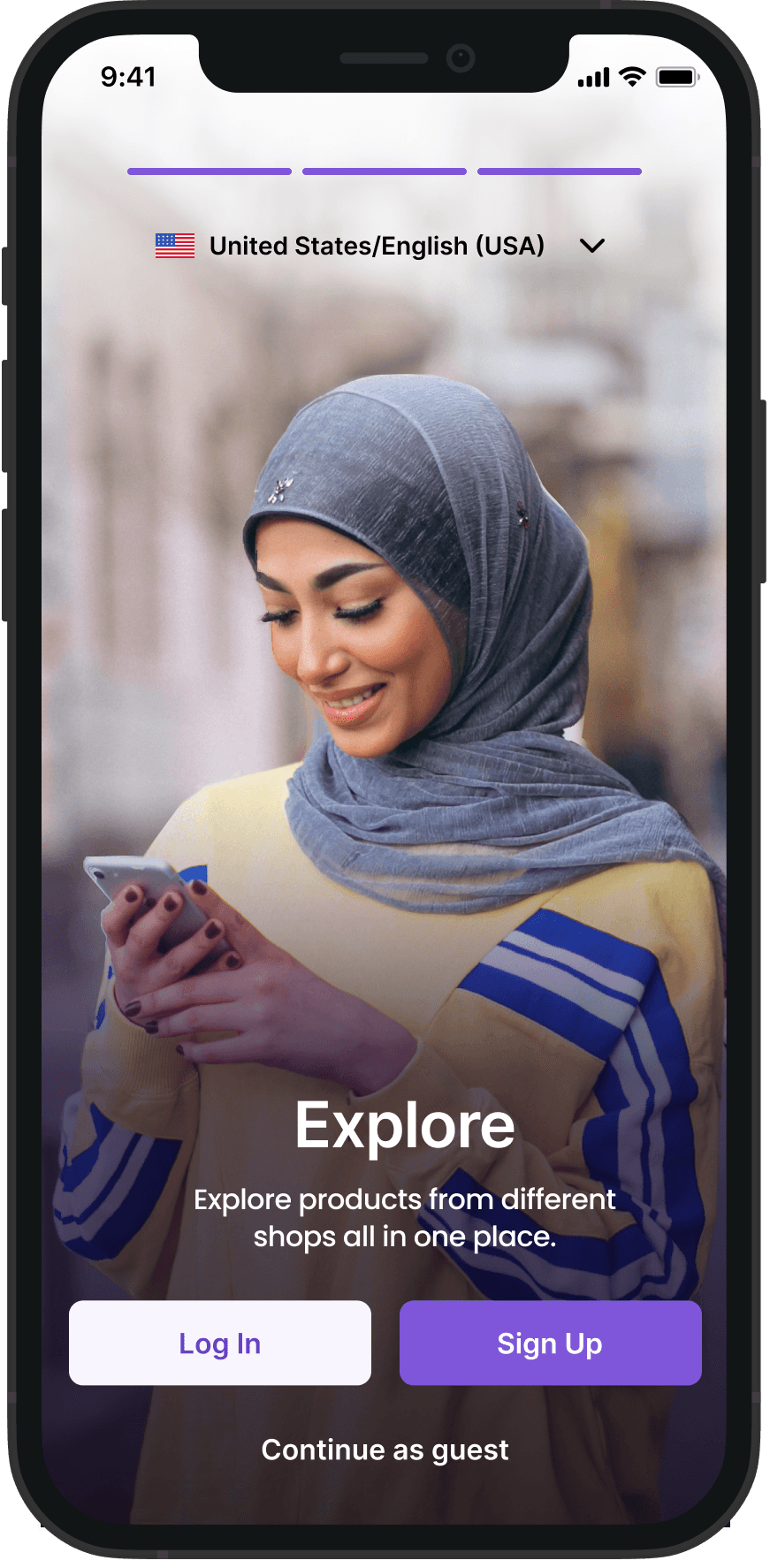
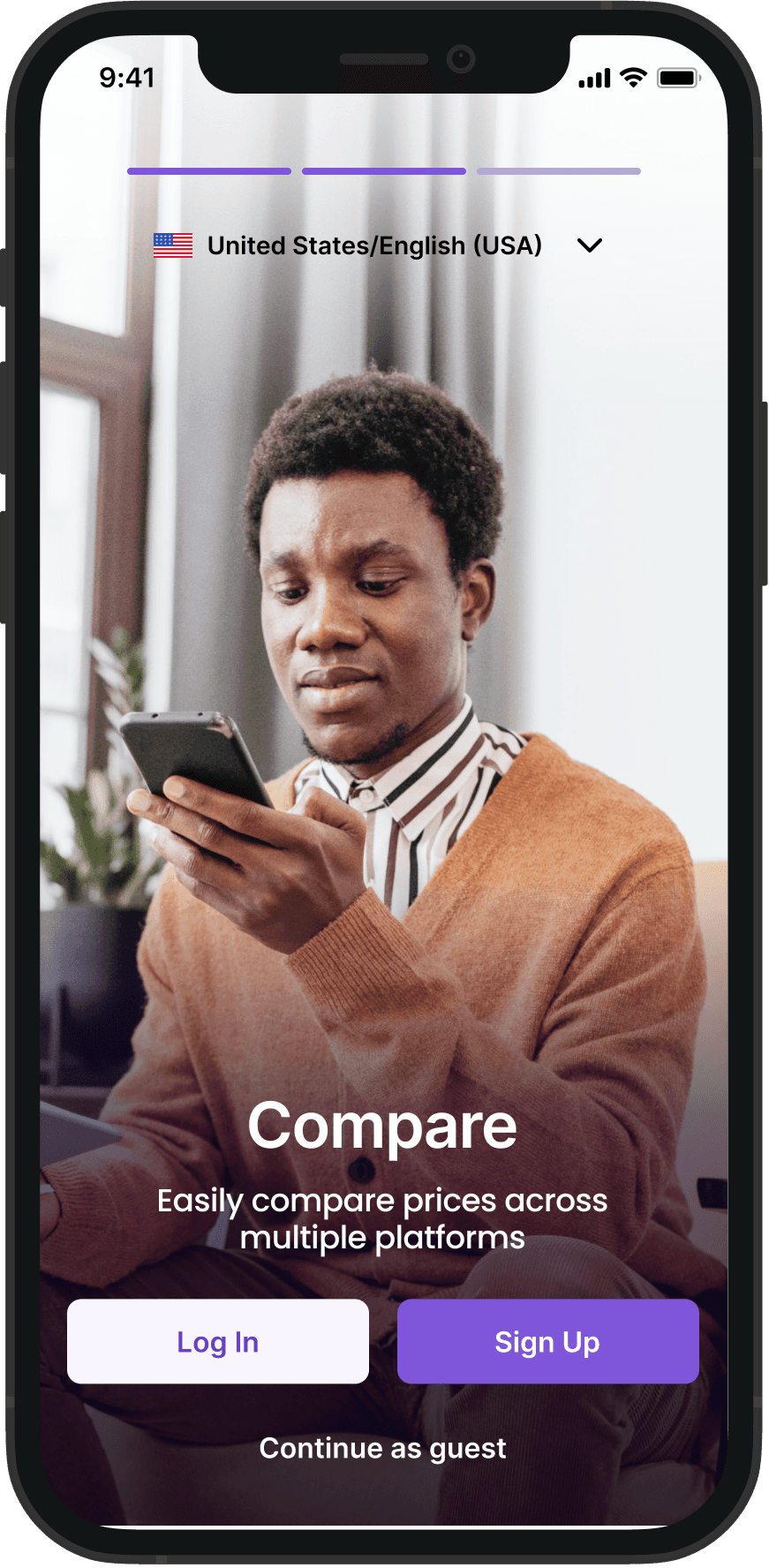
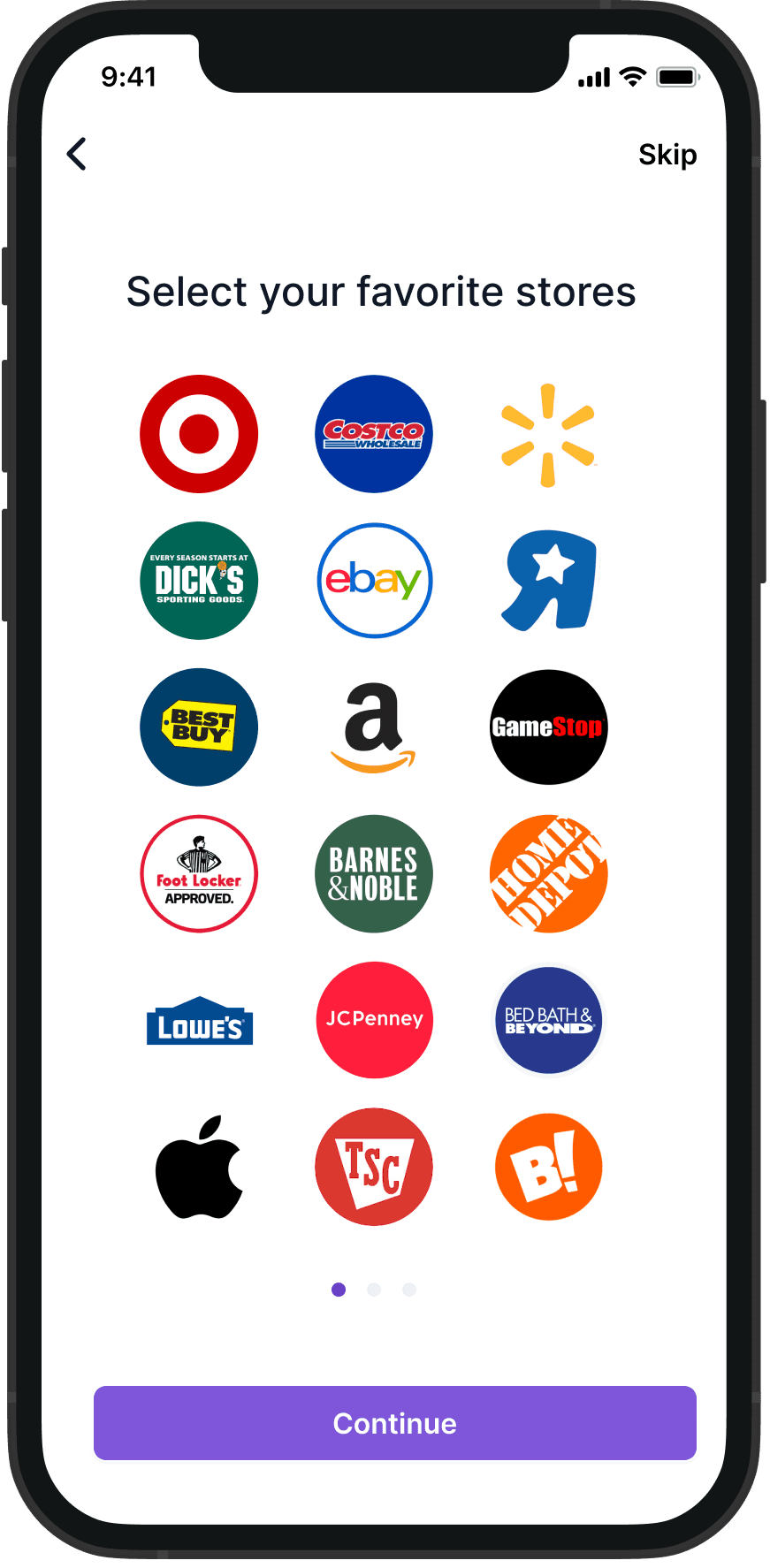
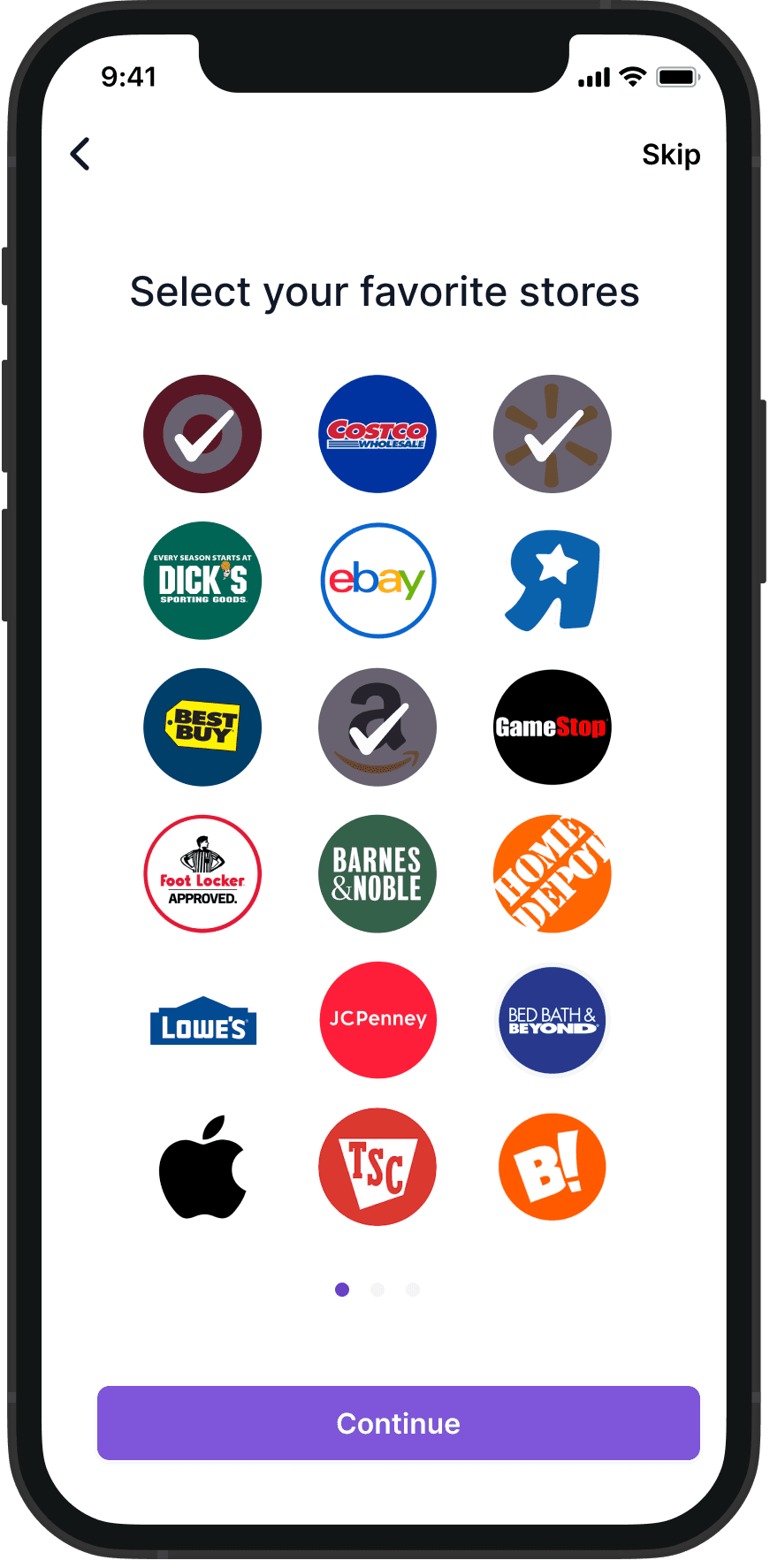
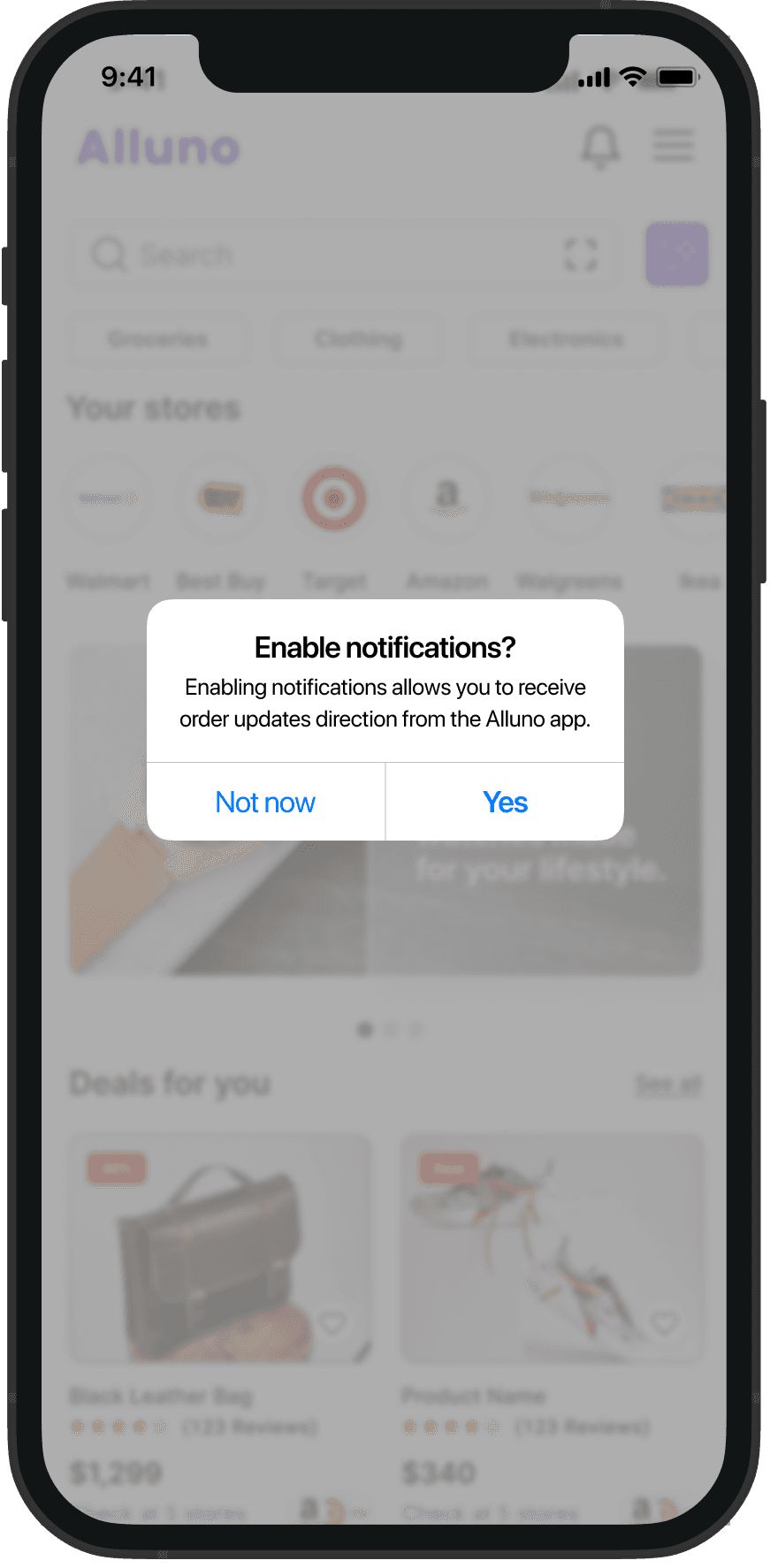
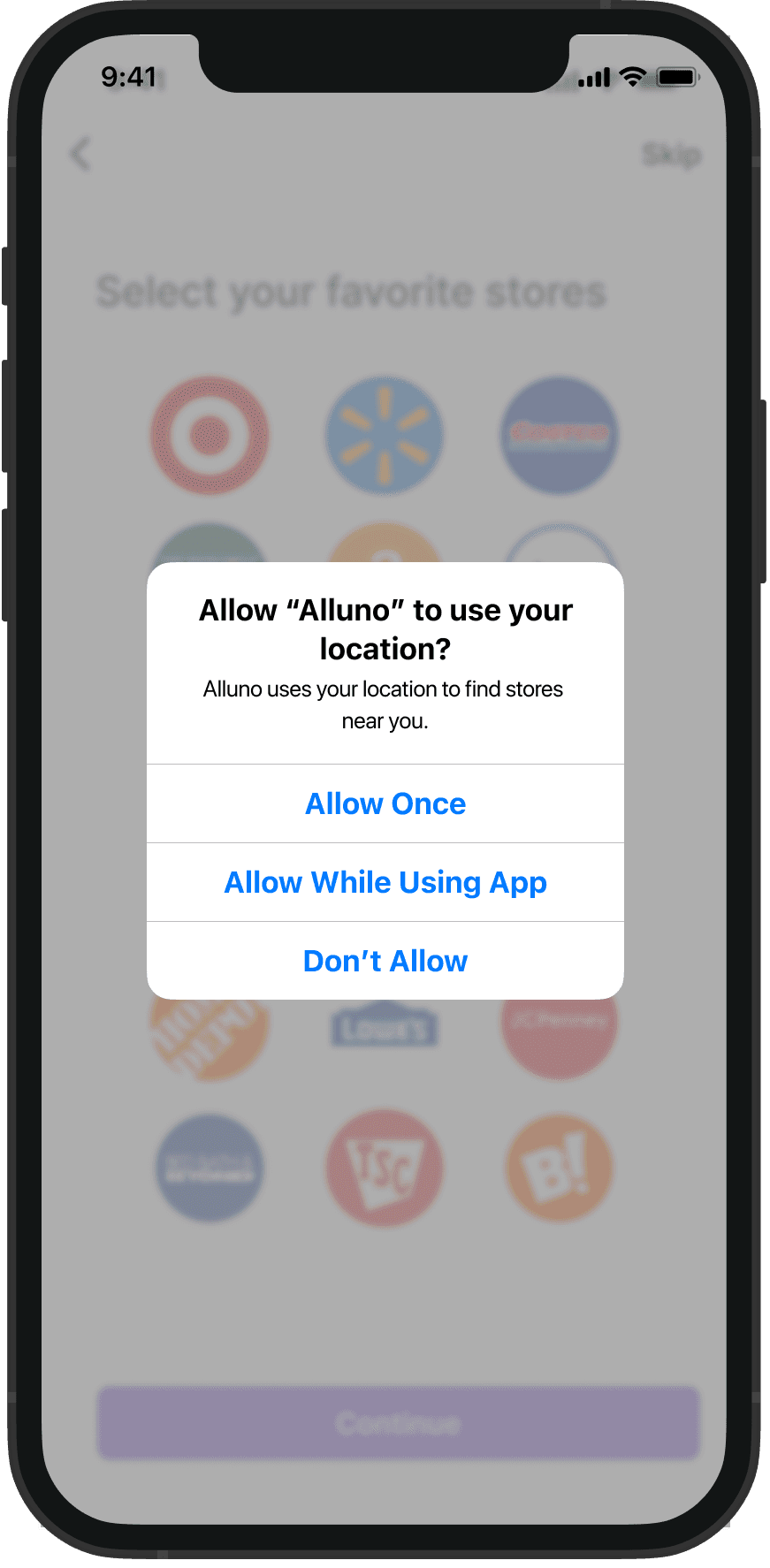
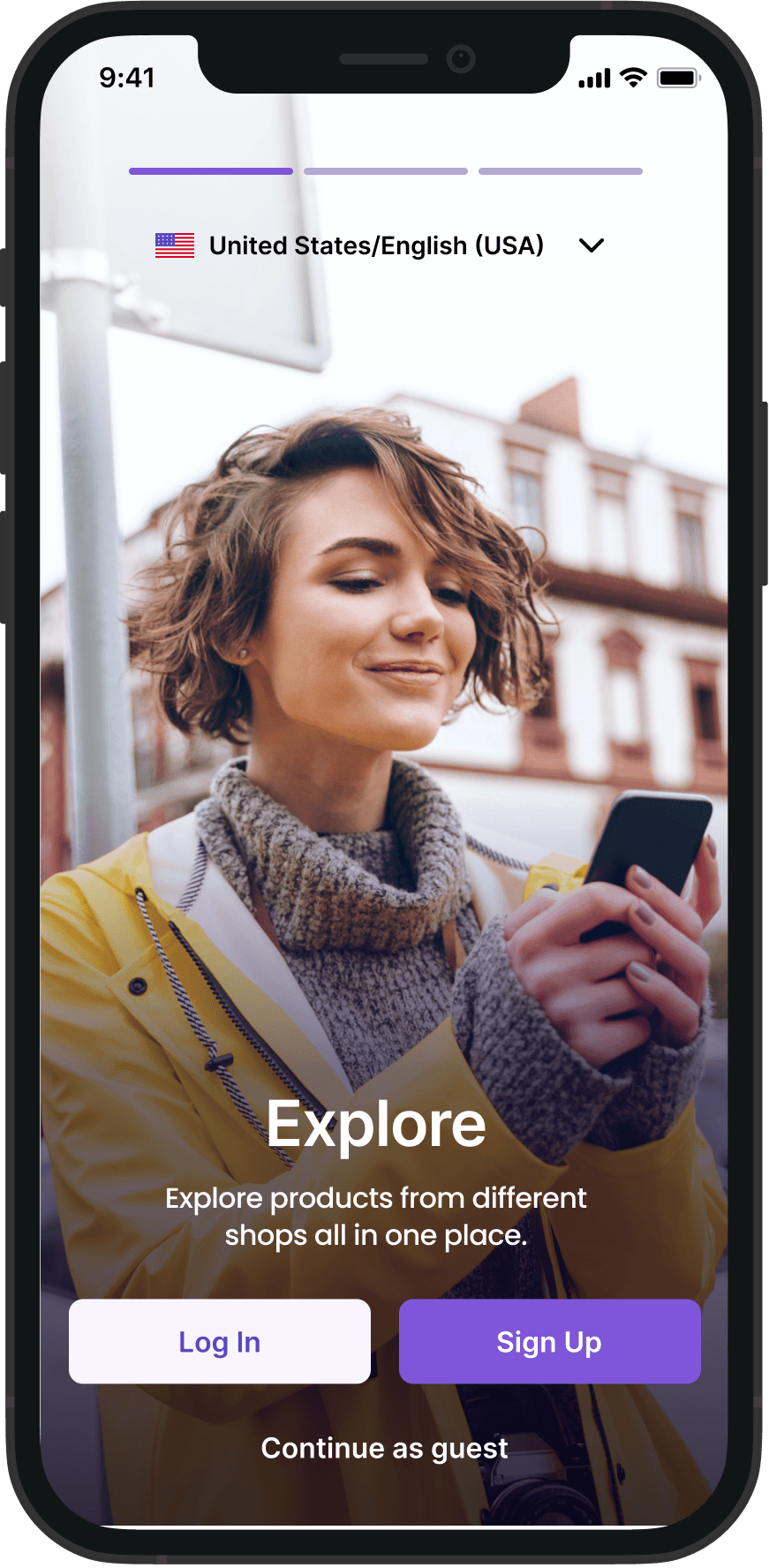
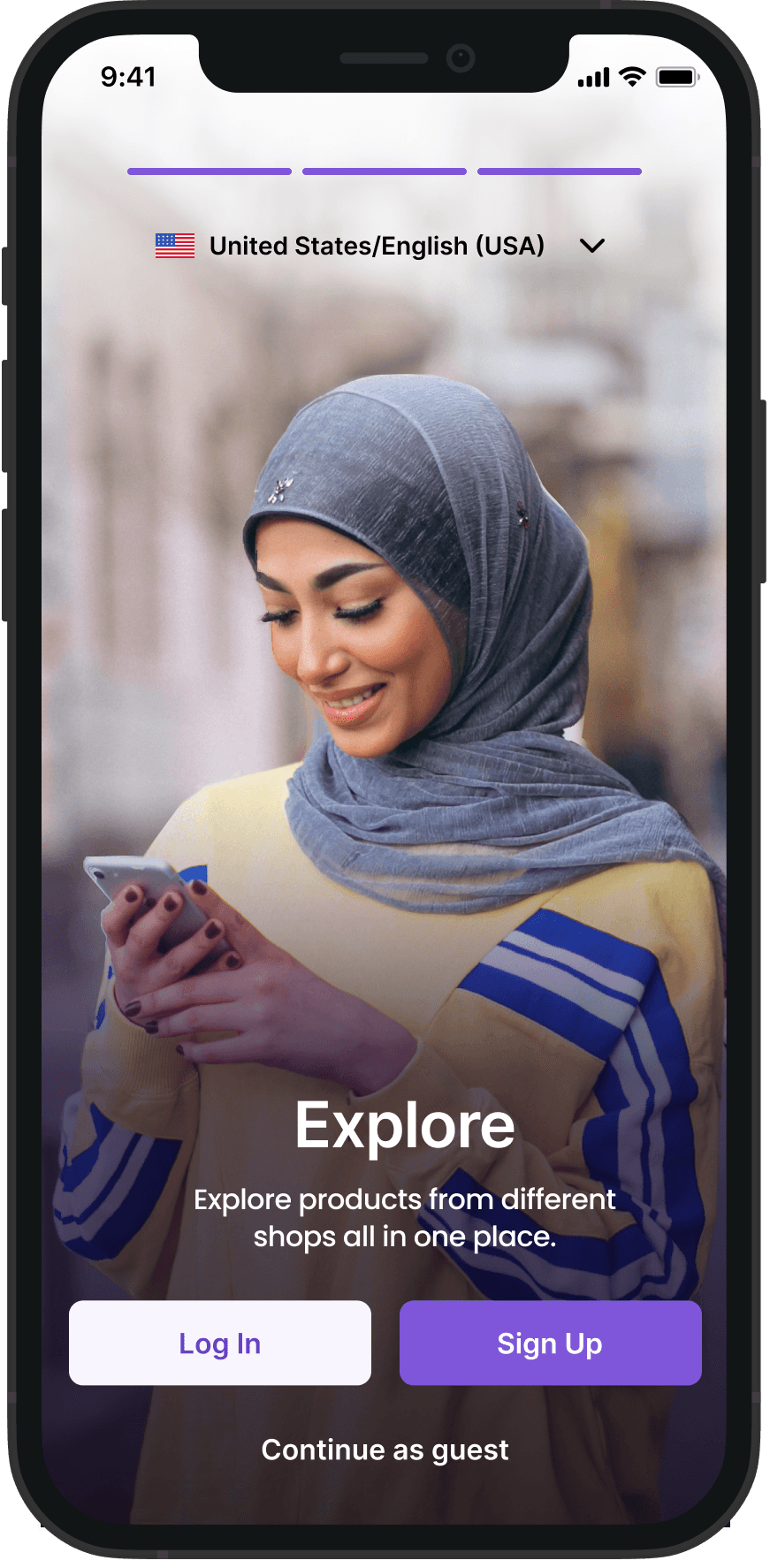
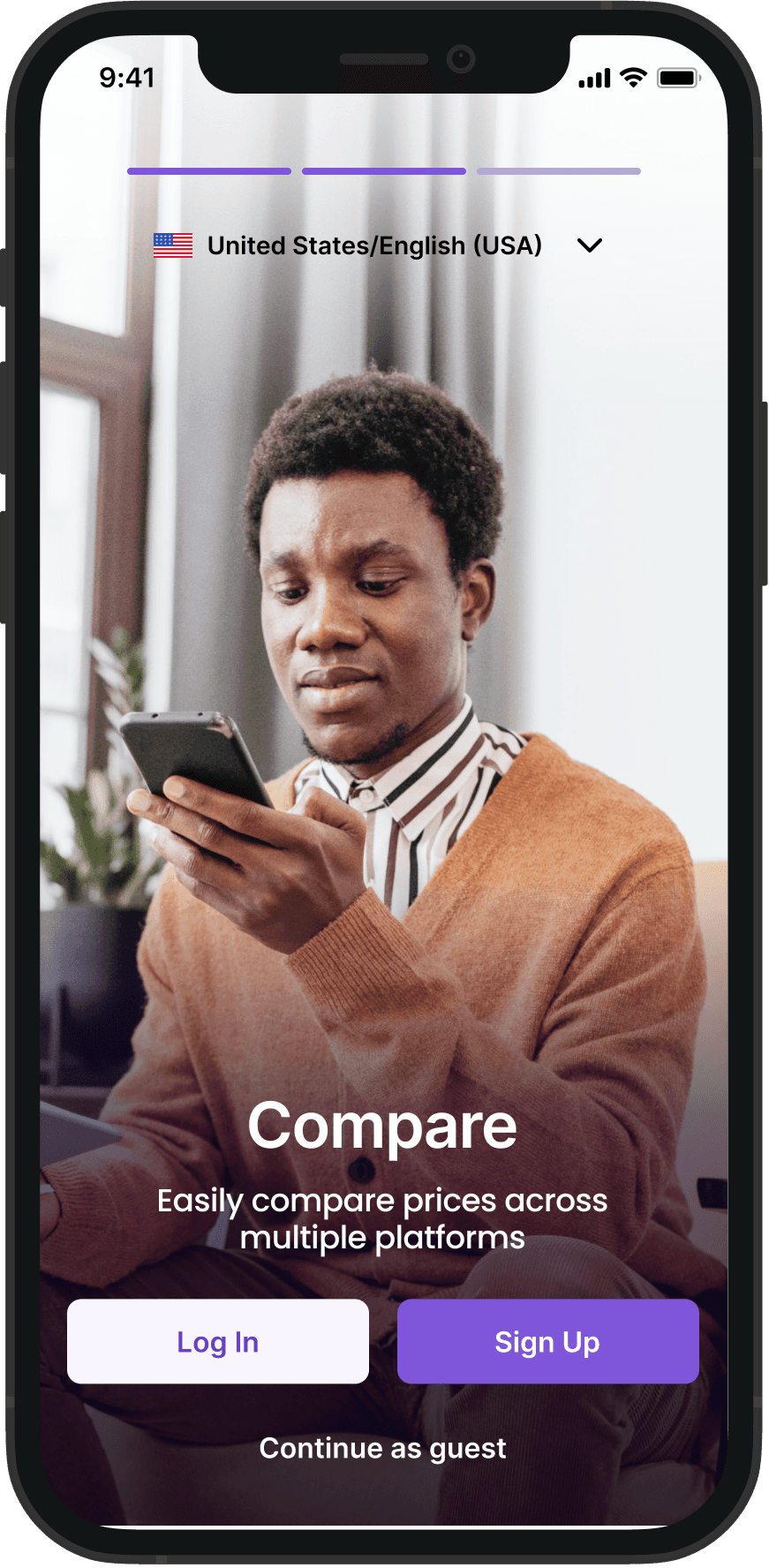
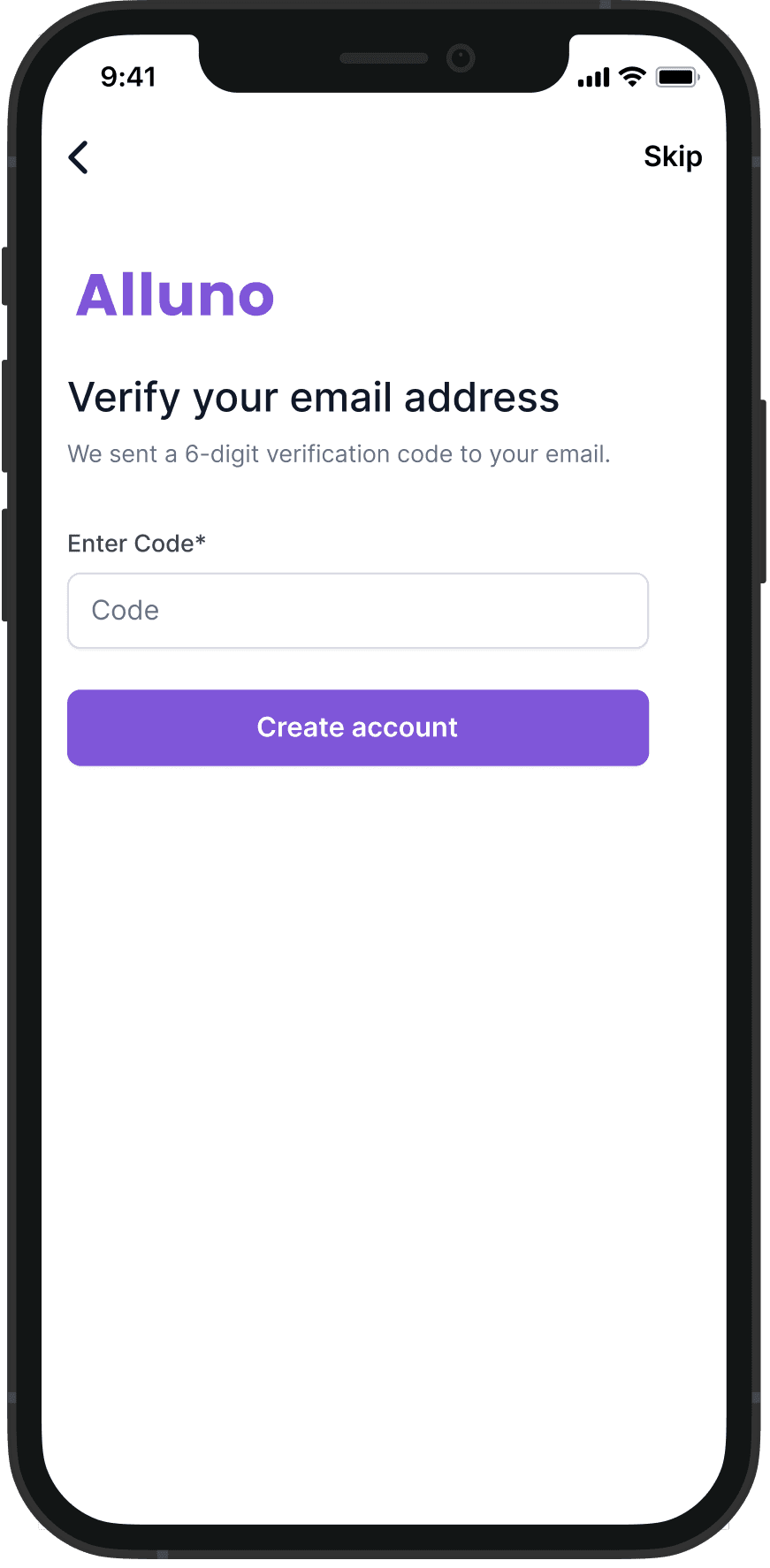
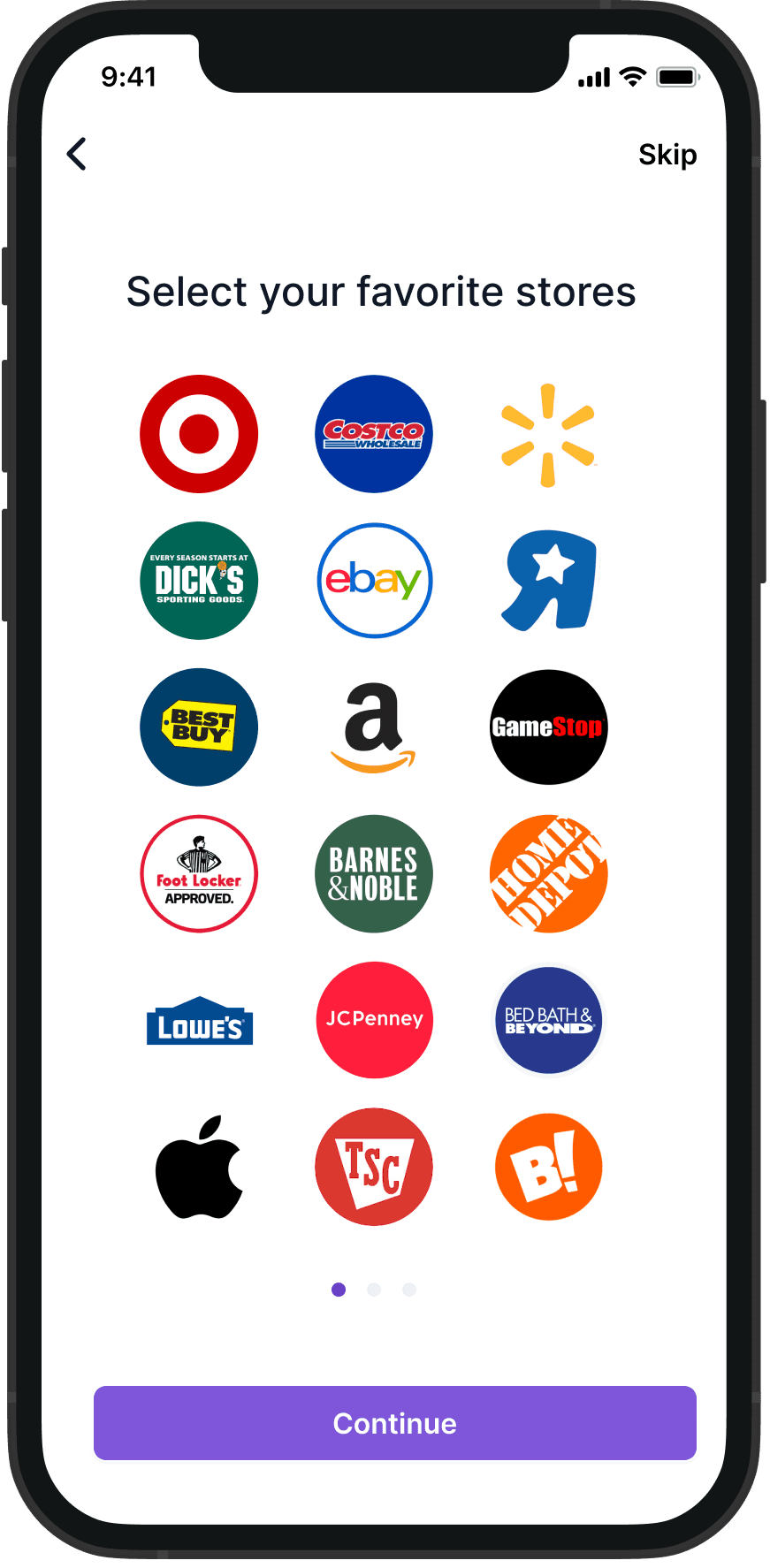
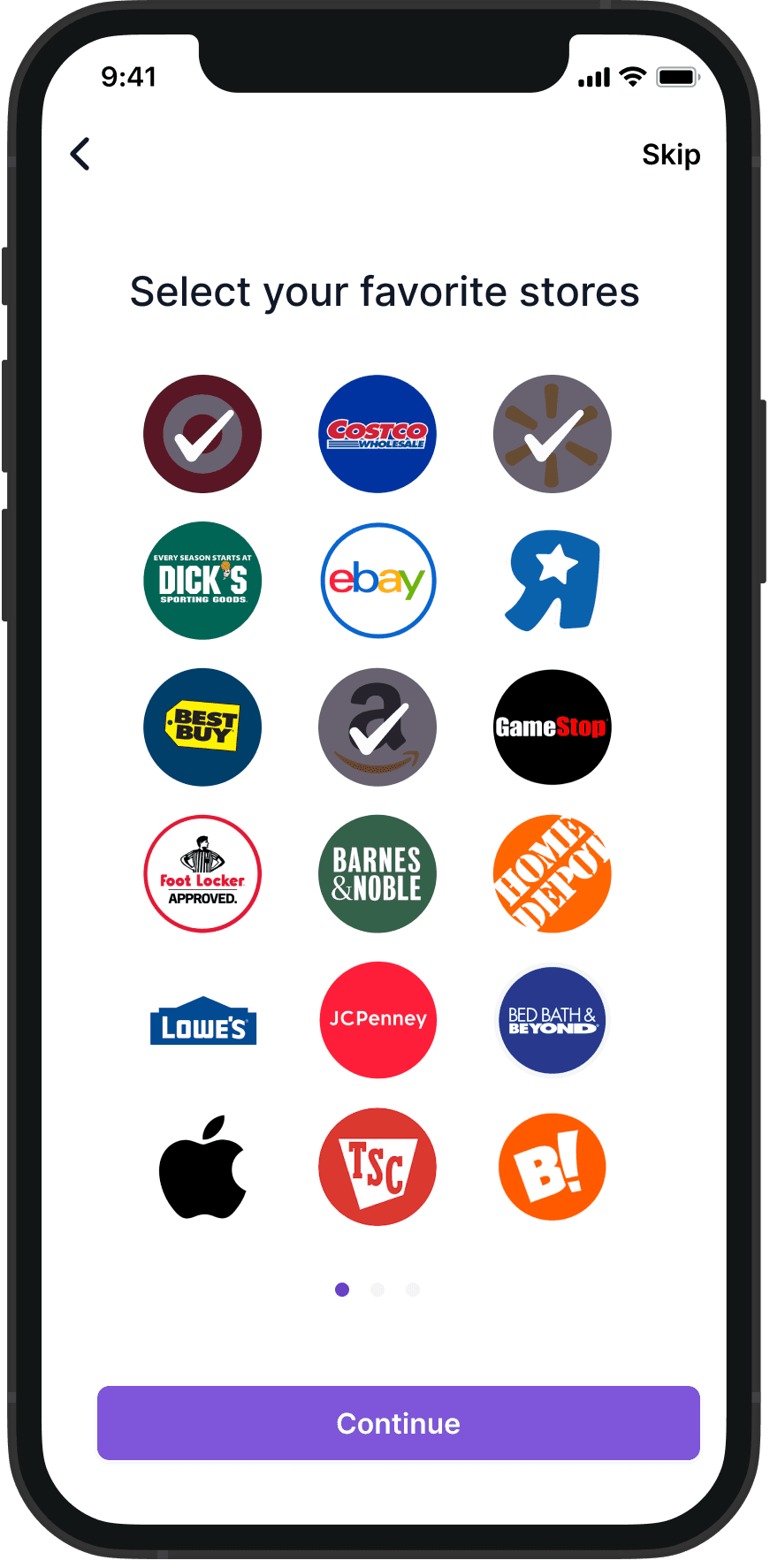
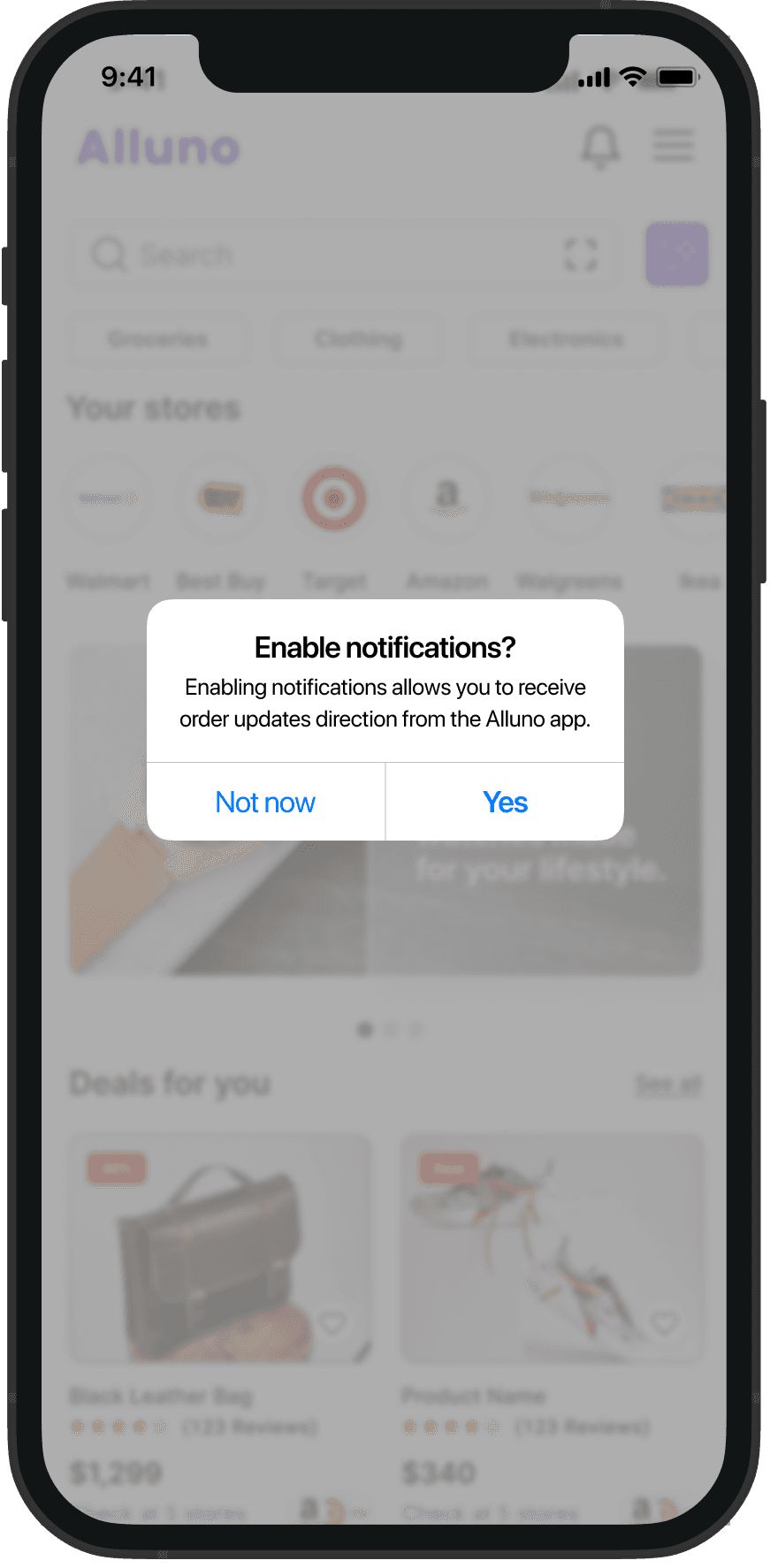
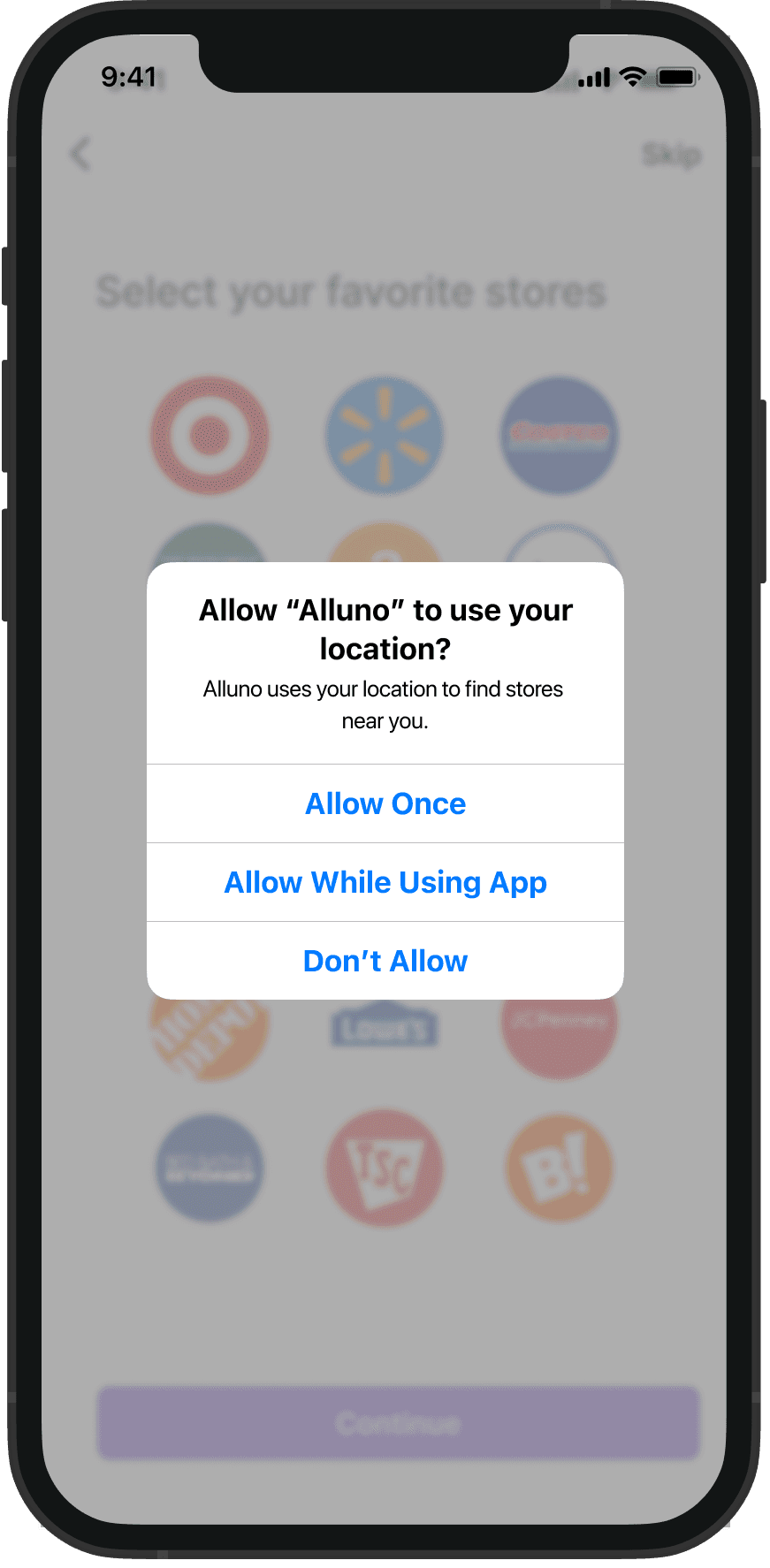
Onboarding




The Product
The Process
Log in & Sign Up




Splash Screen



Product Page
When shaping Alluno's Product Page, our focus was on practical features for users to make well-informed decisions. Here's how we approached it:
Real-time price comparisons across multiple shops.
User can see shipping details on the price cards
They can add items to the cart, or view product page


AI Search
Users receive personalized suggestions based on their preferences, creating a more engaging and relevant shopping experience.



Users can pick a favorite store, check how prices have changed over time, and even set target prices with notifications.
We added user reviews right in the app.

Home Page
Users can initiate product searches, explore categories, manage selected stores, and stay updated on the latest deals
Search Page
Users can narrow down their searches by exploring categories or specifying preferred stores

Scan Product
Alluno allows users to simply scan products. This quick and efficient feature ensures instant access to product details


Purchase Product



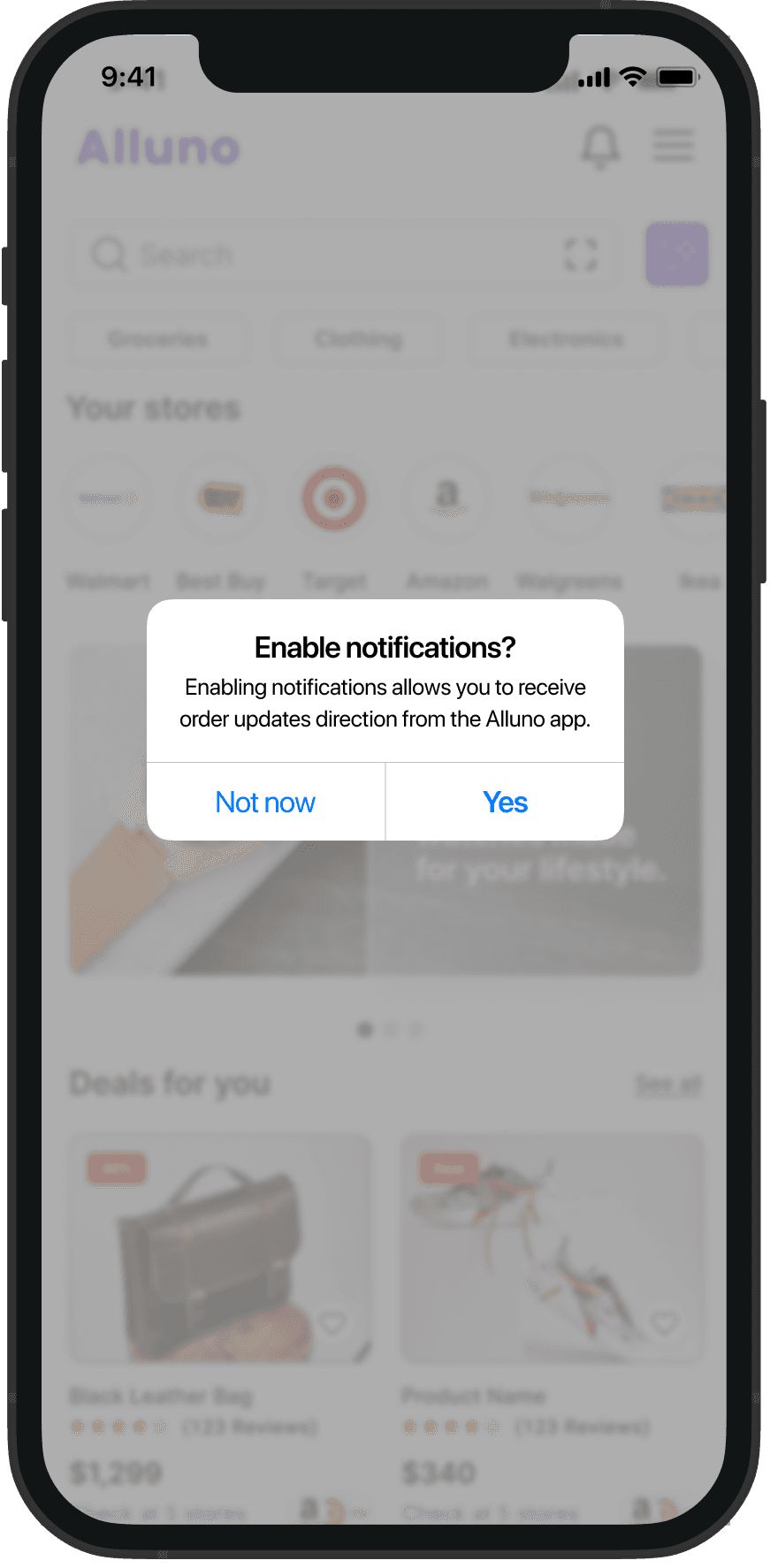
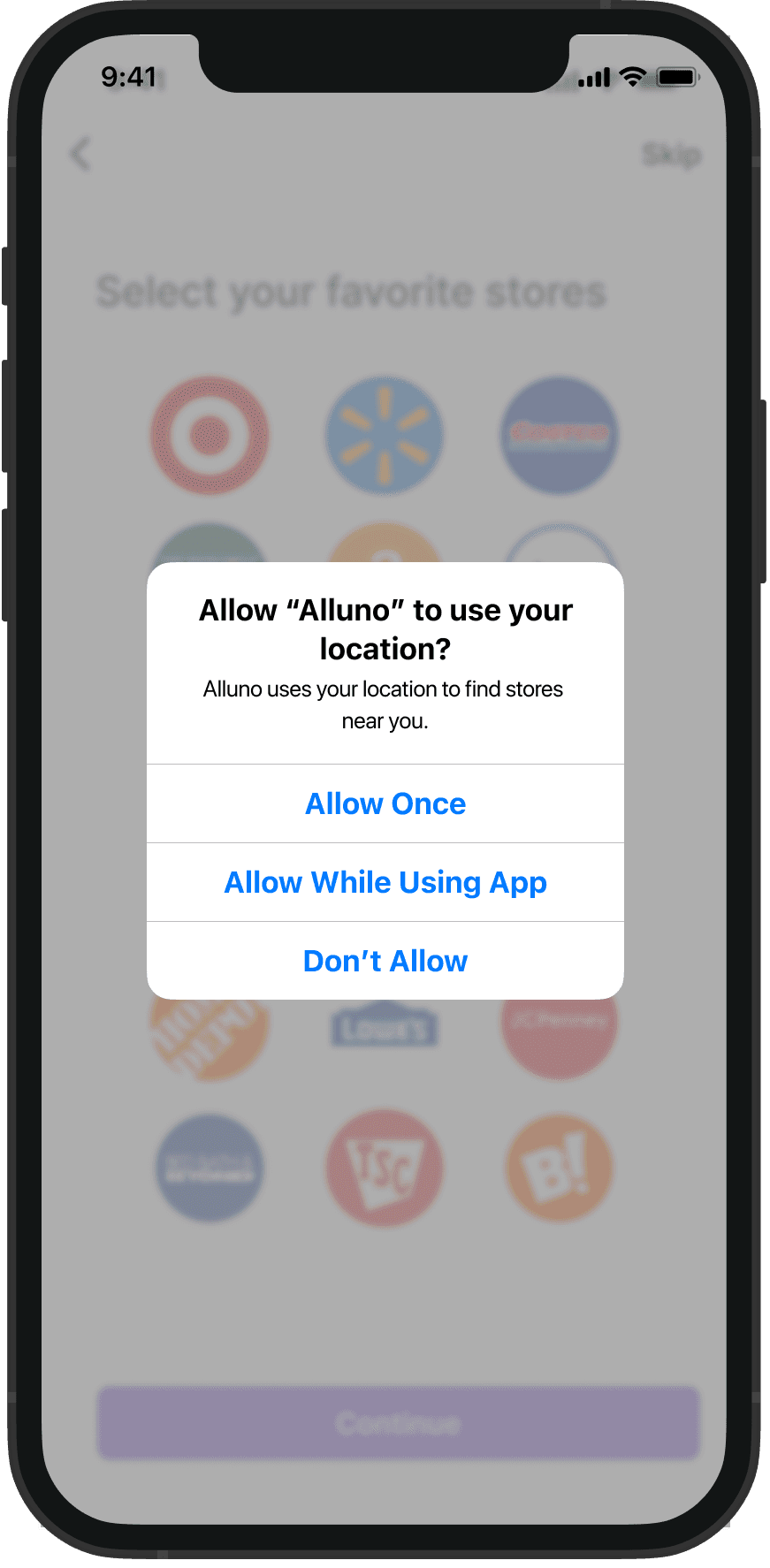
Onboarding




Search results and Compare prices
In crafting Alluno, our main goal was to help users decide quickly and effortlessly. Here's the design thinking behind it:
Quick Info on Product Cards:
When a user searches for a product, they will see different product cards. These cards display the number of stores where the price can be compared, the number of reviews, and the cheapest price available. For more detailed information, users can visit the Product page


Product Comparison
Taking inspiration from Amazon and Target, we also allow users to choose two products and compare them based on their details.
Scan Product
Alluno allows users to simply scan products. This quick and efficient feature ensures instant access to product details


Checkout


Splash Screen



Log in & Sign Up




Onboarding




Search results and Compare prices
In crafting Alluno, our main goal was to help users decide quickly and effortlessly. Here's the design thinking behind it:
Quick Info on Product Cards:
When a user searches for a product, they will see different product cards. These cards display the number of stores where the price can be compared, the number of reviews, and the cheapest price available. For more detailed information, users can visit the Product page

30%
Cuisinart CPT-160
(40 Reviews)
$80
Check at 8 stores



Product Comparison
Taking inspiration from Amazon and Target, we also allow users to choose two products and compare them based on their details.

AI Search
Users receive personalized suggestions based on their preferences, creating a more engaging and relevant shopping experience.


Product Page
When shaping Alluno's Product Page, our focus was on practical features for users to make well-informed decisions. Here's how we approached it:
Real-time price comparisons across multiple shops.
User can see shipping details on the price cards
They can add items to the cart, or view product page


Users can pick a favorite store, check how prices have changed over time, and even set target prices with notifications.
We added user reviews right in the app.

Home Page
Users can initiate product searches, explore categories, manage selected stores, and stay updated on the latest deals
Search Page
Users can narrow down their searches by exploring categories or specifying preferred stores

The Product
The Process
Next Case Study